🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。
- 代码可以私聊博主获取。🌹
- 赠送计算机毕业设计600个选题excel文件,帮助大学选题。
- 赠送开题报告模板,帮助书写开题报告。
作者完整代码目录供你选择:
- 《Springboot网站项目》400套
- 《ssm网站项目》800套
- 《小程序项目》300套
- 《App项目》500套
- 《python网站项目》600套
⚡感兴趣大家可以点点关注收藏,后续更新更多项目资料。⚡
项目演示






摘 要
本毕业设计的内容是设计并且实现一个基于springboot的在线办公小程序。它是在Windows下,以MYSQL为数据库开发平台,java技术和Tomcat网络信息服务作为应用服务器。在线办公小程序的功能已基本实现,主要包括首页、个人中心、通知公告管理、员工管理、部门信息管理、职位信息管理、会议记录管理、待办事项管理、工资信息管理、留言板管理、系统管理等。
论文主要从系统的分析与设计 、数据库设计和系统的详细设计等几个方面来进行论述,系统分析与设计部分主要论述了系统的功能分析、系统的设计思路,数据库设计主要论述了数据库的设计,系统的详细设计部分主要论述了几个主要模块的详细设计过程。
关键字: 在线办公;java技术;MYSQL;Tomcat
第一章 绪论
1.1课题背景
随着科学技术发展,电脑已成为人们生活中必不可少的生活办公工具,在这样的背景下,网络技术被应用到各个方面,为了提高办公生活效率,网络信息技术飞速发展。在这样的背景下人类社会进入了全新的信息化的时代。在线办公信息一直是信息管理的一大难题,在线办公数量多,此时寻找有效便捷的在线办公信息管理方法就是当务之急。而日趋成熟的计算机信息管理技术便成为解决这一难题的唯一之选。如今计算机信息管理技术来处理在线办公信息管理早已游刃有余,其实信息管理技术已经渗透到各个行业的信息控制管理当中,且有着举足轻重的地位。而随着现代化社会主义不断进步,普通群众生活水平有了大幅提高,很多方面都在网络上去实现,从而网络也就成为了最直接、即方便又快捷的接入口。
使用在线办公小程序相对传统办公信息管理方式具备很多优点:首先可以大幅提高在线办公信息检索,只需输入在线办公相关信息就能在数秒内反馈想要的结果;其次可存储大量的在线办公信息,同时在线办公信息安全性有更高的保障;相比纸质文件来管理在线办公信息,在线办公小程序更节省空间人力资源。这些优点大大提高管理效率并节省办公成本。因此,开发在线办公小程序对在线办公信息进行有效的管理是很必要的,不仅提高了在线办公管理效率,增加了用户信息安全性,方便及时反馈信息给管理员,增加了与管理员之间的互动交流,更能提高用户的体验强度。
本系统为了数据库结构的灵活性所以打算采用MySQL来设计数据库,而java技术,B/S架构则保证了较高的平台适应性。本文主要介绍了本系统的开发背景,所要完成的功能和开发的过程,主要说明了系统设计的重点、设计思想。
1.2课题研究的目的和意义
人们现在的生活方式因为网络的普及发生了巨大变化,由于网络管理在人们的视野中出现,人们对网络管理额外的关注。人们只要在有网络的地方足不出户查看到世界各地的各类。目前的挑战是前台界面的设计,要把顾客的眼球吸引住,选则比较人性化的界面设计,要更直观的表现,让用户能更多的了解在线办公的作用和功效。
本系统的主要意义在于,全力以赴为用户提供一个操作方便,界面简洁,信息直观的网上在线办公小程序。使用该系统的用户,可以先浏览到最新上架的在部门信息和通知公告,并可以注册成为本网站的用户。
1.3 研究现状
在国外很多发达国家,软件产业早已得到全面普及,但我国经济已不断发展,不断引进国外信息化建设,使国内软件行业得以不断发展,在摸索中进步,最终也得到一些成果,我国的软件业迎来了高速的发展,使更多的软件系统得以开发出来,从此逐渐地改变人们的生活工作方式。但是,对于信息化的建设,与很多发达国家相比,由于信息化程度的落后以及经费的不足,我国的在线办公小程序开发方面还是相对落后的,因此,要不断的努力探索,争取开发出一个实用的信息化的在线办公小程序,来实现在线办公管理的信息化。因此本课题以在线办公为例,目的是开发一个实用的在线办公小程序。
在线办公小程序的开发运用java技术,MIS的总体思想,以及MYSQL等技术的支持下共同完成了该系统的开发,实现了在线办公管理的信息化,使用户体验到更优秀的在线办公小程序,管理员管理操作将更加方便,实现目标。
1.4论文所做的主要工作
本论文的内容是关于在线办公小程序的设计与实现,主要内容不仅包括了系统的分析和设计还对几个主要模块进行详细阐述与分析。此在线办公小程序分为管理员操作和员工操作。员工可以在小程序首页浏览到通知公告、部门信息、会议记录等信息。通过注册登录后进入后台管理;管理员的操作,管理员登录后台进行操作,后台管理主要是针对一些说信息的添加,更新办公信息,给管理员权限对员工信息进行修改等。本文将从分析部分开始论述,员工需要什么样的网站,怎样的操作界面能保证系统的易用性,然后从功能分析开始思考需要怎样的数据逻辑结构,把数据逻辑结构建成数据实体,最后从几个主要模块部分论述如何实现这些功能。
第二章 技术介绍
2.1 B/S结构
随着软件系统的不断改进和升级,B/S结构产品更为方便的特征体现地十分明显。对于一个中等偏大的公司来说,如果系统管理员每天要在很多台电脑之间来回查看,不断奔走,那么效率和工作量就会变得很低,但是如果使用了B/S结构,那么管理员只要对服务器进行管理就够了。
B/S结构最大的优点它不需要安装任何的软件,它所有的客户端就只是浏览器,所以只要有一台电脑并且可以上网就可以解决所有问题,客户端可以完全地不用管理员维护。无论使用系统的使用者是什么样的规模,也不管分支有多么的庞大,都不会对维护和升级的工作量造成影响,所有的维护和升级只需要操作服务器。随着B/S结构的不断发展,使用的人也不断增加,从而带动了AJAX技术的发展,和B/S结构一样,它也能在客户端上处理程序,这便缓解了服务器的负担,提高了交互性,而且实现了局部实时刷新。
2.2微信开发者工具
在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的java script,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于Native System的,视图层和逻辑层会同时被加载。微信小程序的这种逻辑方式大大的优化了页面响应速度,减少了页面加载的等待时间,提高了用户体验。微信开发者工具可以实现同步本地文件,开发调试,编译预览,上传,发布等一整套流程。
2.3 MySQL 介绍
在软件项目,通过经营性数据的数据库,可以保证其安全,独立和数据一致,访问数据的系统来提供,所以有效减少时间程序员开发应用程序。
MySQL可以支持多线程,可以方便使用系统的资源,提高运行的速度。并提供odbc、jdbc和tcp/ ip,以各种形式连接到MySQL; 功能方面表现欠缺,规模小,但对于这个系统就足够了。
因为MySQL是源代码对外开放的,所以任何人都可以通过相应的方法下载,并根据个性化需求进行修改。 由于MySQL的速度,可靠性和适应性,MySQL受到重视。
MySQL虽然功能可能不是很强大,但由于其开源,广泛传播,导致很多人都意识到这个数据库。
2.4 MySQL环境配置
本系统的数据使用的是MySQL,所以要将MySQL安装到指定目录,如果下载的是非安装的MySQL压缩包,直接解压到指定目录就可以了。然后点击C:\Program Files\MySQL\bin\winMySQLadmin.exe这个文件其中C:\Program Files\MySQL是MySQL安装目录。输入winMySQLadmin的初始用户、密码(注:这不是MySQL里的用户、密码)随便填不必在意,确定之后右下角任务的启动栏会出现一个红绿灯的图标,红灯亮代表服务停止,绿灯亮代表服务正常,左击这个图标->winnt->install the service 安装此服务,再左击这个图标->winnt->start the service 启动MySQL服务。
修改MySQL数据库的root密码。用cmd进入命令行模式输入如下命令:
cd C:\Program Files\MySQL\bin
MySQLadmin -u root -p password 123
回车出现Enter password: ,这是要输入原密码. 刚安装时密码为空,所以直接回车,此时MySQL 中账号 root 的密码被改为 123 安装完毕。
2.5 Java语言简介
Java是由SUN公司推出,该公司于2010年被oracle公司收购。Java本是印度尼西亚的一个叫做爪洼岛的英文名称,也因此得来java是一杯正冒着热气咖啡的标识。Java语言在移动互联网的大背景下具备了显著的优势和广阔的前景,它是面向对象的,分布式的,动态的,具有平台无关性、安全性、健壮性。Java语言的基本语句语法和C++一样,但是它面向对象的技术更加彻底,因为Java要求将所有的内容都必须封装成类,把类作为程序的基本单位。由于不允许类外有变量、方法。Java语言的分布式体现在数据分布和操作分布,它是面向网络的语言,可以处理TCP/IP协议,它也支持客户机/服务器的计算模式。Java语言的动态性是指类在运行时是动态安装的,使得Java可以动态的维护程序。Java不支持指针,对内存访问的所有操作都是通过对象实例化实现的,这样就避免了指针操作中易产生的错误,同时也预防了病毒对系统的破坏和威胁。
Java语言的编程风格与C语言非常接近,它继承了C++面向对象技术的核心,它面世之后发展迅速,非常流行,对高级C语言形成了很大的冲击。业内人士称之为“一次编译、到处执行”。当然java也有缺点,在每次执行编译后,字节码都需要消耗一定的时间,在某些程度上降低了性能。但是这并不影响java成为此次设计语言的选择。Java语言简单易学,使用它的编程时间短,功能性强,开发者学习起来更简便、更快。Java的主要特性有以下几个:
1.面向对象
面向对象有四个特点:封装、继承、多态、抽象。抽象是指忽略一个问题中的次要部分,关注主要部分。多态是指对同一种消息做出的不同反应。继承是指在原有的父类方法基础上增加自己独有的方法,而不改变原来父类。
2.平台无关性、
Java编译出来的是字节码,直接由虚拟机执行。在任何平台上,只要有Java虚拟机,Java代码都能运行。
3.可靠性和安全性
Java对内存的访问都必须通过对象的实例变量来实现,避免了指针中出现的错误。
4. 多线程
Java提供了多线程功能,利用编程实现同一时间同时工作的功能。
2.6SpringBoot框架
SpringBoot是一个全新开源的轻量级框架。基于Spring4.0设计,其不仅继承了Spring框架原来有的优秀特性,而且还通过简化配置文件来进一步简化了Spring应用的整个搭建以及开发过程。另外在原本的Spring中由于随着项目的扩大导入的jar包数量越来越大,随之出现了jar包版本之间的兼容性问题,而此时SpringBoot通过集成大量的框架使得依赖包的版本冲突,以及引用的不稳定性问题得到了很好的解决。
SpringBoot可以看做是Spring的加强版本,但实质上都是Spring的相关技术,有了这些优秀的开源框架,程序员在开发过程中将事半功倍。
第三章 系统分析与设计
3.1系统说明
在线办公小程序是一个中小型的网上管理平台,人们可以在网络上进行信息交流,不用出门就可以查看到自己想要的办公信息。管理员可以通过对在线办公信息的管理、用户资料的管理等来对系统进行日常的更新与维护。
3.2系统可行性分析
3.2.1 技术可行性
本系统开发选择java技术,java为开发者提供了丰富的类库,大大减少了使用windows编程的难度,减少开发人员在设计算法上的难度,作为java开发 Visual Studio更是一个必不可少的角色,它友好的界面,以及强大的功能,给程序开发人员带来了很多方便,加上环境简单,转移方便,无疑使此系统最佳的选择。所以后台设计选择使用MySQL数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
依据上述目标来分析本系统的硬件如下:
奔腾3的处理器;
内存是 2G;
硬盘是50G;
操作系统是Window 10;
在软件方面的话,安装了Visul Studio 0 和MySQL数据库开发工具。根据以上的软件与硬件要求,得到这个系统的技术是可行的。
3.2.2 经济可行性
本系统主要面向的是电脑用户,成本并不高,对于系统的维护和调试,只需要一个人就可以完成,所以在人力方面,投入的也很少。虽然说人力和资金的投入并不多,但是面临的收益是十分可观的,在21世纪,很多企事业单位等都会将管理的目标转移到线上管理,知识是无价的。在未来,很多企事业单位投入的人力资源和资金不会太多,但却又能保证企事业单位运转继续进行。这对整个企事业单位的发展是非常有利的。
3.2.3 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,需要工作人员一定要到指定地点办公,有的工作在家也可以完成。这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,这不仅提高了工作效率还能完成一些客户特定的一些需求。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.2.4 运行可行性
本系统作为以java作为开发语言的系统,而且选用B/S结构则决定了要操作本系统仅需要占用很小的资源,并没有过多地硬件配置要求,目前市面上只要能正常运行浏览器的个人电脑都可以正常运行使用该系统。
综上所述,本系统的设计与开发在经济上、技术上、运行上的条件都是满足的,因此,系统开发具备可行性条件。
3.3系统的设计思想
一个优秀的设计作品,必然要有一个正确的构想,通过选择合理的开发工具、数据结构和操作系统来构成一个完善的在线办公小程序,根据用户的实际需求,本在线办公小程序的设计按照以下的原则来进行设计。
- 实用性
本网站以在线办公需求为目标,以方便使用本系统的用户为原则,同时加入一些先进的设计理念。根据用户不同的需求制作一个操作界面简单、模块功能完善、便于管理的管理平台,能够充分的满足用户的需求并方便于本网站的管理人员对网站实行管理。
- 可靠性
一个好的网站必须具有高的可靠性,该系统通过结合先进的结构设计和数据的安全性,可以保证本系统具有高可靠性还有容错性,便于本系统不会出现一些不必要的错误信息,妨碍网站的管理。
- 智能性
本系统的设计要求便于网站的管理员管理本网站,用户可以根据自己的需求通过不同的模块入口进入不同的浏览页面,通过后台列表的编辑与更新,可使用户看到最新的在线办公信息,并且方便为更多的用户提供服务。
- 扩展性与灵活性
系统的模块设计主要以方便网站业务拓展和方便用户需求为目标,要求用能够很方便的浏览在线办公信息,并通过自身的需求能够快速搜索到自己想要的信息。
3.4小程序功能结构
一、小程序端功能
该部分内容提供员工注册、员工资料修改、通知公告、部门信息、会议记录等等功能。
二、管理员管理功能
该部分内容包含了首页、个人中心、通知公告管理、员工管理、部门信息管理、职位信息管理、会议记录管理、待办事项管理、工资信息管理、留言板管理、系统管理等。管理员可对所有的信息进行增、删、改、查,能对用户信息进行管理,更新最近的办公信息。
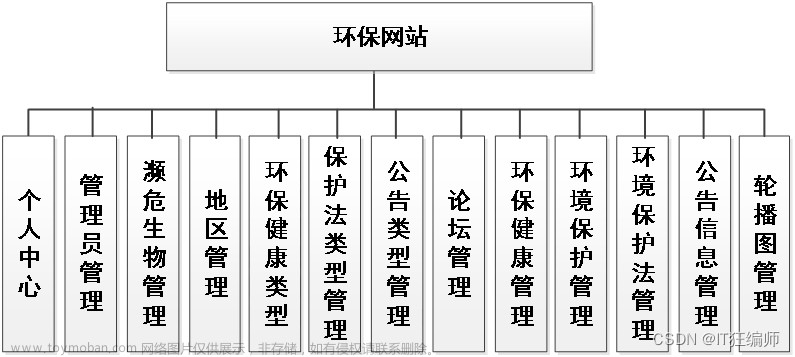
为了方便更直观的理解,下图以图形形式给出关于整个小程序的结构图。小程序总体功能结构图3-1如图所示:
图3-1小程序总体功能结构图
3.5系统流程分析
3.5.1操作流程
系统登录流程图,如图所示:
图3-2登录流程图
3.5.2添加信息流程
添加信息流程图,如图所示:
图3-3添加信息流程图
3.5.3删除信息流程
删除信息流程图,如图所示:
图3-4删除信息流程图
第四章 数据库设计
4.1数据库概念设计
在对数据库设计之前首先要分析一下在线办公小程序的功能,和各模块之间的关系,再对数据表进行设计。每一个模块的实体都会对应多个实体对象,下面是几个系统中的数据实体如下所示。
通知公告实体E-R图如图4-1所示:
部门信息实体E-R图如图4-2所示:
图4-2部门信息实体E-R图
会议记录实体E-R图如图4-3所示:
图4-3会议记录实体E-R图
4.2数据表设计
在线办公小程序的操作都是依靠数据库来进行数据的操作,包括对数据的添加、删除、修改和查询等。所以对数据库的设计是一个很重要的环节,本在线办公小程序根据管理员和员工的需求分析,对数据库进行了设计,为方便数据查询,本在线办公小程序数据库中创建了数据表。这些实体对象是数据表结构的基本模型,这个数据模型包含了网站所有的数据实体和属性。如下表所示:
表4-1:职位信息
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| zhiwei |
varchar |
200 |
职位 |
表4-2:员工
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| zhanghao |
varchar |
200 |
账号 |
||
| mima |
varchar |
200 |
密码 |
||
| xingming |
varchar |
200 |
姓名 |
||
| nianling |
varchar |
200 |
年龄 |
||
| xingbie |
varchar |
200 |
性别 |
||
| shouji |
varchar |
200 |
手机 |
||
| bumen |
varchar |
200 |
部门 |
||
| zhiwei |
varchar |
200 |
职位 |
||
| ruzhiriqi |
date |
入职日期 |
|||
| zhaopian |
varchar |
200 |
照片 |
表4-3:用户表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| username |
varchar |
100 |
用户名 |
||
| password |
varchar |
100 |
密码 |
||
| role |
varchar |
100 |
角色 |
管理员 |
|
| addtime |
timestamp |
新增时间 |
CURRENT_TIMESTAMP |
表4-4:工资信息
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| yuefen |
varchar |
200 |
月份 |
||
| fengmian |
varchar |
200 |
封面 |
||
| zhanghao |
varchar |
200 |
账号 |
||
| xingming |
varchar |
200 |
姓名 |
||
| bumen |
varchar |
200 |
部门 |
||
| jibengongzi |
int |
基本工资 |
|||
| jiabangongzi |
int |
加班工资 |
|||
| jixiaojiangjin |
int |
绩效奖金 |
|||
| qitabuzhu |
int |
其他补助 |
|||
| koukuanjine |
int |
扣款金额 |
|||
| shifagongzi |
int |
实发工资 |
|||
| koukuanyuanyin |
longtext |
4294967295 |
扣款原因 |
||
| dengjiriqi |
date |
登记日期 |
|||
| userid |
bigint |
用户id |
表4-5:待办事项
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| biaoti |
varchar |
200 |
标题 |
||
| neirong |
longtext |
4294967295 |
内容 |
||
| daibanshijian |
datetime |
待办时间 |
|||
| dengjiriqi |
date |
登记日期 |
|||
| zhanghao |
varchar |
200 |
账号 |
||
| xingming |
varchar |
200 |
姓名 |
||
| zhaopian |
varchar |
200 |
照片 |
||
| userid |
bigint |
用户id |
表4-6:配置文件
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| name |
varchar |
100 |
配置参数名称 |
||
| value |
varchar |
100 |
配置参数值 |
表4-7:部门信息
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| bumenbianhao |
varchar |
200 |
部门编号 |
||
| bumenmingcheng |
varchar |
200 |
部门名称 |
||
| bumenzhuguan |
varchar |
200 |
部门主管 |
||
| bumenrenshu |
int |
部门人数 |
|||
| bumendianhua |
varchar |
200 |
部门电话 |
||
| bumenjieshao |
longtext |
4294967295 |
部门介绍 |
||
| fengmian |
varchar |
200 |
封面 |
||
| clicktime |
datetime |
最近点击时间 |
|||
| clicknum |
int |
点击次数 |
0 |
表4-8:通知公告
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| biaoti |
varchar |
200 |
标题 |
||
| jianjie |
longtext |
4294967295 |
简介 |
||
| fabushijian |
date |
发布时间 |
|||
| fengmian |
varchar |
200 |
封面 |
||
| neirong |
longtext |
4294967295 |
内容 |
||
| clicktime |
datetime |
最近点击时间 |
|||
| clicknum |
int |
点击次数 |
0 |
表4-9:token表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| userid |
bigint |
用户id |
|||
| username |
varchar |
100 |
用户名 |
||
| tablename |
varchar |
100 |
表名 |
||
| role |
varchar |
100 |
角色 |
||
| token |
varchar |
200 |
密码 |
||
| addtime |
timestamp |
新增时间 |
CURRENT_TIMESTAMP |
||
| expiratedtime |
timestamp |
过期时间 |
CURRENT_TIMESTAMP |
表4-10:收藏表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| userid |
bigint |
用户id |
|||
| refid |
bigint |
收藏id |
|||
| tablename |
varchar |
200 |
表名 |
||
| name |
varchar |
200 |
收藏名称 |
||
| picture |
varchar |
200 |
收藏图片 |
||
| type |
varchar |
200 |
类型(1:收藏,21:赞,22:踩) |
1 |
|
| inteltype |
varchar |
200 |
推荐类型 |
表4-11:留言板
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| userid |
bigint |
留言人id |
|||
| username |
varchar |
200 |
用户名 |
||
| content |
longtext |
4294967295 |
留言内容 |
||
| cpicture |
varchar |
200 |
留言图片 |
||
| reply |
longtext |
4294967295 |
回复内容 |
||
| rpicture |
varchar |
200 |
回复图片 |
表4-12:会议记录
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
CURRENT_TIMESTAMP |
||
| huiyibianhao |
varchar |
200 |
会议编号 |
||
| huiyimingcheng |
varchar |
200 |
会议名称 |
||
| dizhi |
varchar |
200 |
地址 |
||
| huiyizhuti |
varchar |
200 |
会议主题 |
||
| canhuirenyuan |
longtext |
4294967295 |
参会人员 |
||
| neirongjilu |
longtext |
4294967295 |
内容记录 |
||
| kaishishijian |
datetime |
开始时间 |
|||
| jieshushijian |
datetime |
结束时间 |
|||
| fengmian |
varchar |
200 |
封面 |
||
| clicktime |
datetime |
最近点击时间 |
|||
| clicknum |
int |
点击次数 |
0 |
第五章 小程序的详细设计
5.1小程序首页的设计
该界面是在线办公小程序的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。
图5-1用户登录界面图
员工注册,在员工注册页面通过填写账号、密码、确认密码、姓名、年龄、性别、手机、部门名称等详细信息进行注册操作;如图5-2所示。
图5-2员工注册界面图
用户登陆小程序端,可以实现首页、通知公告、部门信息、会议记录、我的等功能进行详细操作,如图5-3所示。
图5-3小程序端首页界面图
通知公告,在通知公告页面可以查看标题、图片、发布时间、点击次数、简介、内容等详细信息;并进行收藏操作;如图5-4所示。
图5-4通知公告界面图
部门信息,在部门信息页面可以查看部门名称、部门编号、图片、部门主管、部门人数、部门电话、点击次数、部门介绍等详细信息;如图5-5所示。
图5-5部门信息界面图
会议记录,在会议记录页面可以查看会议名称、会议编号、地址、会议主题、图片、开始时间、结束时间、点击次数、参会人员等详细信息;并进行收藏操作;如图5-6所示。
图5-6会议记录界面图
员工功能,员工进入我的页面可以对待办事项、工资信息、我的收藏管理、留言板等详细信息进行操作,如图5-7所示。
图5-7员工功能界面图
用户信息,在用户信息页面通过填写账号、密码、姓名、年龄、性别、手机、部门、职位、照片等信息进行保存或退出登录操作,如图5-8所示。
图5-8用户信息界面图
5.2管理员功能模块
管理员登录,通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。
图5-9管理员登录界面图
管理员登陆系统后,可以对首页、个人中心、通知公告管理、员工管理、部门信息管理、职位信息管理、会议记录管理、待办事项管理、工资信息管理、留言板管理、系统管理等功能进行详细操作,如图5-10所示。
图5-10管理员功能界面图
通知公告管理,在通知公告管理页面可以对索引、标题、发布时间、封面等信息进行详情,修改和删除操作,如图5-11所示。
图5-11通知公告管理界面图
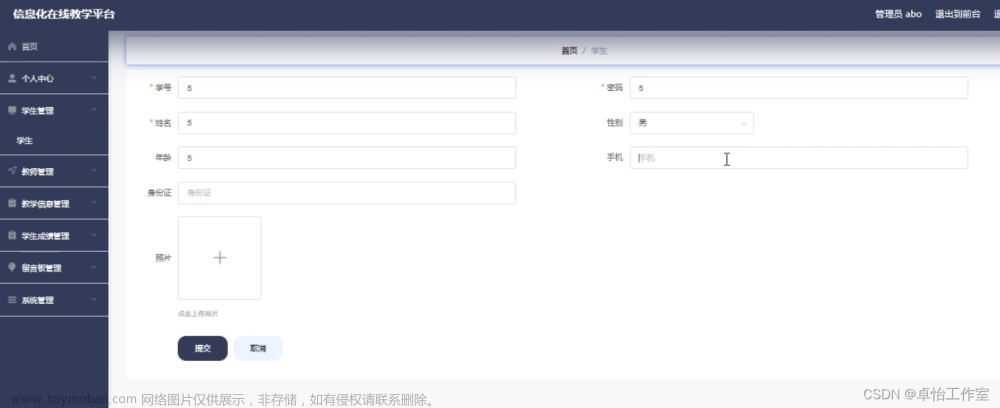
员工管理,在员工管理页面可以对索引、账号、姓名、年龄、性别、手机、部门、职位、入职日期、照片等内容进行详情,修改和删除操作,如图5-12所示。
图5-12员工管理界面图
部门信息管理,在部门信息管理页面可以对索引、部门编号、部门名称、部门主管、部门人数、部门电话、封面等内容进行详情,修改和删除操作,如图5-13所示。
图5-13部门信息管理界面图
职位信息管理,在职位信息管理页面可以对索引、职位等内容进行详情,修改和删除操作,如图5-14所示。
图5-14职位信息管理界面图
会议记录管理,在会议记录管理页面可以对索引、会议编号、会议名称、地址、会议主题、开始时间、结束时间、封面等内容进行详情,修改和删除操作,如图5-15所示。
图5-15会议记录管理界面图
待办事项管理,在待办事项管理页面可以对索引、标题、待办时间、登记日期、账号、姓名、照片等内容进行详情,修改或删除等操作,如图5-16所示。
图5-16待办事项管理界面图
工资信息管理,在工资信息管理页面可以对索引、月份、封面、账号、姓名、部门、基本工资、加班工资、绩效资金、其他补助、扣款金额、实发工资、登记日期等内容进行详情,修改和删除操作,如图5-17所示。
留言板管理,在留言板管理页面可以对索引、用户名、留言内容、留言图片、回复内容、回复图片等内容进行详情,修改,回复或删除操作,如图5-18所示。
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情和修改操作,如图5-19所示。
图5-19系统管理界面图
第六章 系统测试
在对在线办公小程序的分析与设计完成之后,完成了实际的代码编写的阶段,在这个阶段的过程中有时要对前面的一些地方进行一些修改,在这个开发的阶段,我每次完成一个模块的功能,然后就对这部分模块的功能进行测试。看些模块功能有无完全实现,然后再进入下一个模块功能的开发阶段,再重复上述过程,直到所有模块功能都能实现,再整个系统进行一遍测试,看是否达到了最初的设计要求。测试这一环节就是在系统中找出不足的地方然后再加以改进。
6.1系统测试方法
(1)白盒测试:是根据被测对象的数据结构、处理逻辑进行测试。
(2)黑盒测试:只按功能规格说明来进行测试,不需要了解内部数据结构
(3)系统测试:系统测试是对整个系统性能的测试,这个测试不仅仅是对软件进行,还可以对构成系统的软、硬件一起进行。除去设计者的人进行系统测试,检验输入数据和预期输出的结果,是否实现了预期想要实现的功能。
6.2 系统功能测试
系统主要模块测试如6-1表所示:
表6-1系统主要模块测试表
| 功能 |
系统登录模块测试 |
|
| 目的 |
测试系统登录模块中的登录功能是否有效 |
|
| 前提条件 |
数据中已存放用户的信息 |
|
| 输入/动作 |
输出结果 |
实际情况 |
| 用户名:admin 密码:123 |
能够正常登录系统 |
正常 |
| 用户名:admin 密码:空 |
不能登录到系统并显示密码不能为空 |
正常 |
| 用户名:空 密码:空 |
不能登录到系统,并显示用户名和密码不能为空 |
正常 |
| 功能 |
在线办公功能的模块测试 |
|
总结
经过这几个月来的学习与制作,本在线办公小程序的功能已基本实现。总结这一次的制作过程,这就是将课本上的知识运用到实现的操作中,通过这次的制作让我了解到了制作一个网站的基本过程,加深了我对计算机技术的了解。
由于我对java学习的时间不够长,目前还是java的新手,知识水平能力有限,所以本系统还有很多不足和值得改进的地方,比如:本在线办公小程序的界面不够人性化,主页的内容模块太少,在线办公信息也不够详细,色彩设计过于简单,系统功能还没有完善等功能,由于我的能力有限,这一模块功能未实现,对于用户信息录入资料时的条件判断还不够严密,所以可能会出现自己输入客户信息时有误。
当初在做毕业设计的时候也遇到过很多的问题,在我用java里面自带的URL连接网页时,测试提交注册信息和修改资料都没有反应,原因找了好久都没有找到,最后无意间用了另一个版本的浏览器,问题竟然迎刃而解了。本网站的各模块功能可能设计得不够完善,有待于以后的改进。我希望能在以后的学习中能够进一步的学习,把这些应用中用到的功能扩充得更加丰富,能够适应各种用户的需求。
参考文献
[1]韩舶。微信小程序发展现状及其前景探析,2020(08)5-9
[6]邵荣强; 王慧敏; 陈燕; 胡孔法; 龚庆悦。基于微信小程序的检验查询系统设计与开发2020(4)78-87
[7]傅旭鹏。媒介传播视野下微信小程序的发展[J].新媒体研究,2018(11)
[1]杨选辉.信息系统分析与设计[J].北京:清华大学出版社.2017
[2]钱雪忠.数据库原理及应用[M].北京:北京邮电大学出版社.2017.08
[3]吴建.张旭东.java网络开发入门与实践[J].人民邮电出版社.2016
[4]贺松平.基于MVC的B/S的架构的研究及应用[D].武汉:华中科技大学.2016
[5]毕国锋.java技术的Web应用程序三层设计模型研究[J].黑龙江科技信息.2017.03
[6]青龙老贼,赵黎,方雨,刘琪.微信终极秘籍:精通小程序商业运营[M].北京:电子工业出版社,2019.
[7]戴晟晖.微信公众平台搭建、开发与实践指南[M].北京:中国铁道出版社,2016.
[8]微网.微商城细节知多少?微信小程序在未来几年的发展方向[EB/OL].2019.
[9]李刚.疯狂Ajax讲义:jQuery/ExtJS/Proto.义:jQuery/ExtJS/Prototype/DWR企业应用前端开发实战[M].3版.北京:电子工业出版社,2018.
[10]PaulDeck,林仪明,崔毅.SpringMVC学习指南[M].北京:民邮电出版社,2017
[11]王珊.数据库系统原理教程[M].北京:清华大学出版社,2018,56.
[12]求是科技.java数据库开发技术与工程实践[M].北京:人民邮电出版社,2016,131.
[13]王群,李馥娟.java数据库系统开发完全手册[M].北京:人民邮电出版社,2016.3.39-44
[14]李严,于亚芳,王国辉.java数据库开发实例解析[M].北京:电子工业出版社,2019.12.78-93文章来源:https://www.toymoban.com/news/detail-849487.html
[15]王国辉、牛强、李南南java工程应用与项目实践[M].北京:电子工业出版社,2015.4.162-171.文章来源地址https://www.toymoban.com/news/detail-849487.html
核心代码展示
/**
* 公告通知
* 后端接口
* @author
* @email
* @date 2021-03-09 11:33:59
*/
@RestController
@RequestMapping("/news")
public class NewsController {
@Autowired
private NewsService newsService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( NewsEntity news){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
return R.ok().put("data", newsService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(NewsEntity news){
EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
NewsView newsView = newsService.selectView(ew);
return R.ok("查询公告通知成功").put("data", newsView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody NewsEntity news, HttpServletRequest request){
//ValidatorUtils.validateEntity(news);
newsService.updateById(news);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
newsService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<NewsEntity> wrapper = new EntityWrapper<NewsEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = newsService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
到了这里,关于【网站项目】在线办公小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!