目录
一 npm 和 yarn 的区别
二 npm 和 yarn 常用命令对比
1. 初始化项目
2. 安装所有依赖包
3. 安装某个依赖包
4.安装某个版本的依赖包
5. 更新依赖包
5. 移除依赖包
三 package.json中 devDependencies 和 dependencies 的区别。
四 npm安装包时,加 --save和不加的区别
一 npm 和 yarn 的区别
1. 来源
npm 是node.js自带包管理工具,将node.js安装后,就可以直接使用npm包管理工具。
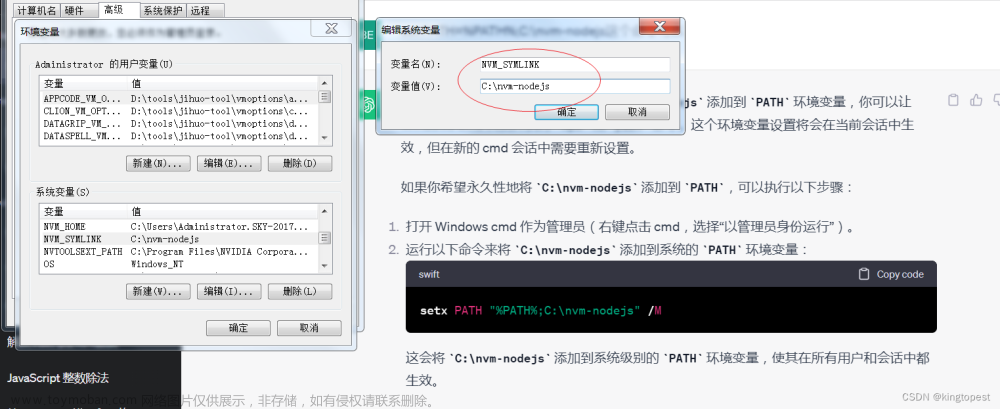
yarn 需要通过npm进行安装后才能使用。安装命令:npm install -g yarn (全局安装后所有项目都可以使用)
2. 安装速度
yarn: 速度较快:因为它会缓存已下载的包,并在安装时利用并行下载来最大化资源利用率。
npm: 速度较慢:npm 需等待上一个任务安装完成才能运行下一个任务,尤其是在网络不稳定的情况下,可能会出现延迟和丢包的情况。
3. 版本控制
yarn: 使用 yarn.lock 文件记录安装的包版本号,确保在不同系统上安装的依赖版本一致。
npm: 使用 package-lock.json 文件来记录确切安装的模块版本号,但需要手动执行 npm shrinkwrap 命令来生成锁定文件。
二 npm 和 yarn 常用命令对比
以 axios 为例。
1. 初始化项目
yarn init
npm init
2. 安装所有依赖包
yarn 或 yarn install
npm install
3. 安装某个依赖包
yarn add axios
npm install axios
4.安装某个版本的依赖包
yarn add axios@1.6.7
npm install axios@1.6.7
5. 更新依赖包
yarn upgrade axios
npm update axios
5. 移除依赖包
yarn remove axios
npm uninstall axios
三 package.json中 devDependencies 和 dependencies 的区别。
1. dependencies: 生产环境依赖包。使用 npm install 命令安装模块时,dependencies 中的包会被安装到项目中。这些包在程序运行时必须的,没有的话慧报错,导致程序运行出错。
安装命令:npm install echarts -save
2. devDependencies: 开发环境依赖包。只用在开发过程中,在程序正式部署时不需要。比如:webpack、glup 等。
安装命令:npm install echarts --save-dev
四 npm安装包时,加 --save和不加的区别
1. npm install xxx --save : 命令是安装模块到项目node_modules目录下,并将模块依赖写入package.json文件中的dependencies下。如果node_modules目录被删除了(或者程序拉下来后需要初始化),使用npm install 可以自动安装所有的依赖。
2. npm install xxx :命令是安装模块到项目node_modules目录下,但是不会将安装的依赖包写到package.json文件中。如果将node_modules目录删除,使用npm install安装所有依赖,自行安装的依赖不会被安装,如果使用,需要再次手动安装(npm install xxx)。文章来源:https://www.toymoban.com/news/detail-849434.html
3. 总结:加了--save 会更加方便再次初始化依赖包。文章来源地址https://www.toymoban.com/news/detail-849434.html
到了这里,关于关于npm和yarn的使用(自己的问题记录)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!