实现http请求,在ArkTS中我们可以直接使用http如下代码
import http from '@ohos.net.http'
@Entry
@Component
struct HttpPage {
@State message: string = 'Hello World'
build() {
Column({space:20}) {
Row(){
Button('发送http请求')
.onClick(()=>{
let httpRequest = http.createHttp();
httpRequest.request(
'http://localhost:8018/device/getDeviceDetail',
{
method:http.RequestMethod.POST,
extraData:{
sn:'1001'
}
}
)
.then(resp=>{
console.log("resp=>",JSON.stringify(resp))
if(resp.responseCode === 200){
console.log(resp.result.toString())
}
}).catch(err=>{
console.log('请求错误err=>',err)
})
})
}
}
.width('100%')
.height('100%')
}
}实现axios我们需要使用一个第三方工具
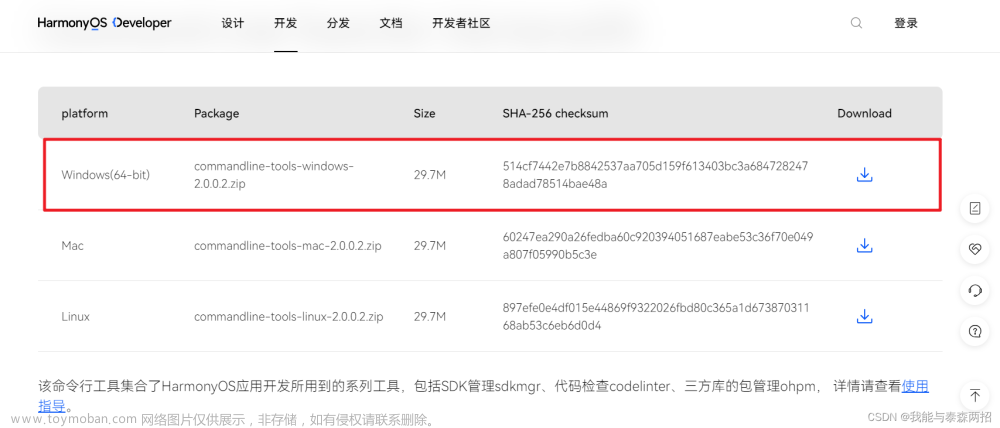
- 下载ohpm工具包,点击链接获取。

2. 解压文件,进入“ohpm/bin”目录,打开命令行工具,执行如下指令初始化ohpm
Windows环境下执行:
init.bat
如果init.bat不可以使用./init.bat
3. 将ohpm配置到环境变量中。
export OHPM_HOME=/home/xx/Downloads/ohpm #本处路径请替换为ohpm的安装路径
export PATH=${OHPM_HOME}/bin:${PATH}4. 安装完成后,执行ohpm -v 在终端中显示版本号安装成功
5. 安装axios库,在链接
OpenHarmony三方库中心仓
找到@ohos/axios
6. 在当前项目终端目录下执行
ohpm install @ohos/axiosOpenHarmony三方库中心仓需要网络权限,在module.json5文件中将以下代码配置到module中
"requestPermissions": [
{
"name": 'ohos.permission.INTERNET'
}
],新建一个.ets文件,如下代码写入
import http from '@ohos.net.http'
import axios from '@ohos/axios'
@Entry
@Component
struct HttpPage {
@State message: string = 'Hello World'
build() {
Column({space:20}) {
Row(){
Button('发送http请求')
.onClick(()=>{
let httpRequest = http.createHttp();
httpRequest.request(
'http://localhost:8018/device/getDeviceDetail',//请求路径http://localhost:8018/device/getDeviceDetail
{
method:http.RequestMethod.POST,
extraData:{
sn:'1001'
}
}
)
.then(resp=>{
console.log("resp=>",JSON.stringify(resp))
if(resp.responseCode === 200){
console.log(resp.result.toString())
}
}).catch(err=>{
console.log('请求错误err=>',err)
})
})
}
Row(){
Button('发送axios请求')
.onClick(()=>{
axios.post(
'http://localhost:8018/device/getDeviceDetail',
{
sn:'1001'
}
).then(response=>{
console.log("response=>",JSON.stringify( response))
}).catch(err=>{
console.log('err=>',err)
})
})
}
}
.width('100%')
.height('100%')
}
}就可以实现axios请求了,当然后续可以将http和axios封装成一个单独的文件,方便后续项目开发的接口请求文章来源:https://www.toymoban.com/news/detail-849103.html
注意:网络请求接口需要替换成自己项目的相应接口,本文中接口地址为本地地址。文章来源地址https://www.toymoban.com/news/detail-849103.html
到了这里,关于鸿蒙ArkTS实现http,axios网络请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












