一、 前言
1. QtCreator和pycharm的GUI开发
qtcreator自带designer设计师编辑器,非常好用。
但是我们使用pycharm进行界面开发的时候没有designer,在pycharm中直接双击qt的ui文件会直接进行xml格式的编辑。
二、 pycharm优化
1. 添加带pyside的解释器支持打开ui文件
要在pycharm中支持双击ui文件打开qtdesigner,我们需要先在pycharm中添加安装了pyside6的python环境,注意,安装pyqt5不支持,旧版pycharm可能不支持。
点开项目右下角解释器,或文件-设置-项目-python解释器,进行python解释器的添加。
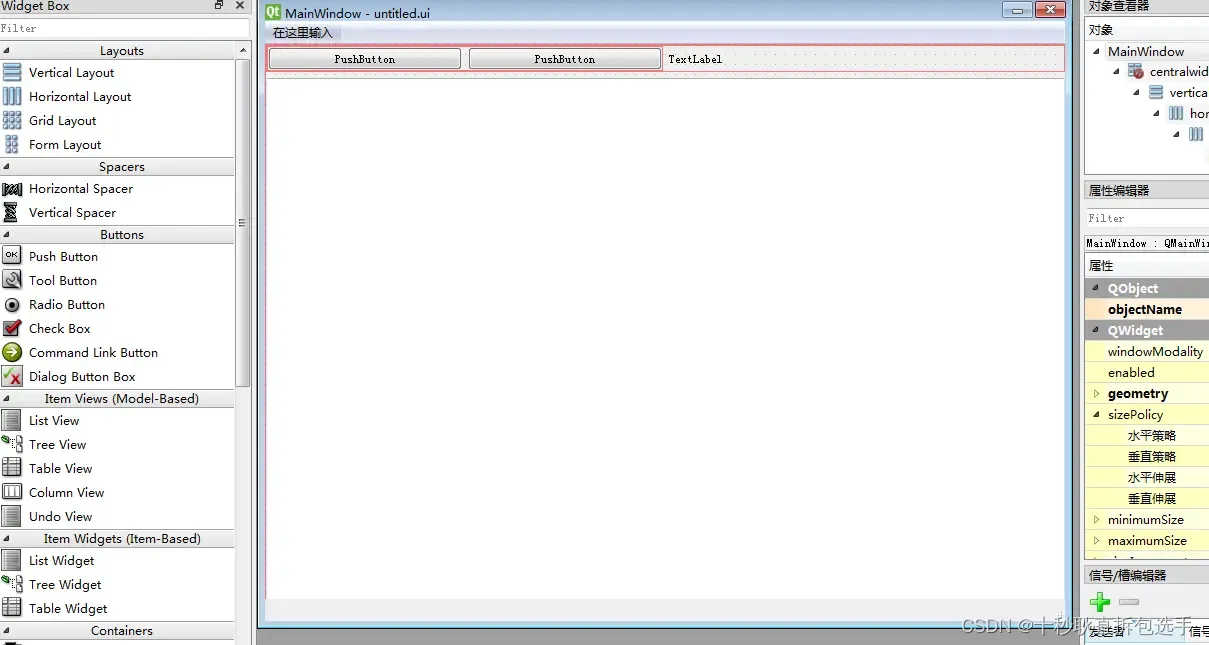
此时再双击ui文件,可以看到在QtDesigner中打开了,可以使用可视化的界面编辑
2. pycharm添加QtDesigner外部工具
为了更好地进行项目开发,我们可以添加QtDesigner外部工具来手动打开QtDesigner,方便新建ui文件。
打开文件-设置-工具-外部工具,按下面方式添加QtDesigner。
程序:xxx\anaconda3\envs\虚拟环境名\Lib\site-packages\PySide6\designer.exe
实参:空
工作目录:$ProjectFileDir$(当前项目根目录)
使用方法:
3. pycharm添加.ui文件转.py文件外部工具
我们还可以添加带参数的pyside6-uic.exe作为外部工具,来方便将.ui文件转换为.py文件,也可以自己写一个bat/sh脚本来批量转换。(直接用UI文件也可以,但是听说有时候会有一些坑,我这里就直接转了,后面打包也比较方便)
程序:xxx\anaconda3\envs\虚拟环境名\Scripts\pyside6-uic.exe
实参:$FilePath$ -o $FileDir$\$FileNameWithoutExtension$_ui.py (加上了绝对路径保证在任何路径下都能转换)
工作目录:$ProjectFileDir$(当前项目根目录)
4. pycharm添加.qrc文件转.py文件外部工具
有一些ui文件中会引用qrc文件中的资源(在ui文件最后部分以相对路径形式存储,可以在QtDesigner右下角资源管理器中修改),所以这里qrc也要转换为py文件防止ui文件报错。
程序:xxx\anaconda3\envs\虚拟环境名\Scripts\pyside6-rcc.exe
实参:$FilePath$ -o $FileDir$\$FileNameWithoutExtension$_rc.py (加上了绝对路径保证在任何路径下都能转换)
工作目录:$ProjectFileDir$(当前项目根目录)
需要注意的是ui.py文件默认导入的rc.py文件的路径似乎是项目根目录,所以rc.py最好放在项目根目录。
三、 转换后的ui.py文件使用技巧
转换后的ui.py文件中的窗口类并不能直接调用show()方法来显示,它只有一个setupUi的方法,用来给别的窗体类或子类加载ui,这样就和在qtcreator中一样,界面和业务分离。
例1(组合,低耦合推荐):
from PySide6.QtWidgets import *
from view.home_ui import Ui_MainWindow
class MyWindow(QMainWindow): # 这里的继承的父类一定要注意使用你定义UI窗体类型
def __init__(self):
super().__init__()
# 实例化 ui.py 文件中的UI窗体类
self.ui = Ui_MainWindow()
# 使用 Ui_MainWindow 中的 setupUi 方法给当前窗体加载 ui 界面
self.ui.setupUi(self)
# 启动窗口
app = QApplication([])
mywin = MyWindow()
mywin.show()
app.exec()
例2(继承):
from PySide6.QtWidgets import QApplication, QMainWindow
from view.home_ui import Ui_MainWindow
class MyWindow(QMainWindow, Ui_MainWindow): # 继承 QMainWindow 和 Ui_MainWindow
def __init__(self):
super(MyWindow, self).__init__()
self.setupUi(self) # 直接调用继承的 setupUi 方法,并传入当前窗体
# 启动窗口
app = QApplication([])
mywin = MyWindow()
mywin.show()
app.exec()
ui目录结构: 文章来源:https://www.toymoban.com/news/detail-849156.html
文章来源:https://www.toymoban.com/news/detail-849156.html
参考
https://zhuanlan.zhihu.com/p/643282504文章来源地址https://www.toymoban.com/news/detail-849156.html
到了这里,关于【Python之Pyside】如何在pycharm中使用pyside开发编辑Qt ui界面(uic、rcc)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!