在 Postman 这个广泛使用的 API 开发工具中,常常需要将当前的时间戳嵌入到我们的API请求中。这里有两种主要的做法可以帮助我们实现这一目的,一方面是利用 Postman 自带的函数,另一方面则是通过编写自定义的 Javascript 代码。下面是如何操作的细节。
利用 Postman 内置函数插入当前时间戳
首先,假设你正在 Postman 上工作,准备发送一个包含timestamp参数的请求。这时,你可以简便地使用{{$timestamp}}这一内置的动态变量。在准备发送的 API 调用中,选择此参数即可自动将当前时间戳添加到请求中。随着请求的发送,控制台将展示出完整的请求 URL,其中就含有我们通过内置变量获得的时间戳。

通过自定义脚本获得当前时间戳
当然,Postman 也支持更为灵活的自定义方法。通过在 Pre-request Script 或 Tests 标签页编写 Javascript 代码,用户可以精确地控制时间戳的获取与使用方式。以下是一个示例,展示了如何利用Date对象获取当前时间,并将这个值赋予一个环境变量,以便再次利用。

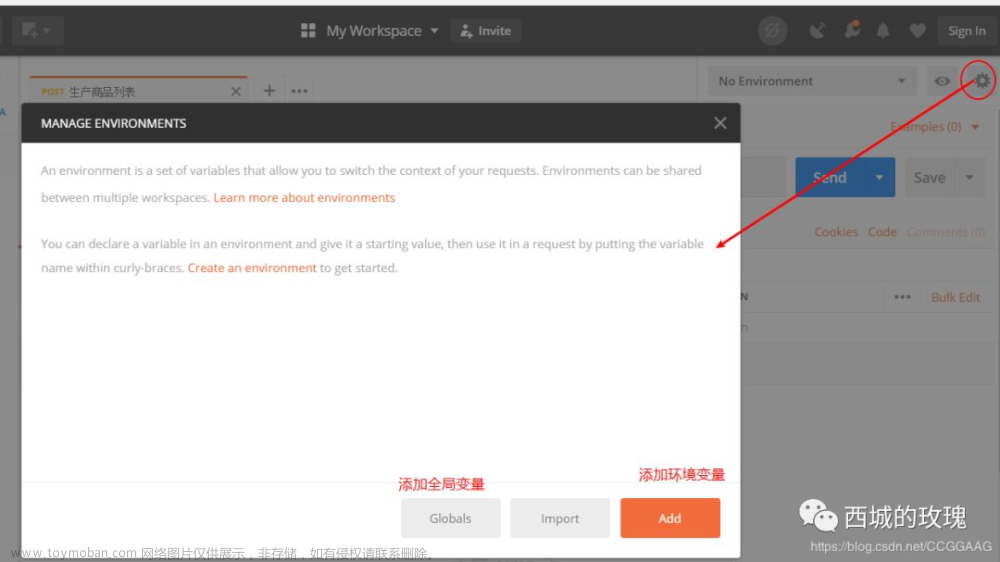
这种方式的好处是,你可以根据需求对时间戳进行格式化,比如将毫秒级的时间戳转换为秒级。完成这步之后,就可以将时间戳保存至 Postman 的环境变量中了,如果该变量不存在,Postman 会自动为其创建并赋值。

结语
无论是利用 Postman 自带的功能,还是编写自定义脚本来获取当前时间戳,两者都能满足日常 API 测试的需求。此外,相关的工具如 Apifox 也提供了方便获取动态值如时间戳的功能,并允许在脚本中进行更复杂的数据处理。不管你选择哪种方式,文章来源:https://www.toymoban.com/news/detail-849288.html
 文章来源地址https://www.toymoban.com/news/detail-849288.html
文章来源地址https://www.toymoban.com/news/detail-849288.html
到了这里,关于Postman 传递当前时间戳最佳实践的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!