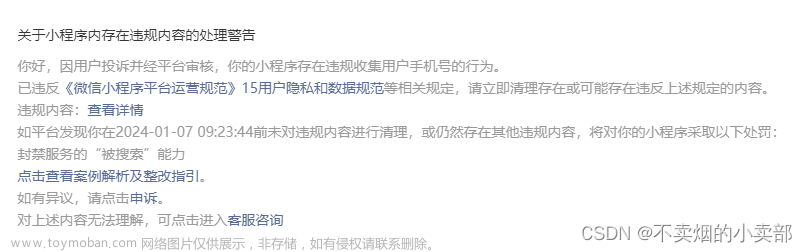
前段时间不知道大家有没有发现很多小程序都添加了用户隐私保护提示,这是因为微信官方为规范开发者的用户个人信息处理行为,保障用户合法权益,小程序、插件中涉及处理用户个人信息的开发者,均需补充相应用户隐私保护指引。那么如何添加用户保护指引提示呢?相信大家已经到微信官方文档上查看了,那么如果想更快的实现一个基础版的,可以参考下面的操作,欢迎大家讨论指正。
一、官方介绍

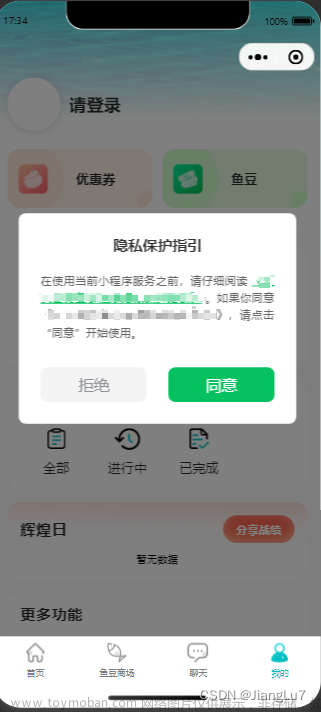
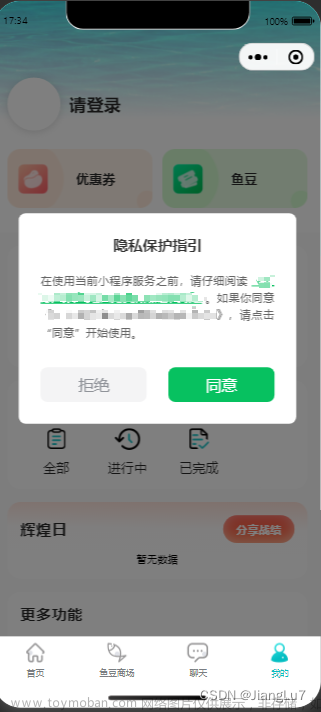
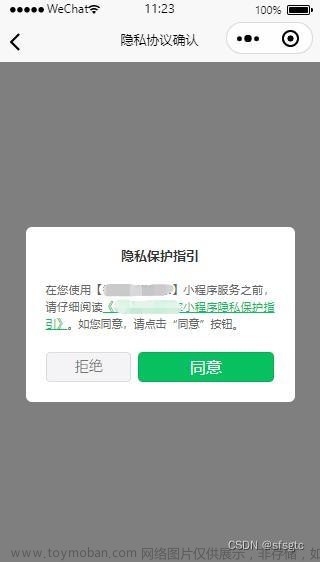
二、实现效果

三、实现步骤
在小程序的pages文件路径下创建的component文件夹,创建privacyPopup文件夹,依次创建privacyPopup.js、privacyPopup.wxml、privacyPopup.json、privacyPopup.wxss:
privacyPopup.js
const app = getApp();
let privacyHandler
let privacyResolves = new Set()
let closeOtherPagePopUpHooks = new Set()
wx.onNeedPrivacyAuthorization(resolve => {
if (typeof privacyHandler === 'function') {
privacyHandler(resolve)
}
})
const closeOtherPagePopUp = (closePopUp) => {
closeOtherPagePopUpHooks.forEach(hook => {
if (closePopUp !== hook) {
hook()
}
})
}
Component({
data: {
title: "用户隐私保护提示",
desc1: "感谢您参与本活动,您参与本活动前应当阅读并同意",
urlTitle: "《用户隐私保护指引》",
desc2: "当您点击同意并开始使用产品服务时,即表示你已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法进入活动。",
innerShow: false,
height: 0,
},
lifetimes: {
attached: function() {
const closePopUp = () => {
this.disPopUp()
}
privacyHandler = resolve => {
privacyResolves.add(resolve)
this.popUp()
// 额外逻辑:当前页面的隐私弹窗弹起的时候,关掉其他页面的隐私弹窗
closeOtherPagePopUp(closePopUp)
}
closeOtherPagePopUpHooks.add(closePopUp)
this.closePopUp = closePopUp
},
detached: function() {
closeOtherPagePopUpHooks.delete(this.closePopUp)
}
},
methods: {
handleAgree(e) {
this.disPopUp()
// 这里演示了同时调用多个wx隐私接口时要如何处理:让隐私弹窗保持单例,点击一次同意按钮即可让所有pending中的wx隐私接口继续执行 (看page/index/index中的 wx.getClipboardData 和 wx.startCompass)
privacyResolves.forEach(resolve => {
resolve({
event: 'agree',
buttonId: 'agree-btn'
})
})
privacyResolves.clear()
},
handleDisagree(e) {
this.disPopUp()
privacyResolves.forEach(resolve => {
resolve({
event: 'disagree',
})
})
privacyResolves.clear()
},
popUp() {
if (this.data.innerShow === false) {
this.setData({
innerShow: true
})
}
},
disPopUp() {
if (this.data.innerShow === true) {
this.setData({
innerShow: false
})
}
},
openPrivacyContract() {
wx.openPrivacyContract({
success: res => {
console.log('openPrivacyContract success')
},
fail: res => {
console.error('openPrivacyContract fail', res)
}
})
}
}
})
privacyPopup.wxml
<view wx:if="{{innerShow}}" class="mask"></view>
<view wx:if="{{innerShow}}" class="weui-half-screen-dialog" style="position: fixed; bottom:{{height}}px;z-index: 100" >
<view class="weui-half-screen-dialog__hd">
<text class="weui-half-screen-dialog__title">{{title}}</text>
</view>
<view class="weui-half-screen-dialog__bd">
<view class="weui-half-screen-dialog__tips">{{desc1}}</view>
<view class="weui-half-screen-dialog__tips" style="color:#576B95" bindtap="openPrivacyContract">{{urlTitle}}</view>
<view class="weui-half-screen-dialog__tips">{{desc2}}</view>
</view>
<view class="weui-half-screen-dialog__ft">
<view class="weui-half-screen-dialog__btn-area">
<button id="disagree-btn"
type="default"
class="weui-btn"
bindtap="handleDisagree"
>不同意</button>
<button id="agree-btn"
type="primary"
open-type="agreePrivacyAuthorization"
class="weui-btn"
bindagreeprivacyauthorization="handleAgree"
>同意并继续</button>
</view>
</view>
</view>
privacyPopup.json
{
"component": true,
"usingComponents": {}
}
privacyPopup.wxss
样式可在文章上方下载。(包含所有组件)
首页的index.wxml
<privacy-popup id="privacyPopup"></privacy-popup>
首页的index.js
//监听页面加载
onLoad: function (options) {
const _this=this;
if (wx.getPrivacySetting) {
wx.getPrivacySetting({
success: res => {
if (res.needAuthorization) {
_this.isPrivacyAuthorize();
} else{
this.triggerEvent("agree")
}
},
fail: () => { },
complete: () => { },
})
} else {
// 低版本基础库不支持 wx.getPrivacySetting 接口,隐私接口可以直接调用
this.triggerEvent("agree")
}
},
isPrivacyAuthorize(){
let privacyPopup=this.selectComponent('#privacyPopup');
if (wx.requirePrivacyAuthorize) {
wx.requirePrivacyAuthorize({
success: res => {
this.triggerEvent("agree")
},
fail: res => {
privacyPopup.disPopUp();
setTimeout(()=>{
this.isPrivacyAuthorize()
},500)
}
})
} else {
// 低版本基础库不支持 wx.getPrivacySetting 接口,隐私接口可以直接调用
this.triggerEvent("agree")
}
-
wx.getPrivacySetting接口,查询微信侧记录的用户是否有待同意的隐私政策信息。 -
wx.requirePrivacyAuthorize接口,模拟隐私接口调用,并触发隐私弹窗逻辑。
这里的逻辑是当用户进入小程序首页时,判断用户是否需要同意隐私政策,如果需要就触发隐私弹框逻辑,用户点击了同意就关闭隐私政策弹框,继续使用小程序;如果用户点击了不同意,隐私政策弹框会再次弹出;如果用户已经同意过则不会触发隐私弹框逻辑。
首页的index.json
在首页的index.json中的usingComponents中添加隐私保护提示组件
{
"usingComponents": {
"privacy-popup": "../component/privacyPopup/privacyPopup"
},
}
四、配置隐私协议
1、如果小程序不是通过第三方授权管理的,那么可根据微信小程序官方隐私指引填写说明进行配置。
2、如果小程序是由第三方授权管理的,那么可以使用微信第三方配置;
3、我开发的小程序也是由第三方授权管理的,下面是我根据官方说明的操作,可以参考:
使用微信的api调试工具
请求参数
详情请查看第三方配置,下面是我简化了一些不必要参数:
{
"privacy_ver": 2,
"setting_list": [
{
"privacy_key": "UserInfo",
"privacy_text": "记录活动用户信息、执行后续营销服务等相关事宜"
}, {
"privacy_key": "PhoneNumber",
"privacy_text": "执行活动奖品寄送、后续营销服务等相关事宜"
},
{
"privacy_key": "ClipboardData",
"privacy_text": "用于复制卡券类奖品的卡券号,以方便用户在领取卡券后输入卡券号"
}
],
"owner_setting": {
"contact_phone": "",
"contact_email": "邮箱",
"contact_qq": "",
"contact_weixin": "",
"store_expire_timestamp": "",
"ext_file_media_id": "",
"notice_method": "通过弹窗",
"store_region": 0
},
"sdk_privacy_info_list": [
]
}

请求成功后就可以在真机调试时查看效果。
效果
"setting_list"参数中配置的就是下面隐私保护指引内容中标红的文字描述。 文章来源:https://www.toymoban.com/news/detail-847746.html
文章来源:https://www.toymoban.com/news/detail-847746.html
以上就是微信小程序添加用户隐私保护指引的整个操作过程,隐私保护提示框组件在文章标题下方可自行下载使用,如有不足请指出。 文章来源地址https://www.toymoban.com/news/detail-847746.html
文章来源地址https://www.toymoban.com/news/detail-847746.html
到了这里,关于微信小程序添加用户隐私保护指引的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!