具体问题如下:
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX@3.4.0 npm ERR! Found: webpack@5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack@”^4.0.0 || ^5.0.0″ from html-webpack-plugin@4.5.2 npm ERR! node_modules/html-webpack-plugin npm ERR! peer html-webpack-plugin@”^3.0.0 || ^4.0.0″ from script-ext-html-webpack-plugin@2.1.5 npm ERR! node_modules/script-ext-html-webpack-plugin npm ERR! dev script-ext-html-webpack-plugin@”2.1.5″ from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer webpack@”^1.0.0 || ^2.0.0 || ^3.0.0 || ^4.0.0″ from script-ext-html-webpack-plugin@2.1.5 npm ERR! node_modules/script-ext-html-webpack-plugin npm ERR! dev script-ext-html-webpack-plugin@”2.1.5″ from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with –force, or –legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR!
2、问题分析
npm版本过高
3、问题解决
npm install npm@6.14.10 -g
如果还提示出现 python 的信息,说明还需要安装python,去python官网下载对应版本的安装包安装即可,一般是2.7版本。python官网下载
如果提示 这些等乱七八糟的基本上就是node-sass 版本冲突问题
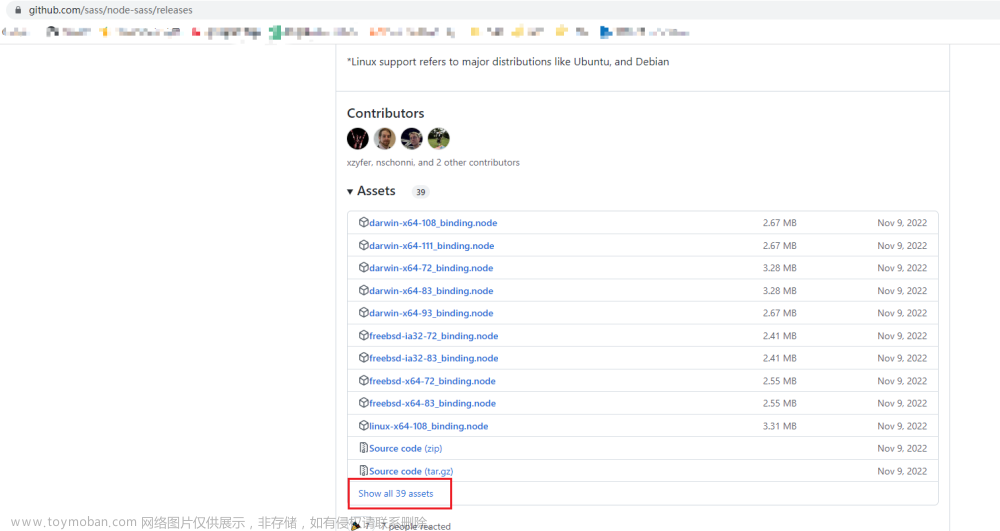
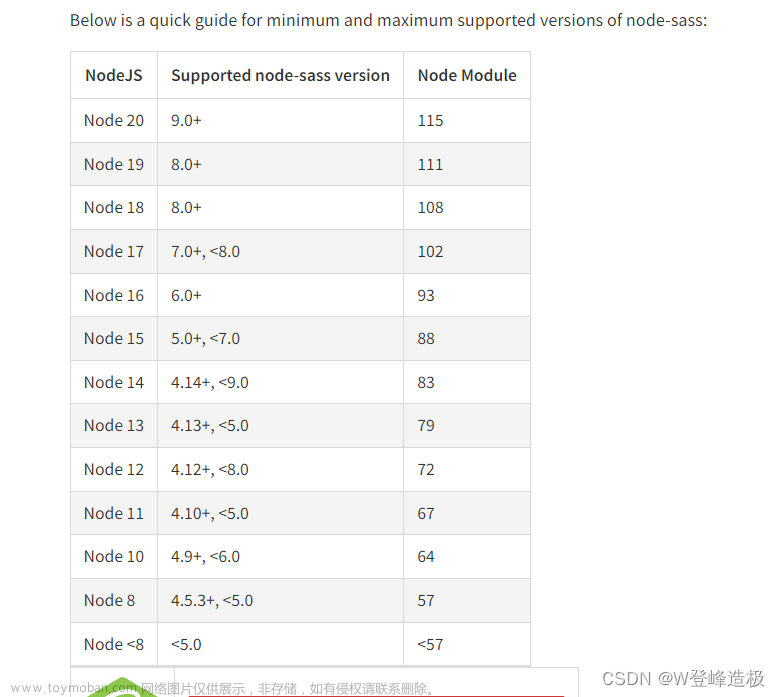
gyp ERR! node -v v14.19.1 gyp ERR! node-gyp -v v8.4.1 gyp ERR! not ok直接去npm官网查看 使用nvm控制node版本或者 npm install node-sass@4.14(示例4.14)安装指定版本node-sass!!!
 文章来源:https://www.toymoban.com/news/detail-849436.html
文章来源:https://www.toymoban.com/news/detail-849436.html
链接 node-sass - npm文章来源地址https://www.toymoban.com/news/detail-849436.html
到了这里,关于解决npm install安装node-sass包容易失败的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!