大家好,我是 Java陈序员。
今天,给大家介绍一个基于 Vue 全家桶实现的“网易云”播放器。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
YesPlayMusic —— 一款高颜值的第三方网易云播放器,支持 Windows / macOS / Linux。
功能特色:
项目截图
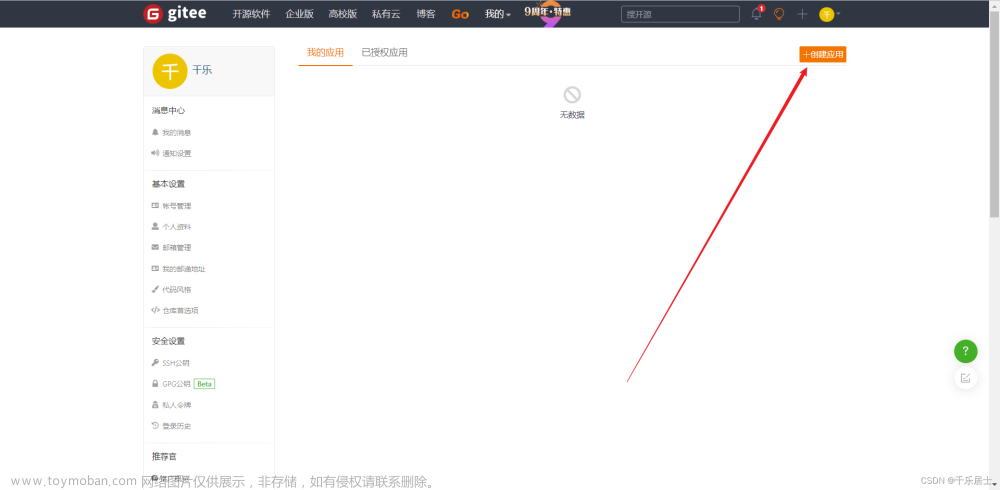
项目部署
1、拉取代码
git clone https://github.com/qier222/YesPlayMusic.git
2、安装依赖
yarn install
3、修改配置文件
复制 /.env.example 文件为 /.env,修改里面 VUE_APP_NETEASE_API_URL 的值为网易云 API 地址
VUE_APP_NETEASE_API_URL=http://localhost:3000
如有跨域问题,可以使用 Nginx 反向代理 API,将 API 路径映射为 /api.
4、本地运行
yarn serve
5、编译打包
yarn run build
6、部署到服务器
将打包生成的 dist 文件夹上传到服务器,并使用 Nginx 进行配置访问。
server {
listen 8080;
server_name xxx.com;
location / {
root /data/software/YesPlayMusic/dist;
index index.html;
}
}
7、客户端打包
# Windows 32 位
yarn electron:build --windows nsis:ia32
# Windows ARM
yarn electron:build --windows nsis:arm64
# Debian armv7l(树莓派等)
yarn electron:build --linux deb:armv7l
# macOS ARM
yarn electron:build --macos dir:arm64
项目地址:
https://github.com/qier222/YesPlayMusic
在线体验:
https://music.qier222.com/
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:文章来源:https://www.toymoban.com/news/detail-848734.html
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!文章来源地址https://www.toymoban.com/news/detail-848734.html
到了这里,关于一款高颜值的第三方网易云播放器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!