问题背景
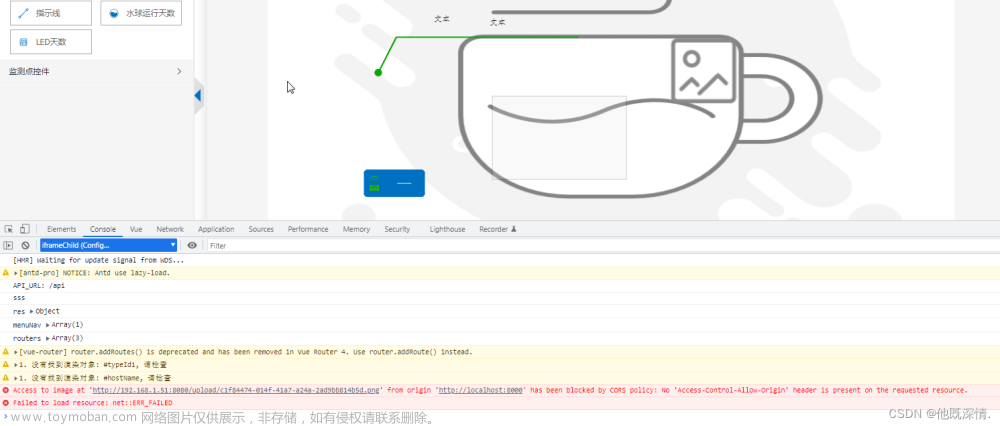
当你在使用Nginx进行反向代理时,有时候会遇到404错误,这是因为Nginx无法找到对应的资源。这个问题通常出现在配置反向代理的过程中,导致用户无法正常访问所需的资源,给网站的稳定性和用户体验带来负面影响。
解决方法
要解决Nginx 404反向代理问题,需要注意以下几点:
1. 检查代理目标
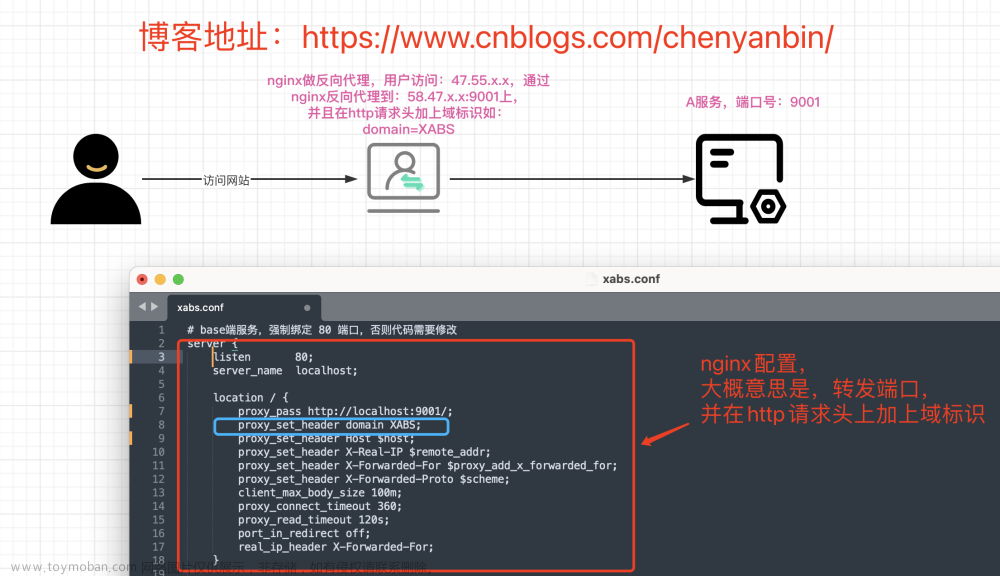
首先,你需要确认你的反向代理目标是否配置正确。检查Nginx配置文件中的proxy_pass指令,确保它指向的是正确的目标服务器地址和端口。例如: ``` location / { proxy_pass http://your_upstream_server; } ``` 确保"your_upstream_server"是正确的目标服务器地址。
2. 检查目标服务器
其次,你还需要检查目标服务器是否正常运行。访问目标服务器的地址,确保它能够正常响应请求。如果目标服务器出现故障或者无法访问,那么Nginx就会出现404错误。
3. 检查文件路径
最后,你需要检查文件路径是否正确。有时候,404错误是因为Nginx无法找到对应的文件,可能是因为路径配置错误或者文件不存在。确保文件路径在Nginx的root指令下,并且对文件具有读取权限。文章来源:https://www.toymoban.com/news/detail-848641.html
结论
通过以上几点的检查和调整,你应该能够解决Nginx 404反向代理问题,确保用户能够正常访问所需的资源。在进行任何配置更改之前,务必备份Nginx配置文件,以免造成不可修复的问题。文章来源地址https://www.toymoban.com/news/detail-848641.html
到了这里,关于解决Nginx 404反向代理问题的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!