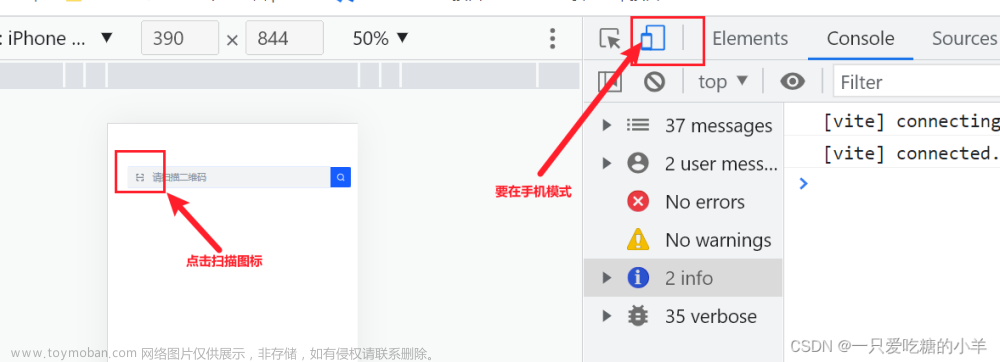
效果图
在vue3开发中,详细实现 “PC电脑网站生成微信登录二维码+手机扫码登录+双端同步数据”,利用扫码实现网站登录功能、用户用手机扫描电脑端二维码进行登录的详细教程步骤(电脑端PC网页、手机端都是vue3开发,支持将手机端改造成微信小程序、uniapp安卓苹果app、H5网页等。)
提供两端详细完整示例代码,运行后简单改下就能用了(vue2、nuxt也能用,核心代码通用!)。

完整源码
先来看电脑PC端网页的整个源码,最后来看手机端的整个源码,提供多个通用版本自由选择。文章来源:https://www.toymoban.com/news/detail-849422.html
如下代码所示。文章来源地址https://www.toymoban.com/news/detail-849422.html
到了这里,关于vue3 - 最新手机扫码PC网站二维码登录功能,用手机端扫描PC端vue3网页的登录二维码,然后在手机上点击“确认登录“完成登录,PC网页生成登录二维码,用户拿手机扫码,手机上点确定后电脑端做出响应的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!