自定义TabBar设置
介绍微信小程序如何自定义tabbarr界面,使用开发环境为微信开发原生工具,本文案例: 小程序有两个角色用户——医生端、患者端,每个角色进入小程序之后都有其所对应的tabbar界面, 隔离角色的权限,医生端无法进入患者端,患者端无法进入医生端。
1 成果展示
小程序进入界面:
患者登录入口:

医生登录入口:

2 开发步骤
2.1 了解tabbar的概念
自定义 tabBar 可以让开发者更加灵活地设置 tabBar 样式,以满足更多个性化的场景。
在自定义 tabBar 模式下
为了保证低版本兼容以及区分哪些页面是 tab 页,tabBar 的相关配置项需完整声明,但这些字段不会作用于自定义 tabBar 的渲染。 此时需要开发者提供一个自定义组件来渲染 tabBar,所有 tabBar 的样式都由该自定义组件渲染。推荐用 fixed 在底部的 cover-view + cover-image 组件渲染样式,以保证 tabBar 层级相对较高。 与 tabBar 样式相关的接口,如 wx.setTabBarItem 等将失效。 每个 tab 页下的自定义 tabBar 组件实例是不同的,可通过自定义组件下的 getTabBar 接口,获取当前页面的自定义 tabBar 组件实例。 链接:自定义 tabBar | 微信开放文档
2.2 创建微信小程序项目
项目结构:

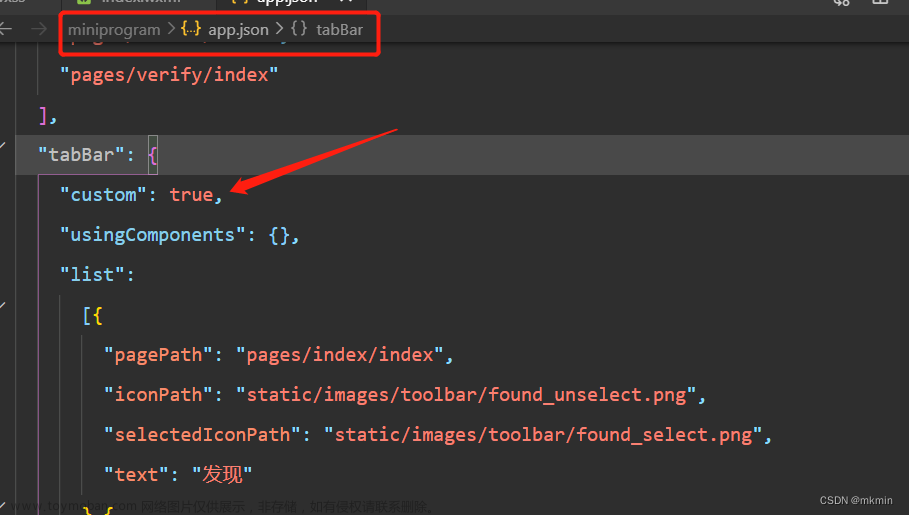
2.3 设置app.js代码,添加tabbar页面,并将custom设置为true,app.js代码:
{
"pages":[
"pages/indes/indes",
"pages/patient/main/main",
"pages/patient/my/my",
"pages/doctor/my/my",
"pages/doctor/message/message"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#fffff",
"list": [{
"pagePath": "pages/patient/main/main",
"text": "患者首页",
"iconPath": "/icon/首页 (4).png",
"selectedIconPath": "/icon/首页-copy.png"
}, {
"pagePath": "pages/patient/my/my",
"text": "患者我的",
"iconPath": "/icon/我的 (1).png",
"selectedIconPath": "/icon/我的.png"
},
{
"pagePath": "pages/doctor/my/my",
"text": "医生首页",
"iconPath": "/icon/首页 (1).png",
"selectedIconPath": "/icon/首页.png"
},
{
"pagePath": "pages/doctor/message/message",
"text": "工作日志",
"iconPath": "/icon/医疗档案_medical-files (2).png",
"selectedIconPath": "/icon/医疗档案_medical-files (2).png"
}
]
}
}
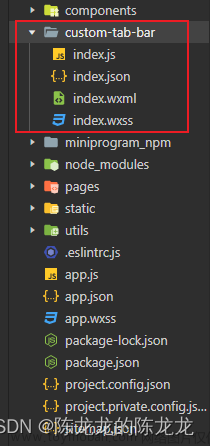
2.4 新建custom-tab-bar目录,并在目录下创建Component文件命名为index(官方要求),并依次添加代码
index.js
// custom-tab-bar/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
allList:[
[
{
"pagePath": "/pages/patient/main/main",
"text": "患者首页",
"iconPath": "/icon/首页 (4).png",
"selectedIconPath": "/icon/首页-copy.png",
"selected":"00"
}, {
"pagePath": "/pages/patient/my/my",
"text": "患者我的",
"iconPath": "/icon/我的.png",
"selectedIconPath": "/icon/我的 (1).png",
"selected":"01"
}
],
[
{
"pagePath": "/pages/doctor/my/my",
"text": "医生首页",
"iconPath": "/icon/首页 (1).png",
"selectedIconPath": "/icon/首页.png",
"selected":"02"
},
{
"pagePath": "/pages/doctor/message/message",
"text": "工作日志",
"iconPath": "/icon/医疗档案_medical-files (2).png",
"selectedIconPath": "/icon/医疗档案_medical-files (1).png",
"selected":"03"
}
]
],
selectList:[],
},
/**
* 生命周期的方法:当组件被加载的时候调用
*/
attached(){
if(wx.getStorageSync('user')=="01"){
this.setData({
selectList:this.data.allList[0]
})
}else{
this.setData({
selectList:this.data.allList[1]
})
}
},
/**
* 组件的方法列表
*/
methods: {
swichTo(e){
//console.dir(e);
let path=e.currentTarget.dataset.path;
let selected=e.currentTarget.dataset.selected;
wx.switchTab({
url: path,
})
}
}
})
index.wxml
<!--custom-tab-bar/index.wxml-->
<view class="tab-bar">
<view class="tab-bar-border"></view>
<view wx:for="{{selectList}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-selected="{{item.selected}}" data-index="{{index}}" bindtap="swichTo">
<image class="cover-image" src="{{selected === item.selected ? item.selectedIconPath : item.iconPath}}"></image>
<view class="cover-view" style="color: {{selected === item.selected ? selectedColor : color}}">{{item.text}}</view>
</view>
</view>
index.wxss
/* custom-tab-bar/index.wxss */
.tab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 48px;
background: white;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
}
.tab-bar-border {
background-color: rgba(0, 0, 0, 0.33);
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
transform: scaleY(0.5);
}
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.tab-bar-item .cover-image {
width: 44rpx;
height: 44rpx;
}
.tab-bar-item .cover-view {
margin-top: 8rpx;
font-size: 24rpx;
}
2.5 配置入口文件indes
在indes.js添加goto方法函数:
goto(e){
// console.dir(e);
//把权限存储缓存当中
wx.setStorageSync('user', e.currentTarget.dataset.type);
if(e.currentTarget.dataset.type=="01"){
wx.switchTab({
url: '../patient/main/main',
})
}else{
wx.switchTab({
url: '../doctor/my/my',
})
}
},
index.wxml文章来源:https://www.toymoban.com/news/detail-849493.html
<!--pages/indes/indes.wxml-->
<view class="container">
<button type="primary" bindtap="goto" data-type="01" style="margin:20rpx;border-radius: 20rpx;">患者登录入口</button>
<button type="primary" bindtap="goto" data-type="02" style="margin:20rpx;border-radius: 20rpx;">医生登录入口</button>
</view>
2.6 添加每个tabbar界面的.js文件的onShow方法函数(selected: ""的值要特别注意,在index.js中,selected: ""的值对应那个tabbar界面就填入那个tabbar界面的值)
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: "00"
})
}
},
配置完成之后就可以运行啦!!!文章来源地址https://www.toymoban.com/news/detail-849493.html
到了这里,关于微信小程序自定义tabbar,分为医生端和患者端模拟不同角色登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!