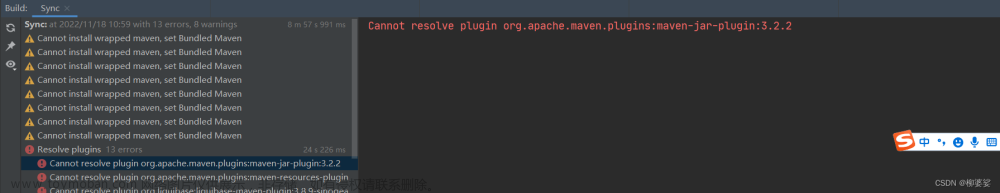
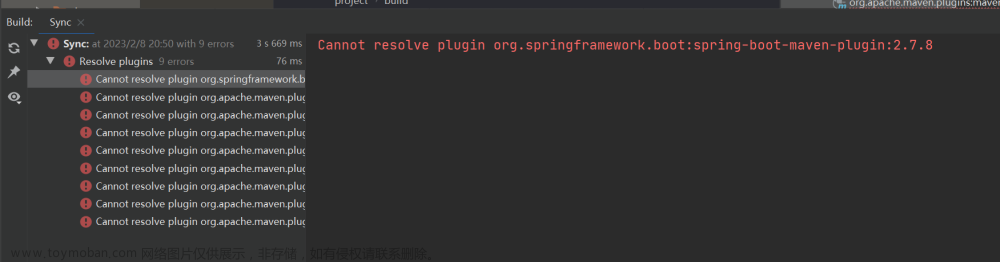
springboot 出现 Cannot resolve MVC View ‘index‘ 问题解决办法,前后端不分离项目前端文件存放位置,已经如何访问
简介:本文讲解,在springboot不分离的项目中,前端的文件存放的位置,和Cannot resolve MVC View ‘index‘ 这个报错怎么处理。
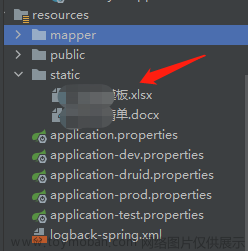
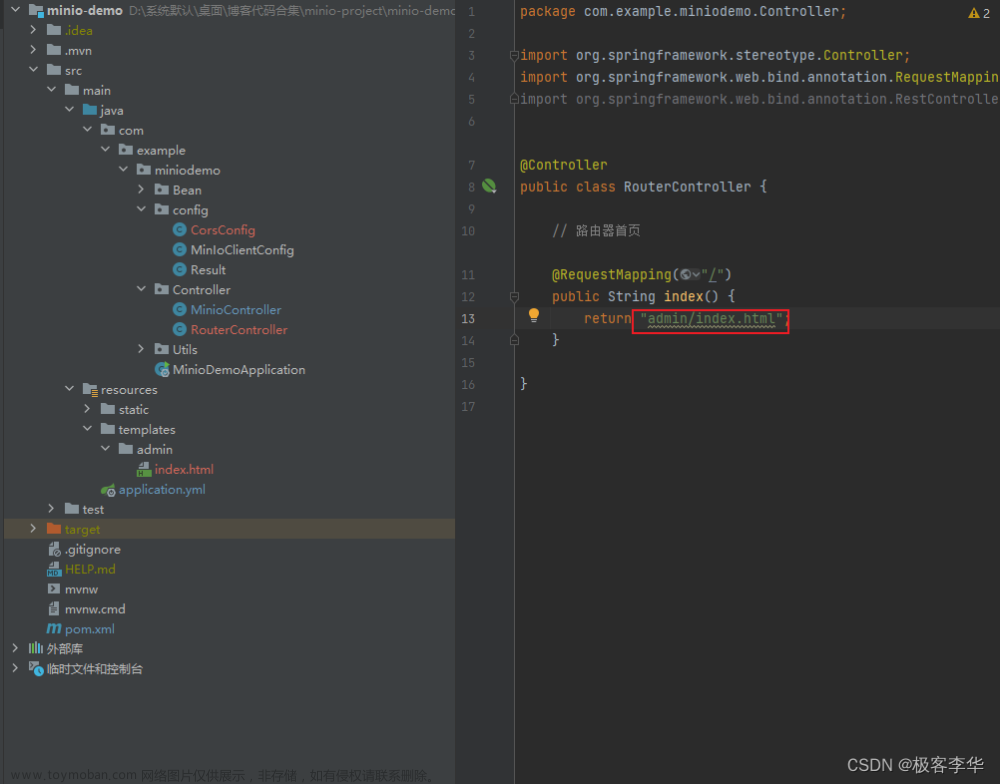
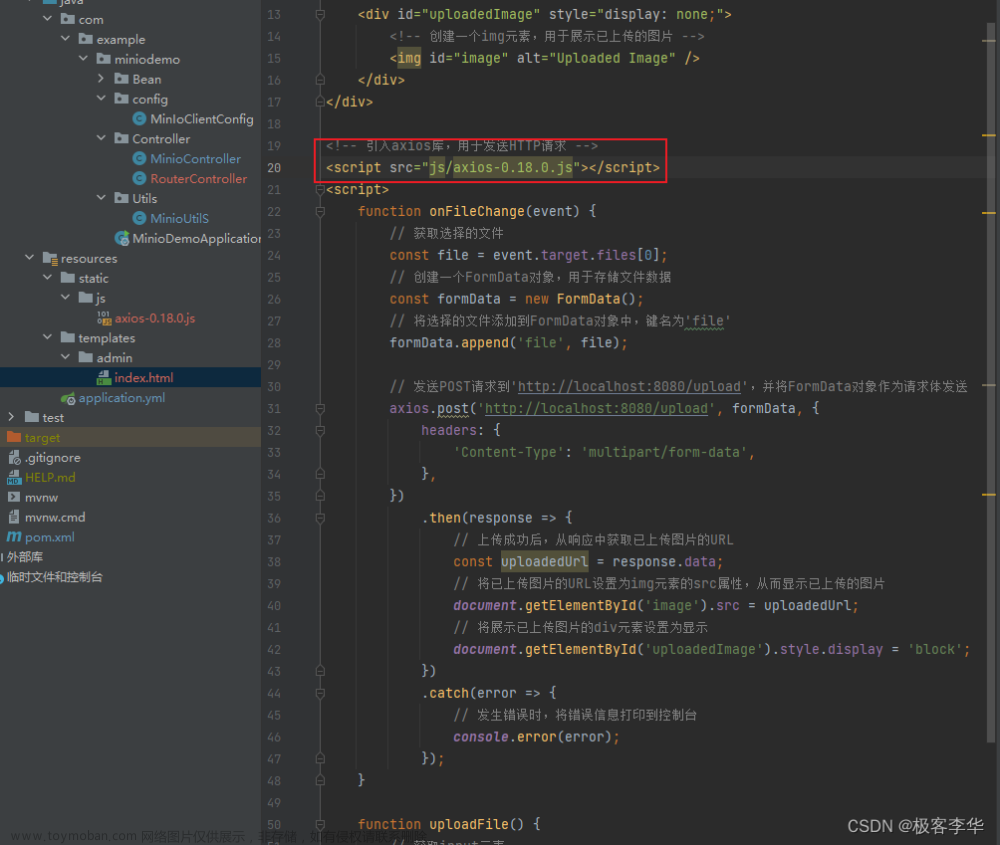
我们需要把html相关的页面放在resource的templates的下面,然后js,css相关的文件需要放在static下面

我现在想要访问这个index.html,需要注意的是@Controller这样才可以,当返回的String的时候的时候不是字符串,而是转到对应的地址,然后这个地址,不写templates。
相关的js文件,放在static下面的时候,不能够加上static这个路径。 文章来源:https://www.toymoban.com/news/detail-848721.html
文章来源:https://www.toymoban.com/news/detail-848721.html
这个时候最重要的是,需要加上两个依赖,才可以让代码识别。文章来源地址https://www.toymoban.com/news/detail-848721.html
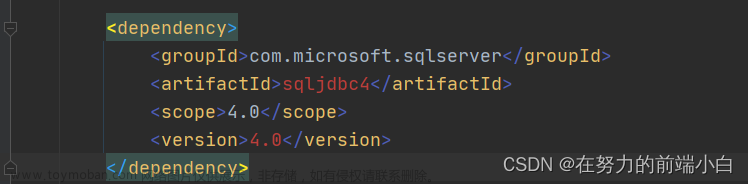
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
到了这里,关于springboot 出现 Cannot resolve MVC View ‘index‘ 问题解决办法,前后端不分离项目前端文件存放位置,已经如何访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





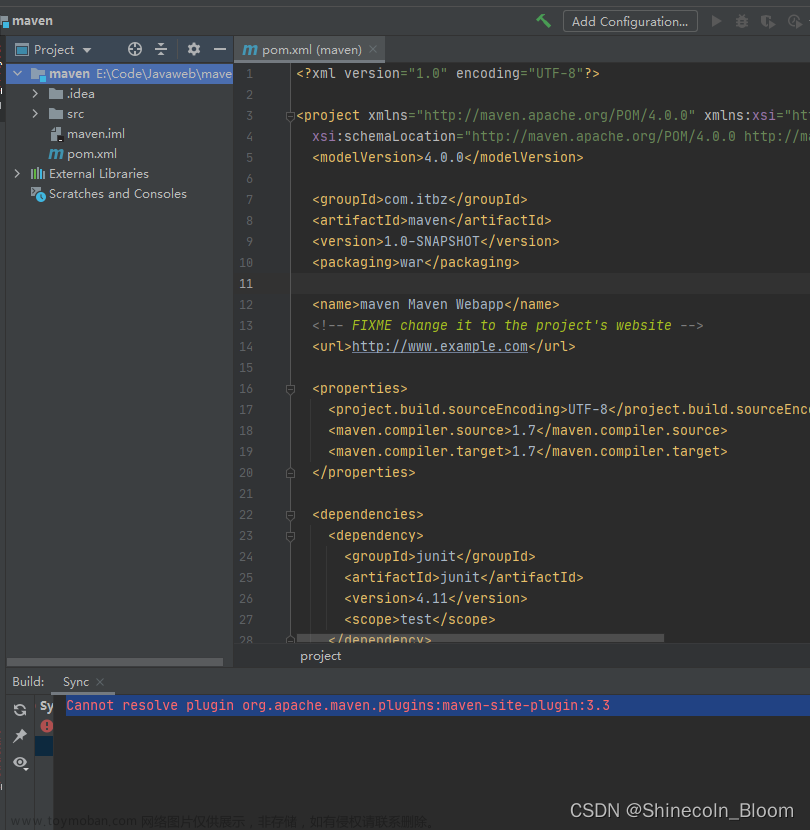
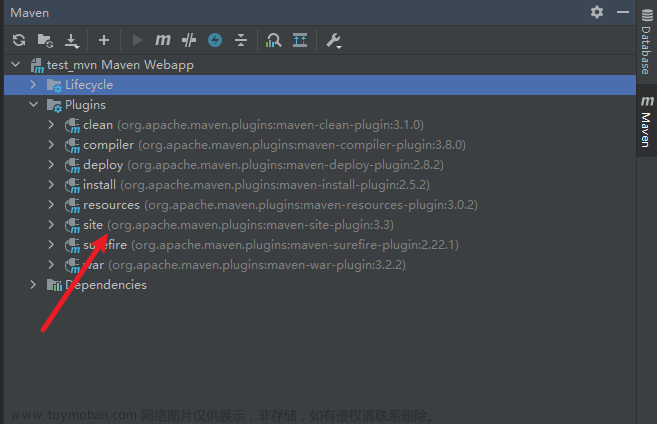
![[遇到的问题-已解决]Cannot resolve plugin org.apache.maven.plugins:maven-compiler-plugin:3.1](https://imgs.yssmx.com/Uploads/2024/01/401689-1.png)