记录使用Nginx将纯前端的Vue3项目部署到阿里云服务器(Ubuntu 22.04)上,包含通过Nginx代理实现跨域请求、以及个人踩坑记录~
1.安装下载Nginx
执行下列命令安装:
apt-get install nginx安装完成后查看nignx版本,显示版本信息则说明安装成果
root@iZbp1e23w2p1t5zrsvqb63Z:~# nginx -v
nginx version: nginx/1.18.0 (Ubuntu)启动nginx,如正确启动,则不会出现任何提示信息。
root@iZbp1e23w2p1t5zrsvqb63Z:~# nginx
root@iZbp1e23w2p1t5zrsvqb63Z:~# nginx启动成功后打开服务器的外网面板地址,可以看到如下界面,至此成功大半!!
2. 打包vue项目并上传到服务器上
在VS Code中打开已完成的前端Vue项目,输入如下命令进行打包,打包完成后再当前目录下出现名为dist文件夹,即为需要上传到服务器上的文件夹。
npm run build
# 具体是否为build命令需查看项目目录下的package.json文件(一般都是辣)可以打开安装好的宝塔界面,借助宝塔面板将dist文件夹上传到服务器的某个目录项,此处为 "home/FloraThumb/"。
3. 修改Nginx配置
首先需要先暂停Nginx服务(一定要做!!!):
root@iZbp1e23w2p1t5zrsvqb63Z:~#nginx -s stop
root@iZbp1e23w2p1t5zrsvqb63Z:~# 使用如下命令查看Nginx配置文件路径:
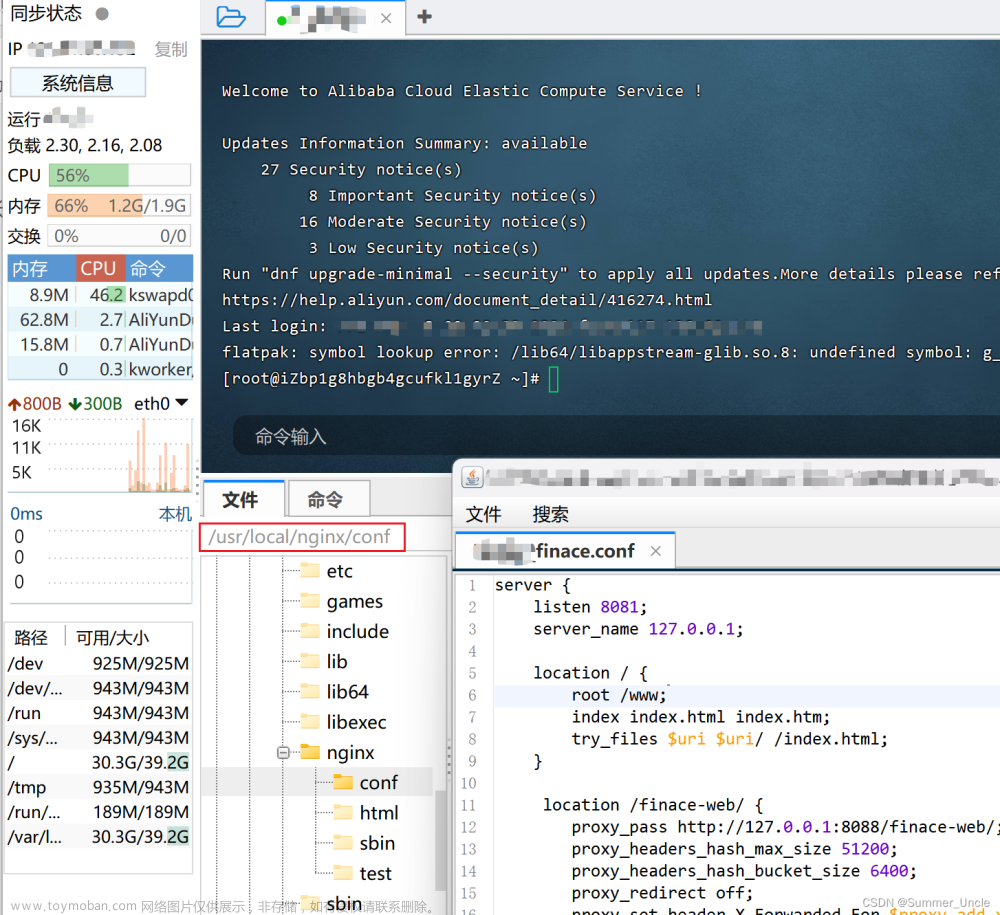
nginx -t如下图所示,本机的配置文件为 /etc/nginx/nginx/conf
使用vim命令打开配置文件进行编辑:
vim /etc/nginx/nginx.conf在http{}中添加服务server,如下所示
http {
#前面扒拉扒拉都不要动
include /etc/nginx/conf.d/*.conf; #原有别动
include /etc/nginx/sites-enabled/*; #原有别动
#下面是需要手动添加的:++++++++++++++++++
server {
listen 80 ; #可访问端口号,默认是80,也可设置为其它
server_name 47.98.101.114; #云服务器可访问外网链接
#access_log logs/host.access.log main;
location / {
root /home/FloraThumb/dist; #这里写vue项目在云服务器中的地址
index index.html; #这里是vue项目的首页,需要保证dist中有index.html文件
}
error_page 500 502 503 504 /50x.html;#错误页面
}
}nginx.conf文件配置完成后,需要重新加载配置文件,执行如下命令
sudo nginx -c /etc/nginx/nginx.conf完成后重新开启Nginx服务:
nginx -s reload此时点击配置文件中所设置的连接: server_name: listen(ip:port)即可访问部署完成的网页,如此处需要访问 http://47.98.101.114:80
大功告成啦~~~
4. 关于通过Nginx代理实现跨域请求
浏览器的同源策略:组织一个域的JavaScript脚本和另一个域的内容进行交互。
所谓同源(即同一个域),就是两页页面具有相同协议(如http协议)、主机host和端口号port。
当在前端vue项目中需要调取受同源策略保护的Web API时,即发生所谓跨域请求,此时发送不成功,一般可以采用ajax的jsonp发起跨域请求,而对于vue项目的axios不支持jsonp请求,可以选择安装'vue-jsonp'依赖项或修改vue.config.js文件来发起跨域请求,下文主要讲后者的实现。
4.1 开发环境
在开发环境下,可以通过修改Vue项目的vue.config.js文件来实现跨域请求。
下述代码中设置了两个代理请求,一个是 '/api',代理的目标地址是 https://trefle.io;另一个是'/baidu',代理的目标地址是即百度领域翻译API http://api.fanyi.baidu.com/api/trans/vip/fieldtranslate
module.exports = {
devServer: {
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "https://trefle.io", //目标地址,一般是指后台服务器地址(只到域名即可)
changeOrigin: true, //是否跨域
// pathRewrite: { //重写路径(将带有api换成空字符串):此处不需要
// '^/api': ''
// }
},
'/baidu': { //
target: "http://api.fanyi.baidu.com/api/trans/vip/fieldtranslate", //目标地址,一般是指后台服务器地址(只到域名即可)
changeOrigin: true, //是否跨域
pathRewrite: { //重写路径(将带有/baidu换成空字符串)
'^/baidu': ''
}
},
}
}
}changeOrigin: true 代表支持跨域(必写);
pathRewrite代表重写路径,是可选项,根据需求选择(/api无需重写,而/baidu进行重写);
无需重写路径以代理'/api'为例,在发起请求过程中,对于url中以'/api'开头的请求,会将vue.config.js文件中'/api'对应的target目标地址连接到请求头部,即若请求url为“ /api/v1/species/”,则实际会将请求发送到 https://trefle.io/api/v1/species,从而实现跨域请求;
export function getSpecialDetail(data){
return request({
url:"/api/v1/species/" + data.id ,
method:"GET",
headers:{
'Authorization': "<我的token>", #此处为token参数
}
})
}需要重写路径以代理'/baidu'为例,在发起请求过程中,对于url中以'/baidu'开头的请求,会将vue.config.js文件中'/baidu'对应的target目标地址连接到请求头部,即若请求url为“ /baidu”,则现将target串联到url头部 http://api.fanyi.baidu.com/api/trans/vip/fieldtranslate/baidu,此时因为代理 /baidu 设置重写路径,将'/baidu'重写为空字符,则实际请求发送到http://api.fanyi.baidu.com/api/trans/vip/fieldtranslate,从而实现跨域请求;
export function translate(data){
return request({
url:'/baidu',
headers:{
'Access-Control-Allow-Origin':'*',
'Content-Type':'application/x-www-form-urlencoded'
},
method:"POST",
data:data,
});
}4.2 部署环境
当按照步骤1~3将vue项目部署到云服务器上时,此时在4.2中进行的代理操作将会失效,需要额外对nginx进行如下代理配置。
依旧需要先关闭nginx,在修改配置文件 /etc/nginx/nginx.conf ,如下为代理添加相关配置
server {
listen 80 ;#自己设置端口号
server_name 47.98.101.114;#自己设置项目名称
#access_log logs/host.access.log main;
location / {
root /home/FloraThumb/dist;#这里写vue项目的所在地址
index index.html;#这里是vue项目的首页,需要保证dist中有index.html文件
}
#添加代理配置
location /api{
proxy_pass https://trefle.io;
}
location /baidu {
proxy_pass http://api.fanyi.baidu.com/api/trans/vip/fieldtranslate;
}
error_page 500 502 503 504 /50x.html;#错误页面
}完成后依旧重新加载配置文件
sudo nginx -c /etc/nginx/nginx.conf再重启nginx服务即可
nginx -s reload参考链接:
解决nginx:[error] invalid PID number ""in"/run/nginx.pid"
快速部署vue项目文章来源:https://www.toymoban.com/news/detail-848777.html
查找nginx配置文件文章来源地址https://www.toymoban.com/news/detail-848777.html
到了这里,关于用Nginx将前端Vue项目部署到云服务器(含代理实现请求跨域)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!