一、JavaScript 函数参数
在 JavaScript 语言中 , 参数 分为以下两种 :
- 形式参数 Parameter , 简称 " 形参 " , 是 在函数定义时列出的变量 , 用于预期函数将接收的输入值 ;
- 实际参数 Argument , 简称 " 实参 " , 是 在函数调用时传递给函数的实际值 , 用于替换形参并执行函数 ;
形参 与 实参 是 函数参数 的两个重要概念 , 二者 用于 定义 函数如何处理 外部输入参数 ;
1、形式参数
形式参数 简称 形参 , 是在 函数声明 时 定义的 参数列表 ;
形参 表示的是 函数想要接受 的 输入参数 对应的 占位符 ;
在 函数调用 时 , 形参 会被 替换为 实参 ;
函数声明 的 语法结构如下 , 在 函数名 后面的 小括号 中的 parameter1, parameter2, ... 就是 形式参数列表 ;
function functionName(parameter1, parameter2, ...) {
// 函数体:执行的代码块
}
形参 的 个数 可以有 0 - n 个 , 可以不设置 形参 , 也可以设置多个形参 ;
2、实际参数
实际参数 简称 " 实参 " , 实参 是 调用函数 时传递给函数的实际参数值 ;
传入的 实际参数值 会替换 函数声明时 的 形式参数 ;
函数调用 的 语法结构如下 , argument1, argument2, ... 是传递给函数的实际参数值 , 实参的个数 和 次序 建议 与 形参 一一对应 , 在 JavaScript 中如果不匹配 也不会报错 ;
functionName(argument1, argument2, ...);
3、代码示例 - 形参和实参
在下面的代码中 , 声明了 add 函数 , 该函数有 2 个形式参数 , 分别是 num1 和 num2 ;
在 函数体 中 , 将 num1 和 num2 相加 , 并打印 到 浏览器控制台 中 ;
// 声明函数
// 形参数 num1 和 num2
function add(num1, num2) {
console.log(num1 + " + " + num2 + " = " + (num1 + num2));
}
调用函数时 , 下面的代码中 , 传入实参 1 和 2 , 实参 1 传递给 形参 num1 , 实参 2 传递给 形参 num2 ;
// 调用函数
// 实参是 1 和 2
add(1, 2);
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 函数使用
// 声明函数
// 形参数 num1 和 num2
function add(num1, num2) {
console.log(num1 + " + " + num2 + " = " + (num1 + num2));
}
// 调用函数
// 实参是 1 和 2
add(1, 2);
// 实参是 3 和 4
add(3, 4);
// 实参是 5 和 6
add(5, 6);
</script>
</head>
<body>
</body>
</html>
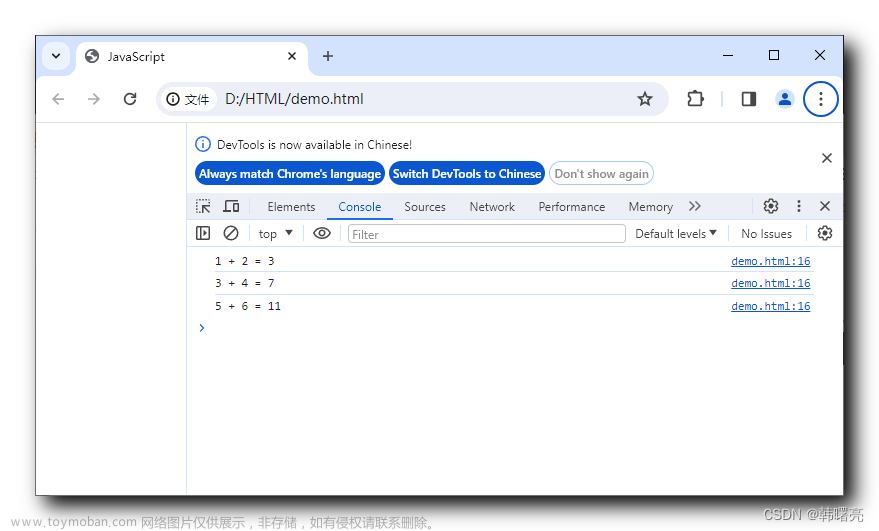
执行结果 :文章来源:https://www.toymoban.com/news/detail-849581.html
 文章来源地址https://www.toymoban.com/news/detail-849581.html
文章来源地址https://www.toymoban.com/news/detail-849581.html
到了这里,关于【JavaScript】函数 ② ( 函数参数 | 形式参数 | 实际参数 )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










