一. 数组(重点)
思考:如何保存一个班级的所有学生的姓名? 回答:一种方法利用前面学习过的知识,则每一条信息都需要一个变量去保存,缺点是这样做很麻烦,而且容易出错,又不合理;另一种方法就是利用数组。
概念:数组是存储一系列值的变量集合,可以存储多个值。
1.1 语法
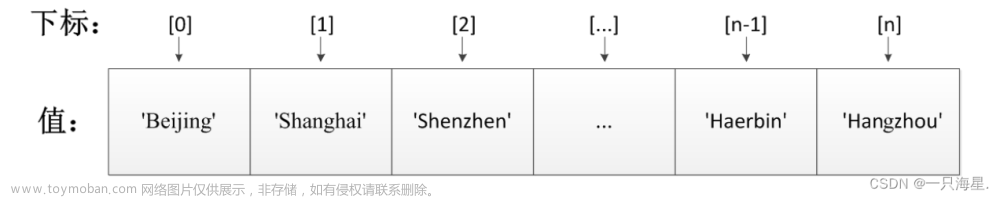
数组构成:数组由一个或多个数组元素组成的,各元素之间使用逗号“,”分割。 数组元素:每个数组元素由“索引下标”和“值”构成。
索引下标:简称下标,以数字表示,默认从0开始依次递增,用于识别元素。 值:元素的内容,可以是任意类型的数据,如数值型、字符型、数组、对象等。

1.2 创建数组
两种方式创建数组:直接使用“[]”的方式和实例化Array对象的方式
<script>
// 1.通过直接量创建数组
var arr = [1, 2, 3, "abc", true];
console.log(arr);
// 2.通过构造函数创建数组
var arr2 = new Array("张三", "李四");
console.log(arr2);
var arr3 = new Array(5);
console.log(arr3);
var arr4 = [1, 2, 3, , 5];
console.log(arr4);
// var arr5 = new Array(1, 2, 3,, 5);
// 访问数组元素
console.log(arr[3]);
arr[3] = "ABC";
console.log(arr);
delete arr[3];
console.log(arr);
// 数组的长度
console.log(arr.length);
arr.length = 10;
console.log(arr);
</script>-
大于数组长度
var arr1 = [];
arr1.length = 5;
console.log(arr1); // 输出结果:(5) [empty × 5]
var arr2 = [1, 2, 3];
arr2.length = 4;
console.log(arr2); // 输出结果:(4) [1, 2, 3, empty]
-
小于数组长度
var arr4 = ['hehe', 'xixi', 'gugu', 'jiujiu'];
arr4.length = 3;
console.log(arr4); // 输出结果:(3) ["hehe", "xixi", "gugu"]
1.3 数组遍历数组
在创建完数组后,如何遍历数组中的元素,对其进行操作呢? 一维数组可以利用for、forEach、for…of进行遍历,目前先介绍for,之后我们再学习其他.
<script>
//使用for循环遍历数组
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
</script>1.4二维数组
-
数组还可以根据维数划分为一维数组、二维数组、三维数组等多维数组。
-
解决开始提出的问题:保存一个班级学生信息,每个数组元素都代表一个学生,而每个学生都使用一个一维数组分别表示其姓名、学号、年龄等信息,这样通过一个变量即可有规律的保存一个班级的所有学生信息,方便开发时进行处理。 二维数组:是指数组元素的“值”是一个一维数组,如下图。

<script>
//二维数组
var arr = [1, 2, 3, [4, 5], 6, [7, 8, 9]];
console.log(arr);
</script>1.5 数组排序(重点)
1.5.1 最大值和最小值
// 1.求数组的最大值和最小值
var arr = [1, 6, 2, 98, 5, 8, 11, 69, 52];
var max = arr[0];
var min = arr[0];
for (var i = 0; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i];
}
if (arr[i] < min) {
min = arr[i];
}
}
console.log(max);
console.log(min);
1.5.2 冒泡排序
实现原理:在冒泡排序的过程中,按照要求从小到大排序或从大到小排序,不断比较数组中相邻两个元素的值,将值大的元素或最小的元素交换至右端。
算法步骤:
比较相邻的元素。如果第一个比第二个大,就交换他们两个。
对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。这步做完后,最后的元素会是最大的数。
针对所有的元素重复以上的步骤,除了最后一个。
持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
图片演示:

代码详情:
// 2.冒泡排序
var temp;
// 控制比较几趟
for (var i = 0; i < arr.length - 1; i++) {
// 控制每次比较的元素
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
// 二者交换
// temp = arr[j];
// arr[j] = arr[j + 1];
// arr[j + 1] = temp;
// 解构赋值
[arr[j], arr[j + 1]] = [arr[j + 1], arr[j]];
}
}
}
console.log(arr);二.数组操作方法(重点)
学习数组的方法要关注以下3个重点:
-
方法参数
-
返回值
-
改变不改变原数组
<script>
// 1.操作方法需要传递哪些参数
// 2.操作方法的返回值是什么
// 3.是否改变原来的数组
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
// 1.push() 将一个或多个元素添加到数组末尾
// arr.push(10, 11); // 传递的参数为要添加的元素
console.log(arr.push(10, 100)); // 返回添加过后数组的长度
console.log(arr); // 改变原数组
// 2.pop() 从数组末尾删除一个元素
// arr.pop(); // 没有参数
console.log(arr.pop()); // 返回被删除的元素
console.log(arr); // 改变原数组
// 3.unshift() 将一个或多个元素添加到数组的开头
// 传递的参数为要添加的元素
// 返回添加过后数组的长度
// 改变原数组
// 4.shift() 从数组开头删除一个元素
// 没有参数
// 返回被删除的元素
// 改变原数组
// 5.includes() 数组中是否含有某个元素
console.log(arr.includes(0)); // 传递的参数为查找的元素 返回值true false
console.log(arr); // 不改变原数组
// 6.indexOf() 查找某个元素在数组中第一次出现的位置
// 传递的参数为要查找的元素
// 返回值为查找元素第一次出现的位置索引下标.查找失败返回 -1
// 不改变原数组
// 7.join() 数组转为字符串
console.log(arr.join("-")); // 传递的参数是 分割的符号 返回值转换后的字符串
console.log(arr); // 不改变原数组
// 8.toString() 数组转为字符串
console.log(arr.toString()); // 没有参数 返回转换后的字符串 不改变原数组
// 9.Array.isArray() 判断参数是否为数组
console.log(Array.isArray(arr)); // 传递的参数是要检测的元素 返回值true false 不改变原数组
console.log("===========================");
console.log(arr);
// 10.splice() 数组的增删改
// arr.splice(index,要删除的元素的个数,要增加的元素)
// 删除元素
// console.log(arr.splice(3,2)); // 返回值 被删除的元素组成的数组
// console.log(arr); // 改变原数组
// 添加元素
// console.log(arr.splice(3, 0, 11, 12, 13, 14));
// console.log(arr);
// 修改元素
// arr.splice(3, 2, 11, 12);
// console.log(arr);
// 11.slice() 复制原数组的部分内容
console.log(arr.slice(2, 6)); // 参数为 开始和结束索引 复制结果包含开始,不包含结束, 不改变原数组
// 克隆数组
console.log(arr.slice(0));
// 12.reverse() 颠倒数组
console.log(arr.reverse());; // 没有参数 返回颠倒后的数组 改变原数组
console.log(arr);
// 13.concat() 链接两个或多个数组
console.log(arr.concat([11, 12, 13], [14, 15, 16, 17], [20, 21, 22]));
// 参数为需要拼接的数组, 返回拼接后的新数组, 不改变原数组
console.log(arr);
</script>对数组进行增删改
-
增加:arr.splice(index, 0, item)
-
从索引index开始, deleteCount(可选):0
-
把item或者更多的内容插入到索引index的前面
-
返回值:返回空数组
-
-
修改: arr.splice(index, x, item)
-
从索引index开始,删除x个元素, item替换删除的部分
-
把原有内容删除掉, 然后用新内容替换掉
-
返回值:修改掉原有内容的数组
-
-
删除:arr.splice(index,x)
-
从索引index开始,删除x个元素
-
(如果第二个参数省略, 则从index删除到末尾)
-
返回值:删除掉原有内容的数组
-
2.1数组方法总结
| 改变原数组方法 | |
|---|---|
| arr.push() | 将一个或多个元素添加到数组的末尾。 |
| arr.pop() | 从数组的末尾删除一个元素。 |
| arr.unshift() | 将一个或多个元素添加到数组的开头。 |
| arr.shift() | 从数组的开头删除一个元素。 |
| arr.splice() | 通过删除或者替换现有元素或者原地添加新的元素来修改数组。 |
| arr.reverse() | 数组中元素的位置颠倒,并返回该数组。 |
| 不改变原数组方法 | |
|---|---|
| arr.includes() | 用于确定数组中是否含有某个元素。 |
| arr.indexOf() | 检测当前值在数组中第一次出现的位置索引。 |
| arr.join() | 将数组的所有元素连接到一个字符串中。 |
| arr.toString() | 返回包含所有数组值的字符串,以逗号分隔。 |
| arr.slice() | 复制原数组的部分内容。 |
| arr.concat() | 用于连接两个或多个数组。 |
文章来源地址https://www.toymoban.com/news/detail-847543.html
文章来源:https://www.toymoban.com/news/detail-847543.html
到了这里,关于重生前端之我在javascript敲代码(03-数组)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!