ECMAScript (ES) 是一种标准化的脚本语言规范,它是 JavaScript 语言的基础
基本语法结构:
-
变量声明:
- 使用
var(ES5 及以前版本)、let(ES6 起引入)或const(ES6 起引入)关键字声明变量。
var x = 10; // ES5 变量声明,作用域为函数作用域 let y = 20; // ES6 变量声明,块级作用域 const z = 30; // ES6 常量声明,声明后不可再重新赋值 - 使用
-
数据类型:
- 基本数据类型:
number、string、boolean、null、undefined、symbol(ES6 新增)。 - 引用数据类型:
object(包括数组、函数、正则等)。
- 基本数据类型:
-
条件判断和循环:
-
if...else、switch条件语句。 -
for、while、do...while循环,以及for...of(ES6 新增,遍历可迭代对象)和for...in(遍历对象的可枚举属性)。
-
-
函数:
- 函数声明:
function add(a, b) { return a + b; } - 函数表达式:
const add = function(a, b) { return a + b; }; - 箭头函数(ES6 新增):
const add = (a, b) => a + b;
- 函数声明:
-
对象字面量:
const person = { name: 'John Doe', age: 30, sayHello: function() { console.log('Hello!'); } }; -
模板字符串(ES6 新增):
const name = 'Alice'; const greeting = `Hello, ${name}!`; -
解构赋值(ES6 新增):
const obj = { a: 1, b: 2 }; const { a, b } = obj; // 等同于 const a = obj.a; const b = obj.b; -
剩余参数和扩展运算符(ES6 新增):
function sum(...numbers) { return numbers.reduce((total, n) => total + n, 0); } const arr1 = [1, 2]; const arr2 = [3, 4]; const combined = [...arr1, ...arr2]; // [1, 2, 3, 4] -
类(Class)(ES6 新增):
class Person { constructor(name) { this.name = name; } sayName() { console.log(this.name); } } -
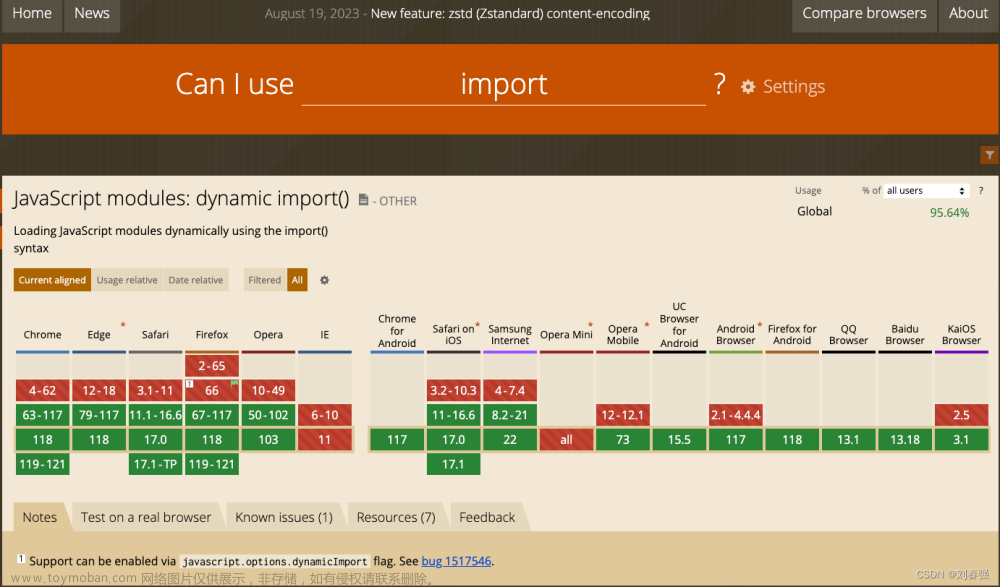
模块系统(ES6 Modules):
// 导出 export const pi = 3.14; // 导入 import { pi } from './math.js'; -
自动插入分号(Semicolon Insertion):
- ECMAScript 规范允许在某些情况下省略语句末尾的分号,但为了避免潜在的语法错误,推荐在每个语句结束时明确添加分号。
当然,除了前面提到的之外,ECMAScript 还有很多其它重要的特性:
- ECMAScript 规范允许在某些情况下省略语句末尾的分号,但为了避免潜在的语法错误,推荐在每个语句结束时明确添加分号。
-
解构赋值(Destructuring Assignment):
- 除了可以对对象进行解构赋值外,还可以对数组进行解构:
const [a, , b] = [1, 2, 3]; // a = 1, b = 3
- 除了可以对对象进行解构赋值外,还可以对数组进行解构:
-
默认参数值(Default Parameter Values):
function greet(name = 'Guest') { console.log(`Hello, ${name}!`); } greet(); // 输出 "Hello, Guest!" -
展开操作符(Spread Operator):
- 除了用于数组扩展,还可以用于对象合并:
const obj1 = { a: 1, b: 2 }; const obj2 = { c: 3, d: 4 }; const newObj = { ...obj1, ...obj2 }; // newObj = { a: 1, b: 2, c: 3, d: 4 }
- 除了用于数组扩展,还可以用于对象合并:
-
迭代器(Iterators and Generators):
- 通过
Symbol.iterator属性实现迭代器协议的对象可以使用for...of循环进行迭代:const myArray = [1, 2, 3]; for (let num of myArray) { console.log(num); } - 生成器(Generators)通过
function*关键字定义,可以暂停和恢复执行:function* countDown(n) { while (n > 0) { yield n--; } } const gen = countDown(5); console.log(gen.next().value); // 5 console.log(gen.next().value); // 4
- 通过
-
箭头函数的简写形式:
- 当函数体只有一个表达式且需要返回该表达式的值时,可以省略花括号和
return关键字:const square = (n) => n * n;
- 当函数体只有一个表达式且需要返回该表达式的值时,可以省略花括号和
-
Proxy 和 Reflect:
-
Proxy用于创建一个对象的代理,它可以拦截并修改操作行为。 -
Reflect是一组与Object对象操作方法相对应的静态方法集合,用于操作对象。
-
-
Symbol:
-
Symbol是一种原始数据类型,可以用来创建唯一的标识符。
-
-
Set 和 Map 数据结构:
-
Set是一个值的集合,不会出现重复值。 -
Map是键值对的集合,键可以是任何类型的值。
-
-
异步迭代器(Async Iterators):
- 允许对异步产生的数据进行迭代。
-
异步函数(Async/Await):文章来源:https://www.toymoban.com/news/detail-847778.html
- 用于简化异步编程,使得异步代码看起来更像是同步代码:
async function fetchUser(id) { const response = await fetch(`/api/users/${id}`); const user = await response.json(); return user; }
- 用于简化异步编程,使得异步代码看起来更像是同步代码:
以上列举的是一些 ECMAScript 中的重要特性,实际上,随着每年新版本的发布,还会有更多功能和优化持续加入到 ECMAScript 语言规范中。文章来源地址https://www.toymoban.com/news/detail-847778.html
到了这里,关于ECMAScript (ES)简介的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!