VScode是一款功能强大的文本编辑器,它提供了许多自定义选项,包括设置背景色。通过调整背景色,您可以根据个人喜好或工作环境来改变编辑器的外观。在本文中,我将向您展示如何在VScode中设置背景色。
要设置背景色,请按照以下步骤进行操作:
步骤 1:打开VScode
首先,打开您的VScode编辑器。如果您尚未安装VScode,请前往官方网站(https://code.visualstudio.com/)下载并安装适用于您的操作系统的版本。
步骤 2:打开“设置”面板
在VScode中,单击左侧的“文件”菜单,然后选择“首选项”>“设置”。这将打开“设置”面板,其中包含所有的编辑器设置选项。
步骤 3:选择“颜色主题”
在“设置”面板中,您将看到一个搜索框。在搜索框中输入“颜色主题”来过滤显示与主题相关的选项。然后,单击“编辑器:颜色主题”下拉菜单旁边的齿轮图标。
步骤 4:选择自定义主题
在弹出菜单中,您将看到许多可用的主题选项。您可以从列表中选择一个主题,也可以单击“打开文件”图标,从本地文件系统中选择一个主题文件(.json)。主题文件可以是您自己创建的,或者是从VScode主题扩展中获得的。
步骤 5:调整背景色
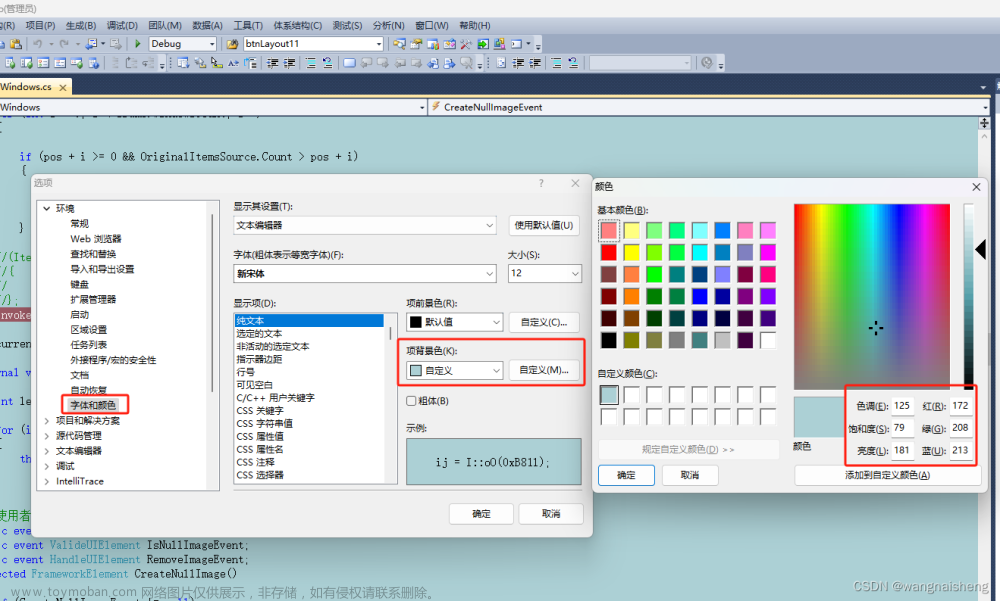
一旦选择了一个主题,您将在“设置”面板中看到该主题的设置选项。其中一个选项是“工作台”。单击“编辑”按钮旁边的铅笔图标以编辑该选项。文章来源:https://www.toymoban.com/news/detail-849205.html
在“工作台”设置中,您可以找到“背景色”选项。单击旁边的下拉菜单,您将看到一些预定义的颜色选项。如果您想要使用自定义的背景色,请单击下拉菜单末尾的“更改背景色”链接,这将打开一个颜色选择器。文章来源地址https://www.toymoban.com/news/detail-849205.html
到了这里,关于在VScode中设置背景色的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!