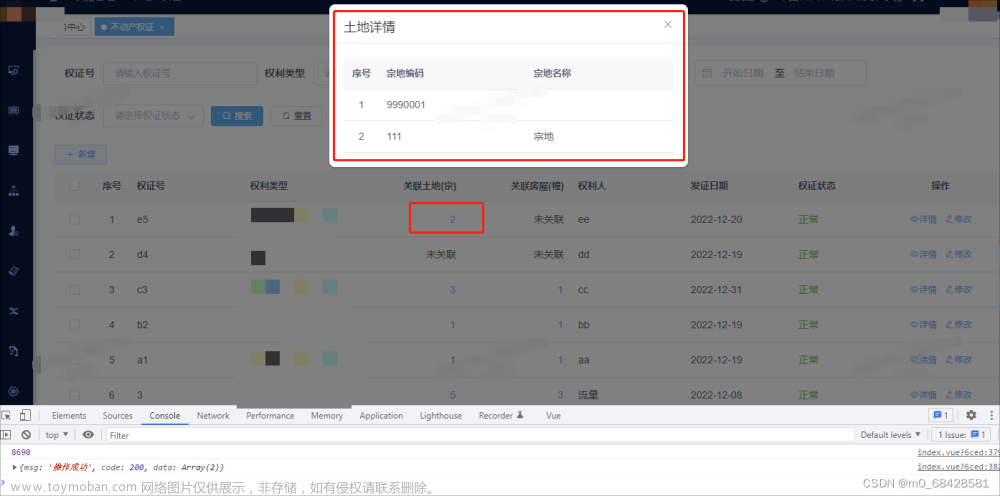
效果:

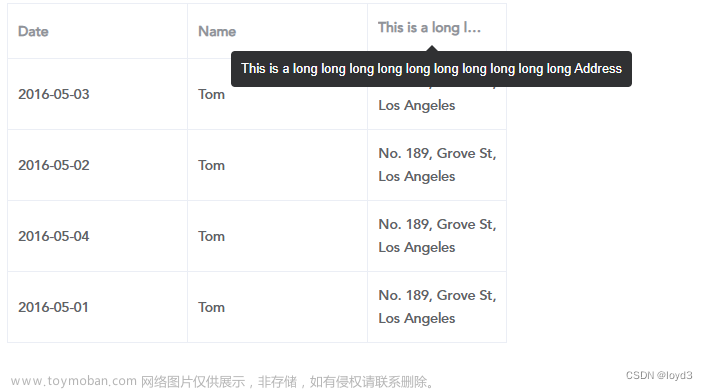
分析原理:
一共就三步,仔细看看很简单,位置要加对,代码结构下边有demo

代码结构demo:文章来源:https://www.toymoban.com/news/detail-848892.html
<el-table-column
label="操作"
align="center"
fixed="right"
show-overflow-tooltip
>
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-plus"
@click="handleAdds(scope.row)"
>{{"新增" }}</el-button>
<el-popover trigger="click">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
>{{ "编辑" }}</el-button
>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
>{{ "删除" }}</el-button
>
<el-button
slot="reference"
size="mini"
title="更多"
icon="el-icon-more"
type="text"
></el-button>
</el-popover>
</template>
</el-table-column>老规矩复制粘贴 拿去试试 注意这次的demo只有操作列不是全部表格结构,,需要放到表格的</el-table>标签内文章来源地址https://www.toymoban.com/news/detail-848892.html
到了这里,关于vue表格操作列,按钮太多显示... 点击后悬浮显示全部按钮的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!