这篇文章主要讲解uni-app如何实现高性能的问题?
什么是uni-app?
简单说一下什么是uni-app,uni-app是继承自vue.js,对vue做了轻度定制,并且实现了完整的组件化开发,并且支持多端发布的一种架构,开发的项目可适配多平台。

过内前端开发的大致分歧
国内前端开发生态现在的两个分歧,分割线上方的主要是以vue为核心实现的,下面的是以react实现的。从下面的生态图也可以看出,在国内vue的生态是比较大的。

uni-app实现高性能的基本思路

拿小程序进行举例:
在uni-app中我们可能只有一个界面,其中包含<template>、<script>、<style>这三部分的,而在小程序中包含.js、.json、.wxml、.wxss这四个文件。
 在开发的时候可能是单文件的形式,如果发行到小程序的时候还是转化成四个文件,这个过程就需要一个转化。转化的过程就是编译器需要干的工作,通用的方式就是进行拆分,拆分文件。
在开发的时候可能是单文件的形式,如果发行到小程序的时候还是转化成四个文件,这个过程就需要一个转化。转化的过程就是编译器需要干的工作,通用的方式就是进行拆分,拆分文件。
那么如何进行转化呢?
简单的来说文件转化:如果文件比较简单,可能将<template>转化成.wxss文件、<script>转化为.js、<style>转化为.wxss文件。如果文件比较复杂的化,文件转化后的可读性就会降低。

编译完之后就是运行,那么在运行时是又会有什么问题呢?
小程序和vue都有相应的生命周期、事件函数和数据绑定,那么在运行的时候该以哪个为主呢?
 这就相当于两个不同地域的人见面进行交流,他们只懂各自的语言,那么怎么才能进行交流呢,常见的方法就是找个翻译,他同时懂两方的语言,由他来做中间的桥梁,实现两方的沟通。这个时候uni-app runtime就应用而生,来实现此部分的工作。上面的架构就变成的这样:
这就相当于两个不同地域的人见面进行交流,他们只懂各自的语言,那么怎么才能进行交流呢,常见的方法就是找个翻译,他同时懂两方的语言,由他来做中间的桥梁,实现两方的沟通。这个时候uni-app runtime就应用而生,来实现此部分的工作。上面的架构就变成的这样:

数据的流向和事件的流向:
数据是由vue进行管理,数据有更改的时候由vue通知uni-app runtime,再有uni-app runtime进行转发给小程序,由此实现数据的流向;事件函数的管理正好相反,当用户触发小程序的事件,由小程序通知给uni-app runtime,再由uni-app runtime转发给vue,vue在收到事件通知后实现事件的响应函数。

生命周期是由小程序到vue,由vue进行管理

性能优化
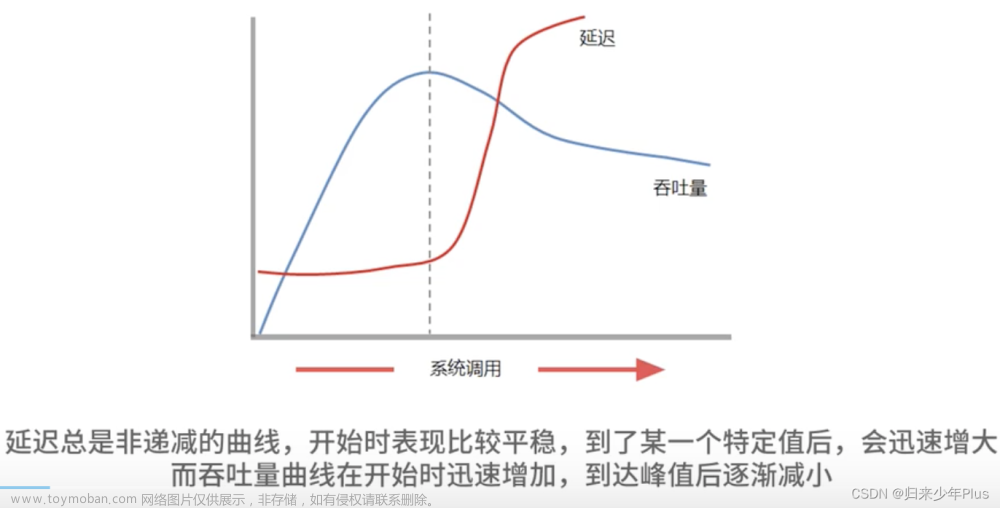
常见的性能优化包含两方面内容:启动加载性能(页面启动的时候比较慢)、页面渲染性能(页面滑动的时候响应慢)。

众所周知vue开发的程序,是通过dom树进行渲染,当dom树中的数据进行更改的时候,vue会利用自身的算法实现最小的更改对界面进行重新渲染;而小程序的的dom和vue的dom是关联不起来,因此实现的思路变成了下面这种样式:

结合生命周期就变成了这样 ,因此在小程序开发中不会vue dom

vue优化
 由于上面讲过小程序的开发是要重新编译文件的,因此在编译过程中会在panse、optimze中只需标注静态节点,这部分在重新渲染时是不用在进行渲染的;vue的生成实在render中,因此在执行的时候是要修改render的,这部分是针对vue的页面,因此在小程序的开发中这部分是被删除掉的。patch是用于变例vue中的节点,如果由变更就会通知前端进行重新渲染,没有则不必。小程序只针对data因此,只需要将data传递给小程序即可。
由于上面讲过小程序的开发是要重新编译文件的,因此在编译过程中会在panse、optimze中只需标注静态节点,这部分在重新渲染时是不用在进行渲染的;vue的生成实在render中,因此在执行的时候是要修改render的,这部分是针对vue的页面,因此在小程序的开发中这部分是被删除掉的。patch是用于变例vue中的节点,如果由变更就会通知前端进行重新渲染,没有则不必。小程序只针对data因此,只需要将data传递给小程序即可。

小程序的数据大体流向

实际数据流向

因此从小程序的数据流向可以看出,在小程序中的数据更新就是调用setdata,如何 才能进行优化呢?
1.减少setdata的调用频次;
2.减少setdata在调用是的数据量。
具体方法:

上图左边是在小程序中进行了,需要四次通讯,而在vue中我们可以通过一次进行实现,大大减少通讯的消耗;有人会立即指出神经病才会向左边这样写代码,那么我们换个思路,如果是四个变量呢?是不是在小程序中需要四次。这个也是可以优化的。

 setdata数据量如何减少呢?
setdata数据量如何减少呢?
下面这个例子中页面用到了a、b两个数据,但在执行方法的时候有a、b、c和d四个参数,在小程序的开发中肯定会传输四次;而实际中我们利用vue只需要传递a一个值就行了,因为只有a一个值改变了。

常见的页面刷新:左边是微信的小程序的写法,右边是vue的写法;如果页面默认加载50条数据,在第一次下拉更新时,微信小程序需要传输100条数据,而在vue中只需要传输50条数据,数据量明显减少;
在第二次下拉更新时,微信小程序需要传输150条数据,而在vue中只需要传输50条数据,数据量明显减少;
在第三次下拉更新时,微信小程序需要传输200条数据,而在vue中只需要传输50条数据,数据量明显减少;
在第四次下拉更新时,微信小程序需要传输250条数据,而在vue中只需要传输50条数据,数据量明显减少;
在第五次下拉更新时,微信小程序需要传输300条数据,而在vue中只需要传输50条数据,数据量明显减少;
在第六次下拉更新时,微信小程序需要传输350条数据,而在vue中只需要传输50条数据,数据量明显减少;

总结:减少setdata传输量的方式 就是在vue的patch中删除vnode,仅使用diff data,借鉴westore Json Diff库实现高效、精确的差量数据。

性能渲染优化
uni-app实现了全套的vue组件的自主开发

微信小程序滚动优化
首先看一下微信小程序滚动刷新会带来的后果就是频繁刷新,增加数据的传输

增加滚动边界,在不触发滚动条件的时候不传输数据
uni-app测试效果

加载性能

 uni-app开发的好处:
uni-app开发的好处:

跨端的好处
 平台能力
平台能力
 生态:
生态:

uni-app的平台架构
 文章来源:https://www.toymoban.com/news/detail-847424.html
文章来源:https://www.toymoban.com/news/detail-847424.html
码字不易,如果您觉的我的文章对您有帮助的话,建议您在经济能力之内慷慨打赏一元给我买瓶水, 这将是我下一步继续书写本题目的动力;如果您囊肿羞涩也没有关系,希望您点个关注,写点评论;您的支持将是我创作之路上的无线动力;青山依旧绿水长流,希望我们下期来能再见。 文章来源地址https://www.toymoban.com/news/detail-847424.html
到了这里,关于uni-app如何实现高性能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!