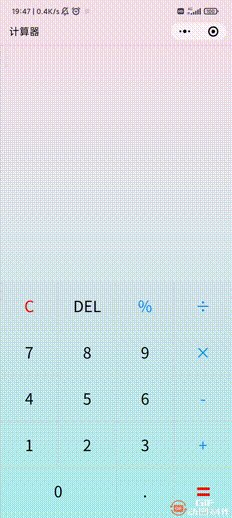
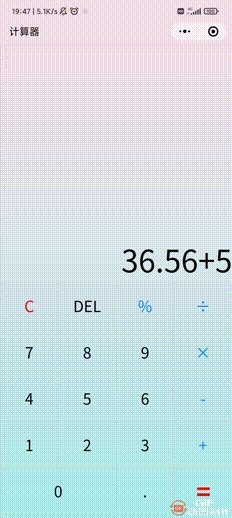
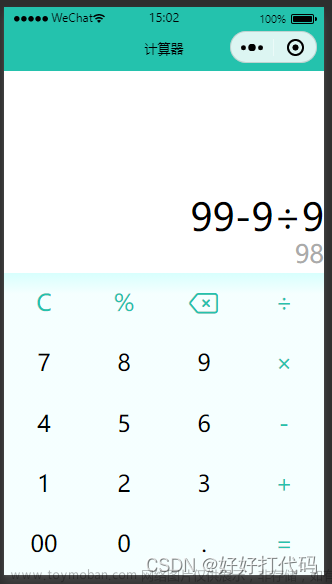
(一)运行效果

(二)知识储备

(三)实现步骤
(一)准备工作
1、创建项目

- 按照惯例,做一些初始化工作

2、设置导航栏
- 在
app.json文件设置window配置项
(二)实现页面结构
-
pages/index/index.wxml文件
1、编写页面整体结构
 文章来源:https://www.toymoban.com/news/detail-847930.html
文章来源:https://www.toymoban.com/news/detail-847930.html
2、编写结果区域结构
- 两行内容:第一行是当前的计算式,第二行是当前计算结果

3、编写按钮区域第一行按钮的结构
- 第一行包含四个按钮:清除按钮、删除按钮、正负号切换按钮、除号按钮

4、编写按钮区域第二行按钮结构
- 第二行包含四个按钮:7、8、9、×号按钮

- 四个按钮都设置了
data-val自定义属性,用于区分不同按钮
5、编写按钮区域第三行按钮结构
- 第三行包含四个按钮:4、5、6、-号按钮

6、编写按钮区域第四行按钮结构
- 第四行包含四个按钮:1、2、3、+号按钮

7、编写按钮区域第五行按钮结构
- 第五行包含三个按钮:0、点、=号按钮

- 查看预览效果

8、查看页面结构的源代码
<!--index.wxml-->
<!-- 结果区域 -->
<view class="result">
<!-- 当前计算式 -->
<view class="result-sub">{{sub}}</view>
<!-- 当前计算结果 -->
<view class="result-num">{{num}}</view>
</view>
<!-- 按钮区域 -->
<view class="btns">
<!-- 第一行按钮 -->
<view>
<!-- 清除按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnReset">C</view>
<!-- 删除按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnDel">Del</view>
<!-- 正负号切换按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnPosNeg">+/-</view>
<!-- 除号按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="÷">÷</view>
</view>
<!-- 第二行按钮 -->
<view>
<!-- 7按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="7">7</view>
<!-- 8按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="8">8</view>
<!-- 9按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="9">9</view>
<!-- 乘号按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="×">×</view>
</view>
<!-- 第三行按钮 -->
<view>
<!-- 4按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="4">4</view>
<!-- 5按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="5">5</view>
<!-- 6按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="6">6</view>
<!-- 减号按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="-">-</view>
</view>
<!-- 第四行按钮 -->
<view>
<!-- 1按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="1">1</view>
<!-- 2按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="2">2</view>
<!-- 3按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="3">3</view>
<!-- 加号按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="+">+</view>
</view>
<!-- 第五行按钮 -->
<view>
<!-- 0按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="0">0</view>
<!-- .按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" bind:tap="btnDot">.</view>
<!-- =按钮 -->
<view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" bind:tap="btnCalculate">=</view>
</view>
</view>
(三)实现页面样式
-
pages/index/index.wxss文件
1、页面整个样式
- 编写
page样式
2、编写结果区域样式
- 结果区域有三个样式:
result、result-sub、result-num
- 修改页面结构,暂时查看效果

- 查看效果后,将页面结构改回去

3、编写按钮区域样式
(1)按钮区域总体样式
-
.btns样式类
- 查看预览效果

(2)按钮区域中每一行的样式
-
.btns>view样式类
- 查看预览效果

(4)按钮区域每一行中每个按钮的样式
-
.btns>view >view样式类
- 查看预览效果

(5)让0按钮跨2列
-
.btns> view:last-child> view:first-child样式类
- 查看预览效果

(6)清除按钮样式
-
.btns>view:first-child>view:first-child样式
- 查看效果

(7)最后一行按钮样式
-
.btns>view>view:last-child选择器
- 查看预览效果

(8)按钮的盘旋样式
-
.bg样式
- 查看效果

4、查看页面样式源码
/**index.wxss**/
/* 页面样式 */
page {
height: 100vh;
display: flex;
flex-direction: column;
color: rgb(48, 46, 46);
}
/* 结果区域样式 */
.result{
flex:1; /* 均分手机屏幕,因为flex-direction:colum */
background-color: #f0eeed;
position: relative;
}
/* 当前计算式样式 */
.result-sub{
font-size: 52rpx;
position: absolute;
bottom: 16vh;
right: 3vw;
}
/* 当前计算结果样式 */
.result-num{
font-size: 100rpx;
position: absolute;
bottom: 3vh;
right: 3vw;
}
/* 按钮区域样式 */
.btns{
flex:1;
display: flex;
flex-direction: column;
font-size: 48rpx;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
border-right: 1rpx solid #ccc;
}
/* 按钮区域中每一行的样式 */
.btns > view{
flex:1;
display: flex;
}
/* 按钮区域每一行中每个按钮的样式 */
.btns > view > view{
flex-basis: 25%;/* 四个按钮均分一行空间 */
border-right: 1rpx solid #ccc; /* 右边框线 */
border-bottom: 1rpx solid #ccc; /* 底边框线 */
box-sizing: border-box;
display: flex; /* 弹性布局,默认方向是水平 */
align-items: center;/* 交叉轴居中-垂直居中 */
justify-content: center; /* 主轴居中-水平居中 */
}
/* 0按钮跨2列 */
.btns> view:last-child> view:first-child{
flex-basis: 50%;
}
/* 清除按钮样式 */
.btns>view:first-child>view:first-child{
color: rgb(201, 58, 1);
}
/* 最后一列按钮样式 */
.btns>view>view:last-child{
color: rgba(206, 120, 7, 0.945);
}
/* 按钮的盘旋样式 */
.bg{
background: #eee;
}
(四)创建工具模块
 文章来源地址https://www.toymoban.com/news/detail-847930.html
文章来源地址https://www.toymoban.com/news/detail-847930.html
- 在项目根目录创建
utls目录
1、数学模块 -math.js
- 在
utils目录里创建math.js文件
-
math.js源码
// 精准计算功能,用于解决JavaScript浮点数运算精度不准确的问题
module.exports = {
add: function(a, b) {
var r1, r2, m
try {
r1 = a.toString().split('.')[1].length
} catch (e) {
r1 = 0
}
try {
r2 = b.toString().split('.')[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2))
return (a * m + b * m) / m
},
sub: function(a, b) {
var r1, r2, m, n
try {
r1 = a.toString().split('.')[1].length
} catch (e) {
r1 = 0
}
try {
r2 = b.toString().split('.')[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2))
// 动态控制精度长度
n = (r1 >= r2) ? r1 : r2
return ((a * m - b * m) / m).toFixed(n)
},
mul: function(a, b) {
var m = 0,
s1 = a.toString(),
s2 = b.toString()
try {
m += s1.split('.')[1].length
} catch (e) {}
try {
m += s2.split('.')[1].length
} catch (e) {}
return Number(s1.replace('.', '')) * Number(s2.replace('.', '')) / Math.pow(10, m)
},
div: function(a, b) {
var t1 = 0,
t2 = 0,
r1, r2
try {
t1 = a.toString().split('.')[1].length
} catch (e) {}
try {
t2 = b.toString().split('.')[1].length
} catch (e) {}
r1 = Number(a.toString().replace('.', ''))
r2 = Number(b.toString().replace('.', ''))
return (r1 / r2) * Math.pow(10, t2 - t1)
}
}
(五)实现页面逻辑
(六)特殊情况处理
到了这里,关于微信小程序案例——计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!