HTTP协议像日常生活中简单的口头或书面交流,而HTTPS则类似于涉及敏感信息交换时采取的加密、身份验证等安全措施,确保通信的安全性和隐私性。该篇文章从以下几个方面展开:
目录
HTTP协议
请求与响应
请求:
响应:
无状态性
缓存机制
连接管理
HTTPS协议
数据加密
对称加密:
非对称加密:
身份验证
完整性保护
总结
HTTP协议
请求与响应
请求:
HTTP请求由以下几个部分组成:
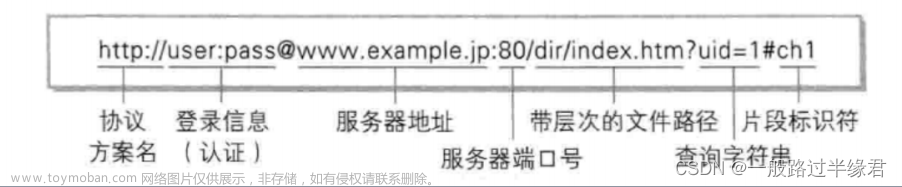
请求行:包含请求方法(如GET、POST、PUT、DELETE等)、请求URL(包括路径和查询参数)以及HTTP版本号。
常见的请求方法及其功能:
- GET:请求获取指定资源。请求参数通常放在URL查询字符串中,不应包含敏感信息,因为可能被记录在服务器日志、浏览器历史等地方。
- POST:向指定资源提交数据进行处理(例如提交表单或者上传文件)。数据包含在请求正文中,常用于创建新的资源。
- PUT:替换指定资源的所有当前表示。如果资源不存在,则创建。
- PATCH:对指定资源的部分内容进行更新。
- DELETE:请求删除指定的资源。
- HEAD:类似于GET,但只返回响应头信息,不包含响应正文,用于获取资源的元信息。
- OPTIONS:请求服务器告知其支持的各种功能选项,如请求方法、接受的头信息等。
请求头:提供与请求相关的元数据,如User-Agent标识客户端软件,Accept声明客户端接受的数据类型,Content-Type标明请求体的格式(如application/json),Content-Length指明请求体的大小(对于非GET请求)等。
请求头常用头字段:
Host:请求的目标主机名和端口号。User-Agent:客户端软件的信息,如浏览器类型、版本等。Accept:客户端能接受的响应内容类型。Accept-Encoding:客户端能接受的编码方式,如gzip、deflate等。Authorization:用于提供身份验证信息,如Bearer Token、Basic Auth等。Content-Type:请求主体数据的MIME类型,如application/json、multipart/form-data等。Content-Length:请求主体数据的长度。
请求体:包含发送到服务器的数据,通常用于POST、PUT等方法。请求体的格式和内容由Content-Type头字段指定。
响应:
HTTP响应同样由几个部分构成:
状态行:包含HTTP版本号、状态码(如200 OK、404 Not Found、500 Internal Server Error等)和状态描述。
常见的状态码及其含义:
- 2xx成功:如200 OK(请求成功,响应体包含请求的资源)、201 Created(请求成功且已创建新资源)等。
- 3xx重定向:如301 Moved Permanently(永久重定向)、302 Found(临时重定向)等。
- 4xx客户端错误:如400 Bad Request(请求无效或格式错误)、401 Unauthorized(未授权)、403 Forbidden(禁止访问)、404 Not Found(资源未找到)等。
- 5xx服务器错误:如500 Internal Server Error(服务器内部错误)、503 Service Unavailable(服务不可用)等。
响应头:提供与响应相关的元数据,如Content-Type声明响应体的格式,Content-Length或Transfer-Encoding指示响应体大小,Cache-Control指导客户端如何缓存响应,Set-Cookie设置客户端应保存的Cookie等。
响应头常用头字段:
Content-Type:响应主体数据的MIME类型。Content-Length:响应主体数据的长度。Content-Encoding:响应主体数据的编码方式。Location:在重定向响应中,提供新URL的位置。Set-Cookie:服务器向客户端设置Cookie。ETag:资源的唯一标识符,用于缓存验证。
响应体:包含服务器返回的数据,如HTML文档、JSON对象、图像文件等。响应体的格式和内容由Content-Type头字段指定。
无状态性
HTTP协议本身不维护任何客户端状态信息。这意味着服务器对每个请求的处理是独立的,不会记住客户端过去的请求历史。为了在Web应用中实现状态管理(如用户登录状态、购物车内容等),通常使用以下技术:
Cookies:服务器可以在响应中通过Set-Cookie头字段向客户端发送一个小文本串,客户端在后续请求中自动将其附带到请求头的Cookie字段中,服务器借此识别用户状态。
Session:服务器端创建一个唯一的会话ID,将其存储在客户端的Cookie中,并在服务器端关联用户的会话数据。每次请求时,服务器通过解析Cookie中的会话ID来查找对应的会话状态。
缓存机制
HTTP提供了丰富的缓存机制以提高性能和减少网络流量:
Cache-Control:客户端和服务器通过Cache-Control头字段控制缓存行为,如max-age指定缓存时间,no-cache要求每次请求都验证服务器资源新鲜度。
ETag:服务器在响应中包含一个ETag(实体标签),它是资源的唯一标识。客户端在后续请求中带上If-None-Match头字段和之前接收到的ETag,服务器比较后决定是否返回新的资源(状态码200)或通知客户端使用缓存(状态码304)。
Last-Modified / If-Modified-Since:服务器在响应中提供Last-Modified时间戳,客户端在后续请求中使用If-Modified-Since头字段询问服务器资源是否在此时间后有更新。如果没有更新,服务器返回304状态码,客户端使用缓存。
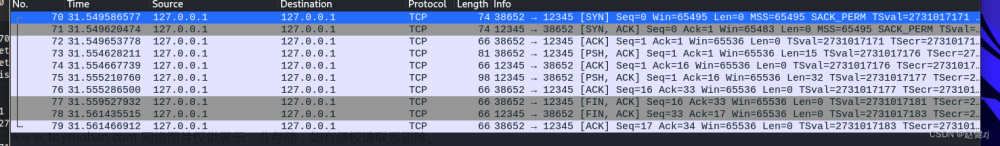
连接管理
早期HTTP/1.0默认每个请求-响应对使用一个新的TCP连接,造成连接开销大。HTTP/1.1引入了持久连接(Keep-Alive),允许一个TCP连接上发送多个请求和响应,减少了建立新连接的开销。HTTP/2进一步引入多路复用,同一个连接上可以并发处理多个请求和响应,有效解决了“队头阻塞”问题。
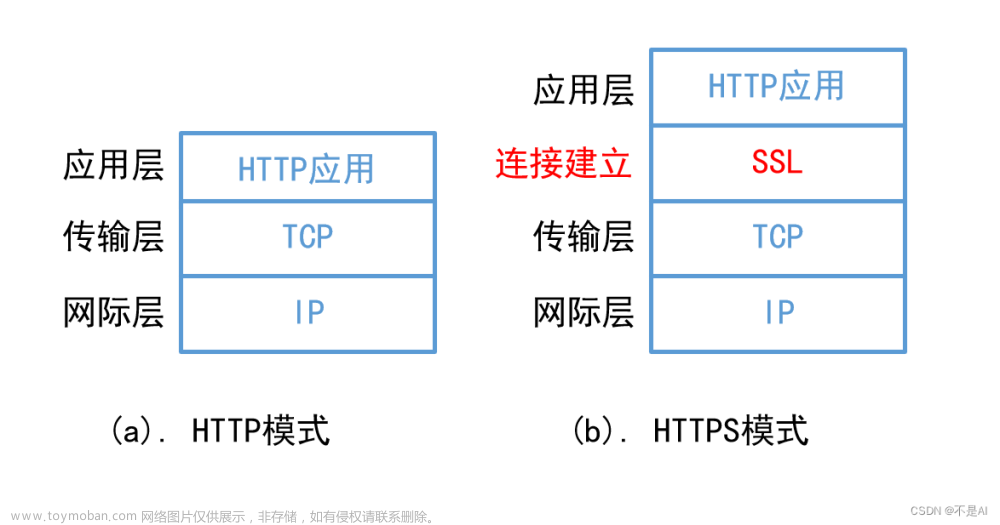
HTTPS协议
HTTPS是对HTTP协议的安全增强,通过在HTTP通信中引入SSL/TLS协议来提供以下三个核心安全特性:
数据加密
HTTPS使用对称加密和非对称加密相结合的方式来保护数据安全:
对称加密:
用于加密实际传输的数据,速度快、效率高。客户端和服务器通过SSL/TLS握手过程协商出一个共享密钥(会话密钥)用于对称加密。
非对称加密:
用于安全地交换对称加密密钥。服务器有一对公钥和私钥,公钥公开,私钥保密。客户端使用服务器的公钥加密一个随机数(预主密钥),只有服务器的私钥才能解密。双方根据预主密钥生成对称加密所需的会话密钥。
身份验证
服务器身份验证:服务器向客户端出示数字证书,包含服务器的公钥、身份信息(如域名)以及由权威证书颁发机构(CA)签名的凭证。客户端验证证书的完整性和有效性来确认服务器的身份,防止中间人攻击。
可选的客户端身份验证:在需要的情况下,可以使用客户端证书实现双向身份验证,确保服务器知道其正在与合法的客户端通信。
完整性保护
HTTPS使用消息认证码(MAC)或数字签名确保数据在传输过程中不被篡改。每一方在接收到数据后都会进行完整性校验,校验失败则丢弃数据并断开连接。
总结
以下是HTTP和HTTPS基础特性的表格对比,以清晰展现两者的区别与各自特性:
| 特性/区别 | HTTP | HTTPS |
|---|---|---|
| 协议层 | 应用层协议 | 建立在HTTP之上的应用层协议 |
| 安全机制 | 无加密,明文传输 | 使用SSL/TLS进行加密,保证数据安全 |
| 连接方式 | 无状态连接 | 通过SSL/TLS握手建立安全连接,支持会话恢复 |
| 端口 | 默认使用端口80 | 默认使用端口443 |
| 身份验证 | 无服务器身份验证 | 服务器需提供数字证书,客户端验证证书有效性 |
| 数据完整性 | 不提供完整性校验 | 提供消息完整性校验(如使用MAC或数字签名) |
| 防中间人攻击 | 易受中间人攻击 | 通过证书验证和加密防止中间人攻击 |
| 浏览器提示 | 无特殊提示 | 浏览器通常显示锁形图标或绿色地址栏,表示连接安全 |
| 性能影响 | 较低的CPU和网络开销 | 加密解密过程增加CPU消耗,首次连接有SSL/TLS握手延迟 |
| 搜索引擎优化(SEO) | 无明显优势或劣势 | 搜索引擎可能优先展示HTTPS站点,有利于SEO |
| 证书成本 | 无需证书 | 需要购买或申请SSL/TLS证书,可能存在费用 |
HTTP特性:
- 简单易用:HTTP协议设计简单,易于实现和部署。
- 无状态:每次请求独立处理,服务器不保存客户端状态。
- 灵活:支持多种数据类型和编码方式,适应各种应用场景。
- 可缓存:响应可标记为可缓存,提高资源访问速度和减轻服务器负担。
HTTPS特性:文章来源:https://www.toymoban.com/news/detail-849272.html
- 数据加密:采用对称加密和非对称加密结合的方式,确保数据在传输过程中不被窃取或篡改。
- 身份验证:服务器通过出示由权威机构签名的数字证书,证明其身份,防止假冒服务器。
- 信任链:基于公钥基础设施(PKI),形成信任链,确保证书的可信度。
- 防中间人攻击:通过证书验证和加密,有效防止中间人篡改数据或监听通信。
- 增强用户信任:浏览器提供的安全提示增强用户对网站的信任感,尤其对于涉及敏感信息的网站。
- 适应现代Web要求:许多现代Web特性(如Service Workers、HTTP/2、某些浏览器API)要求或优先支持HTTPS。
总结来说,HTTP和HTTPS的主要区别在于安全性,HTTPS通过SSL/TLS加密提供端到端的数据保护,确保用户数据的私密性和完整性,同时增加了服务器身份验证机制。尽管HTTPS在性能上略有损耗,但考虑到其提供的安全性和用户信任度提升,已经成为现代Web应用的普遍选择,尤其是在处理用户隐私、交易、登录等敏感场景时。文章来源地址https://www.toymoban.com/news/detail-849272.html
到了这里,关于深入理解HTTP/HTTPS协议的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[Java网络安全系列面试题] HTTP和HTTPS协议区别和联系都有哪些?](https://imgs.yssmx.com/Uploads/2024/04/856130-1.jpg)



