0、Jmeter组件:参数化概述
0.1 是什么?
参数化是动态的获取并设置数据
0.2 为什么?
比如执行批量操作时,批量插入或批量删除,之前数据都是手写的,每执行完都要修改一次,效率太低
而参数化就是可以以持续代替人工获取并设置数据:是一种安全、高效的方法
0.3 Jmeter参数化组件
- CSV Data Set Config ---- CVS数据设置组件
- 用户参数
- 用户定义的变量
- 函数
1 Jmeter组件:参数化之用户参数
1.1 需求(为什么)
向学生管理系统的学院表批量插入数据
1.2 实现(怎么用)
A、实现思想(和CVS 类似)
将数据设置进第三方,然后循环读取数据,和CSV的区别:
CSV是将数据设置进外部的文本文档,而用户参数是将数据设置进Jmeter内置组件
B、实现流程
1} 搭建框架(测试计划、线程组、http请求_JSON数据先不设置)
重点:执行次数是3次(不是设置循环次数,而是设置线程数)


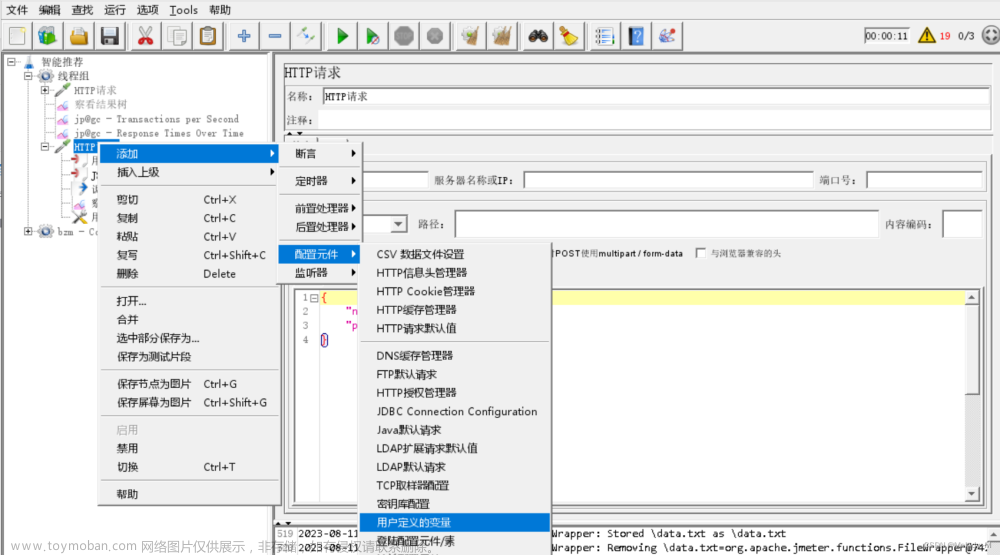
2} 使用Jmeter内置组件存储要插入的数据



3} 读取组件中的数据设置进HTTP请求的JSON
格式: ${变量名}"


结果

2 Jmeter组件:参数化之用户定义的变量
2.1 需求(为什么)
对学生管理系统执行增删改查相关操作时,资源路径不一定相同,但都是/api/departments/开头,每次都编写此路径效率偏低,怎么优化?


2.2 实现(怎么用)
1)将共同数据/api/departments/使用同一个组件存储
2)、编写路径时,直接调用组件存储的值
注意:一般存储全局使用的变量






3 Jmeter组件:参数化之函数
3.1 是什么?
函数时程序中最基本的封装单元,封装一些常用功能,比如计数器
3.2 需求(为什么)
循环10次 查询学生管理系统的学院信息,结果树中,每次请求信息都是一样的,需要添加标号以示区分

3.3 实现(怎么用)

1) 打开Jmeter内置的额函数组件
方式一:选项 + 函数助手对话框
方式2:ctrl + shift +f1
方式3:工具栏倒数的第二个图标

2)选择要使用的函数,给函数传参,Jmeter生成调用格式
注意: _counter 函数的参数1 true 每个用户单独一个计数器,flase所有用户共用一个计数器

3)在需要调用函数的位置使用Jmeter生成的调用格式
调用格式: ${函数名(参数)}




4 Jmeter 组件:四种参数化方案比较
1、CVS和用户参数使用思想一致,流程上后者更简单,但是实际应用,使用CVS居多,因为数据量大时,CVS更方便
2、用户定义的变量一般用来存储全局变量,但使用场景比较少
3、函数实现更为灵活,且内置了好多实现文章来源:https://www.toymoban.com/news/detail-849117.html
4、总结:最常用的是CVS + 函数文章来源地址https://www.toymoban.com/news/detail-849117.html
到了这里,关于Jmeter02-2:参数化组件其他方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!