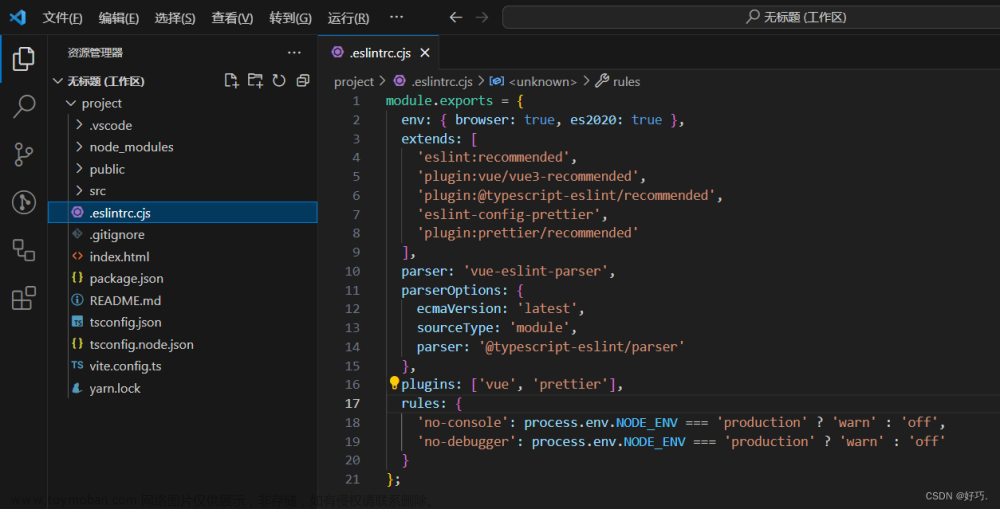
安装之后你就可以看到目录里面有eslint 的配置文件:

module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
‘plugin:vue/essential’,
‘standard’
],
parserOptions: {
ecmaVersion: 12,
sourceType: ‘module’
},
plugins: [
‘vue’
],
rules: {
}
}
这里基本上eslint 就可以在项目里生效了,还需要自己风格配置和工具配置。
按照自己选项安装之后,可以发现安装了如下依赖:
-
eslint@7.12.1
-
eslint-plugin-node@11.1.0
-
eslint-config-standard@16.0.0 //对应配置项的extends:‘standard’
-
eslint-plugin-import@2.22.1
-
eslint-plugin-vue@7.1.0 //对应配置项的extends:plugin:vue/essential
-
eslint-plugin-promise@4.2.1
除了 eslint-config-standard@16.0.0还有一个eslint-plugin-vue@7.1.0,
添加这个插件可以检查.vue 文件的 template ,同时该插件提供多种规则标准集关于vue3和vue2。建议使用:Recommended,可以规范template 标签。
ESLint常用配置说明
一个环境定义了一组预定义的全局变量。
| 配置项 | 说明 |
| — | — |
| env | 运行环境 |
一个配置文件可以被基础配置中的已启用的规则继承。
| 配置项 | 说明 |
| — | — |
| extends | 继承规则,可继承规则集合 |
ESLint 默认使用Espree作为其解析器,你可以在配置文件中指定一个不同的解析器
| 配置项 | 说明 |
| — | — |
| parserOptions | 配置制定解析器 |
ESLint 支持使用第三方插件。在使用插件之前,你必须使用 npm 安装它。
| 配置项 | 说明 |
| — | — |
| plugins | 插件 |
一个环境定义了一组预定义的全局变量。
| 配置项 | 说明 |
| — | — |
| Processor | 插件可以提供处理器 |
ESLint 附带有大量的规则。你可以使用注释或配置文件修改你项目中要使用的规则。要改变一个规则设置,你必须将规则 ID 设置为下列值之一:
“off” 或 0 - 关闭规则
“warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
“error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
| 配置项 | 说明 |
| — | — |
| Rules | 规则 |
当访问当前源文件内未定义的变量时,no-undef 规则将发出警告。如果你想在一个源文件里使用全局变量,推荐你在 ESLint 中定义这些全局变量,这样 ESLint 就不会发出警告了。你可以使用注释或在配置文件中定义全局变量。
| 配置项 | 说明 |
| — | — |
| globals | 全局变量 |
ESLint 规则说明
我们可以根据规则配置,除了extends 规则集之外的规则补充。
具体规则描述查看官网
Rules配置最佳实践:
/*
-
@Description:
-
@Autor: ZY
-
@Date: 2020-09-22 11:09:46
-
@LastEditors: ZY
-
@LastEditTime: 2020-10-24 18:14:07
*/
module.exports = {
root: true,
env: {
browser: true,
node: true
},
‘extends’: [
‘plugin:vue/strongly-recommended’, //vue 插件推荐规则
‘@vue/standard’
],
rules: {
‘eqeqeq’:0,
‘no-console’: ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘error’ : ‘off’,
‘generator-star-spacing’: ‘off’,//强制 generator 函数中 * 号周围使用一致的空格
‘no-mixed-operators’: 0,//禁止混合使用不同的操作符
‘vue/max-attributes-per-line’: [ //属性换行,和单行多行最大个数
2,
{
‘singleline’: 5,
‘multiline’: {
‘max’: 1,
‘allowFirstLine’: false
}
}
],
‘vue/attribute-hyphenation’: 0, //属性推荐-间隔,避免驼峰
‘vue/html-self-closing’: 0,
‘vue/component-name-in-template-casing’: 0,
‘vue/html-closing-bracket-spacing’: 0,
‘vue/singleline-html-element-content-newline’: 0,
‘vue/no-unused-components’: 0,
‘vue/multiline-html-element-content-newline’: 0,
‘vue/no-use-v-if-with-v-for’: 0,
‘vue/html-closing-bracket-newline’: 0,
‘vue/no-parsing-error’: 0,
‘no-tabs’: 0,
‘quotes’: [
2,
‘single’,
{
‘avoidEscape’: true,
‘allowTemplateLiterals’: true
}
],
‘semi’: [
2,
‘never’,
{
‘beforeStatementContinuationChars’: ‘never’
}
],
‘no-delete-var’: 2,
‘prefer-const’: [
2,
{
‘ignoreReadBeforeAssign’: false
}
]
},
parserOptions: {
parser: ‘babel-eslint’
},
overrides: [
{
files: [
‘**/tests/*.{j,t}s?(x)’,
‘/tests/unit//*.spec.{j,t}s?(x)’
],
env: {
jest: true
}
}
]
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!


…(img-J7T2asU5-1712217141283)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!
[外链图片转存中…(img-mUvZTZoR-1712217141283)]文章来源:https://www.toymoban.com/news/detail-848688.html
[外链图片转存中…(img-kM4ri1Av-1712217141284)]文章来源地址https://www.toymoban.com/news/detail-848688.html
到了这里,关于Vue 项目eslint 配置编程风格(VScode)(1),讲的太清楚了的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!