Copilot如何使用?开发者福音,代码助手来袭
在当今快速发展的软件开发领域,手动编写代码已经不再是唯一的选择。许多开发者已经开始利用各种自动化工具和插件来提高他们的生产力和效率。其中,Copilot是一款非常受欢迎的代码自动补全工具,它可以帮助开发者快速生成代码,减少错误,并提供更多的代码建议。
那么,如何使用Copilot呢?下面我们将为您详细介绍。
一、安装Copilot
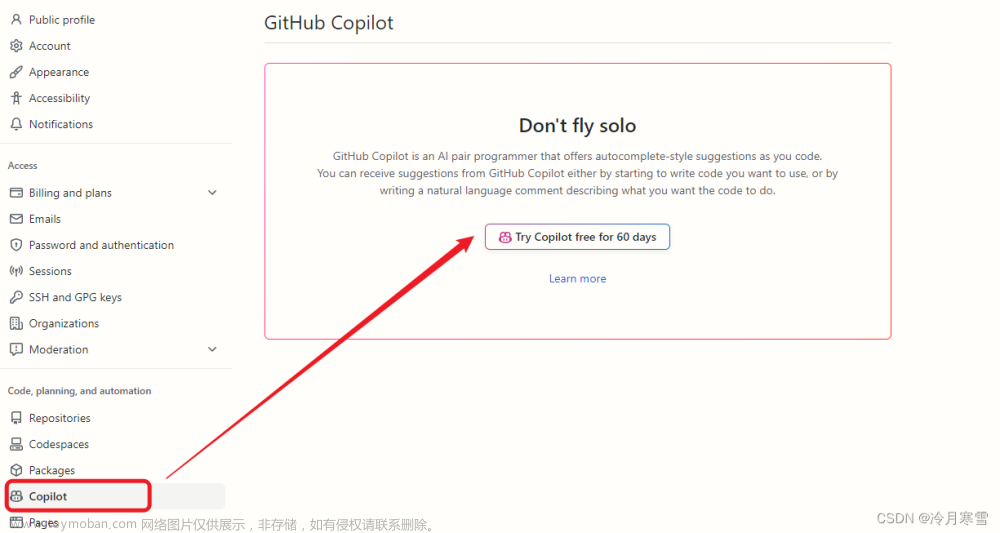
首先,您需要在Visual Studio Code中安装Copilot插件。您可以在Visual Studio Code的插件市场中搜索“Copilot”,然后安装并启用它。
二、设置Copilot
在安装完成后,您需要对Copilot进行一些简单的设置。您可以在Visual Studio Code的设置中搜索“Copilot”,并对其进行配置。您可以设置Copilot的语言模式(例如:JavaScript, TypeScript, Python等),以及调整其他相关设置。
三、使用Copilot
一旦您完成了设置,就可以开始使用Copilot了。当您在代码编辑器中输入代码时,Copilot会自动为您提供建议和补全选项。您可以使用键盘方向键或鼠标来选择所需的建议,然后按下回车键即可将其插入到您的代码中。
此外,Copilot还提供了许多其他功能,例如:自动导入模块、自动生成函数和变量等。您可以在Visual Studio Code的设置中勾选相应的选项,以启用这些功能。
四、自定义Copilot
如果您发现Copilot的建议不符合您的需求,您还可以自定义它的行为。在Visual Studio Code的设置中,您可以搜索“Copilot”,并找到相关的自定义选项。您可以调整Copilot的语言模式、调整建议的排序方式、过滤不相关的建议等。
五、总结文章来源:https://www.toymoban.com/news/detail-849177.html
Copilot是一款非常实用的代码自动补全工具,它可以帮助开发者快速生成代码、减少错误、提高效率。通过本文的介绍,相信您已经了解了如何使用Copilot。在实际开发中,您可以根据需要调整Copilot的设置,并充分利用它的强大功能来提高您的生产力。文章来源地址https://www.toymoban.com/news/detail-849177.html
到了这里,关于Copilot如何使用?开发者福音,代码助手来袭的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!