练习项目链接
1. Shader 介绍
Shader其实就是专门用来渲染图形的一段代码,通过shader,可以自定义显卡渲染画面的算法,使画面达到我们想要的效果。小到每一个像素点,大到整个屏幕,比如下面这个比较常见的效果。
2. Shader Graph介绍
Shader Graph 能够帮助直观地构建着色器,可以在图形框架中创建并连接节点,而不必手写代码。Shader Graph 提供了能反映所作更改的即时反馈,对于不熟悉着色器创建的用户来说非常简单。
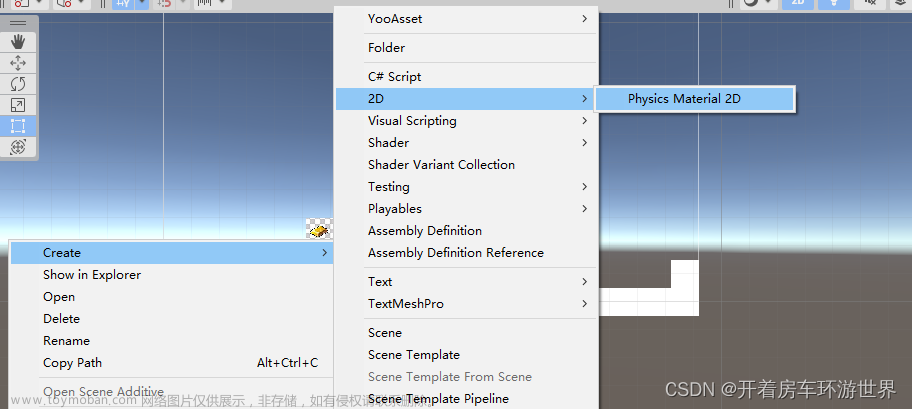
创建新的 Shader Graph 资源。右键单击 Project 窗口,在上下文菜单中找到 Create > Shader,然后选择所需的 Shader Graph 类型。
2.1 Shader Graph 窗口
Shader Graph 窗口包含 Master Stack(主栈)、Preview 窗口、Blackboard 和 Graph Inspector。

主栈
主栈是 Shader Graph 的终点,用于定义着色器的最终表面外观。Shader Graph 应始终包含一个且仅包含一个主栈。 主栈包含两个上下文:Vertex 和 Fragment。分别代表着色器的两个阶段。连接到 Vertex Context 中的 Block 的任何节点都将成为最终着色器的顶点函数的一部分。连接到 Fragment Context 中的 Block 的任何节点都将成为最终着色器的片元(或像素)函数的一部分。如果您将任何节点连接到两个上下文,它们将被执行两次,一次在顶点函数中,然后在片元函数中再次执行。上下文不能剪切、复制或粘贴。

Preview 窗口
预览当前着色器输出的区域。在这里,您可以旋转对象,并放大和缩小。您还可以更改预览着色器的基本网格。

Blackboard
该区域在单个视图中汇总所有着色器属性。使用 Blackboard 可对属性进行添加、删除、重命名和重新排序

Internal Inspector
包含与用户当前单击的任何内容关联的信息的区域。这是一个默认情况下自动隐藏的窗口,仅在用户选择可以编辑的内容时才会出现。使用 Internal Inspector 来显示和修改属性、节点选项和图形设置。

2.2 窗口实例

-
平移:单击鼠标中键并拖动,或者按住 Alt (Windows) 或 Option (macOS) 并单击并拖动。
-
缩放:旋转滚轮或使用触控板缩放。
-
聚焦并放大:选择一个元素并按 F键。
-
适合窗口:按 A键。
3. 练习项目 - 程序噪声图Shader
生成程序噪声图(Procedure Noise)shader图像,使得噪声贴图的程序纹理提供闪烁效果的变化
3.1 新建一个shader graph
1. Project窗口,在Assets目录下点击ShaderGraphs目录,在右侧的窗口中点击鼠标右键,弹出的菜单中选择 Create > Shader Graph > URP > Lit Shader Graph,新建一个机遇URP的 lite shader graph,取名 newShimmer.

2. 双击newShimmer,打开Shader Graph窗口,里面工作区空间只有上述2.1中介绍的4个窗口内容

3. 在空的工作区域内,按空格键或者点击鼠标右键,在弹出菜单中选择 Create Node
4. 在顶部的搜索输入输入“Gradient Noise“,梯度噪声节点将出现在结果中。双击将其选中


5. 在空的工作区域内,按空格键或者点击鼠标右键,在弹出菜单中选择 Create Node,顶部的搜索输入输入“Tiling And Offset“,双击将其选中该节点,在工作区中新建了该节点,将该节点的Out(2)连接 Gradient Noise 节点的 UV(2),即平铺和偏移中输入的值将影响渐变噪声。

6. 将Gradient Noise 节点的 Out(1)连接 主栈的Fragment中Base Color(3), 可以在Main Preview中看到噪声的平铺和偏移效果图。但是该效果图是静止图案,不是移动的,需要让图案随着时间而变换,产生闪烁的效果

7.仿照步骤 5, 在工作区内新建一个 Time 节点,允许随时间更新值,将“Time”节点的“Time(1)”输出拖动到“Tilling And Offset”节点上的“Offset(2)”输入, 这时Main Preview中噪声纹理现在已动画化!

3.2 设置速度变量
8. 为了方便更改shader,需要在Blackboard中创建参,例如更新上述时间节点的取值,使得动画效果可以更快或更慢。 选择Blackboard上的 加号 ( + ) 按钮,然后选择“Float”以创建新的 float(浮点值)输入节点。将其命名为“ScrollSpeed”。使用此输入节点,艺术家可以通过在材质中输入浮点数来调整速度。

9. 将“ScrollSpeed”节点拖到工作区中,同时仿照步骤 5 在工作区新建一个Multiply 节点。新建该节点的原因是Time 节点上没有输入槽,因此需要采用不同的方式来组合 Time 和 ScrollSpeed 值。为此,创建一个Multiply 节点,组合两个值的简单方法。它需要两个值,将它们相乘,然后输出结果

10. 通过选择连接器并将其删除,断开Time、Tiling And Offset节点的连接, 将 Time 和 ScrollSpeed 节点的输出连接到 Multiply 节点的输入,再将乘法输出连接到Tiling And Offset输入.

11. 此时Main Preview中显示的噪声还没有运动起来,是因为ScrollSpeed的默认值是 0. 点击ScrollSpeed节点,在右侧的 Graph Inspector窗口将Defult值从 0 改为 0.4,这是Main Preview中显示的噪声图就闪烁起来了。

3.3 设置两个噪声图
12. 在工作区中选择Multiply, Tiling And Offset, Gradient Noise三个节点,右击鼠标,在弹出菜单中选择 Duplicate 选项,将三个节点复制,该三个新复制节点之间会自动连接,同时新的 Mulitplay 节点与原先的 ScrollSpeed 和 Time 节点也保持连接。此时点击左上角的 Save Asset,保存所有的操作。

13. 仿照步骤 5 新建一个 Divide 节点,该节点将时间减半,控制新的Gradient Noise中的图像闪烁速度减半,按照下图连接Time 与 Divide 与 Multiply 的节点

14. 仿照步骤 5 新建一个 Multiply 节点,将两个Gradient Noise的图像组合后在输入到 Fragment的 Base Color中,实现两个噪声图的融合。

15. 选择如下图中的节点,再点击鼠标右键,在弹出菜单中选择Group Selection,新建一个组,命名为 “Changing Offset over Time”.

3.4 设置放缩变量
16. 点击左侧blackboard中的 “+”,新建一个“GradientScales” 的 float 变量,该变量用来改变噪声图的放缩变化,并在右侧 Graph Inspector 窗口将默认值从0 改为 10,然后将该变量拖到工作区


17. 为了对两幅噪声图的放缩不同比例,增添一个新的 Divide 节点,实现如下连接

3.5 设置噪声灰度对比变量
利用 Remap 节点将黑白色素强度对比从 0-1范围变为更小的范围(例如 0.2 - 0.6),是的图像中灰度点变多
18. 仿照步骤 16,在左侧blackboard 中增加一个 Vector2 变量 “RemapValues”,并将该变量拖到工作区中,并在右侧Graph Inspector中将Y值从 0 改为 1


19.仿照步骤 5,在工作区中新建一个 Remap 节点,将合并噪声图的 Multiply、RemapValues、Remap 实现下图连接,将 Remap 节点中的 In Min Max 设置为 0 和 1,这样与初始黑白色素强度对应,后续可以在unity editor界面改变这个范围,实现灰度的调控。

3.6 设置噪声颜色变量
自我练习:
20. 仿照上述3.5步骤,新增一个 Color变量,取名“TintColor”,将其Mode 改为 HDR,选择一个鲜艳颜色,如红色。
21. 再新增一个 Multiply 节点,实现如下节点连接,连接完成后,将3.5 和 3.6 新增的节点组成一个组 group,设置名称为 “Intensity and Color”。

3.7 设置透明度
22. 连接上图中Multiply 的output到右侧 Fragment 的 Base Color 和 Emmission 输入
23. 选择 Fragment,在 Graph Inspector 的Graph Settings中,设置Surface Type为 Transparent,此时 Alpha 输入将会显示

24. 连接 Remap 的output 到这个新显示的 alpha

3.8 增加 Metallic 和 Smoothness 变量
25. 仿照步骤 16 在blackboard中新增两个 float 变量 Metallic 和 Smoothness,将其拖到工作区,直接连接 fragment 的Metalic 和 smoothness 输入
26. 点解左上角的 Save Asset,保存上述所有修改,退出 Shader Graph 窗口

3.9 应用 Shader材质
27. 在Unity Editor 界面的 Project 窗口,在 Assets > CreativeCore_Shaders > Materials 目录下,在右侧窗口右击鼠标,在弹出菜单中选择 Create > Material, 命名新的材质为 “Shimmer”.
28. 在右侧 Inspector窗口,设置其shader 为 Shader Graphs/newShimmer

29. 复制场景中的一个球 Sphere,将球放到中间的空桌子上,将新建的Shimmer材质代替原有的材质,如图所示

30. 可以通过改变shimmer材质的Surface Input,查看不同的材质效果,例如改变颜色等

shader graphs练习:Shader Graphs文章来源:https://www.toymoban.com/news/detail-847968.html
Shader flag Make a Flag Wave with Shadergraph - Unity LearnIn this project, you will learn how to create a shader to make a flag wave utilizing the Time, Sine and UV nodes to give the flag a wave effect.https://learn.unity.com/project/make-a-flag-move-with-shadergraph文章来源地址https://www.toymoban.com/news/detail-847968.html
到了这里,关于Unity Shader的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!