android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“10dip”
android:layout_gravity=“bottom|center_horizontal”
android:layout_marginBottom=“10dp”
android:gravity=“center” >
<View
android:id=“@+id/v_dot0”
style=“@style/dot_style”
android:background=“@drawable/dot_focused”
android:visibility=“invisible” />
<View
android:id=“@+id/v_dot1”
style=“@style/dot_style”
android:visibility=“invisible”/>
<View
android:id=“@+id/v_dot2”
style=“@style/dot_style”
android:visibility=“invisible”/>
<View
android:id=“@+id/v_dot3”
style=“@style/dot_style”
android:visibility=“invisible”/>
<View
android:id=“@+id/v_dot4”
style=“@style/dot_style”
android:visibility=“invisible” />
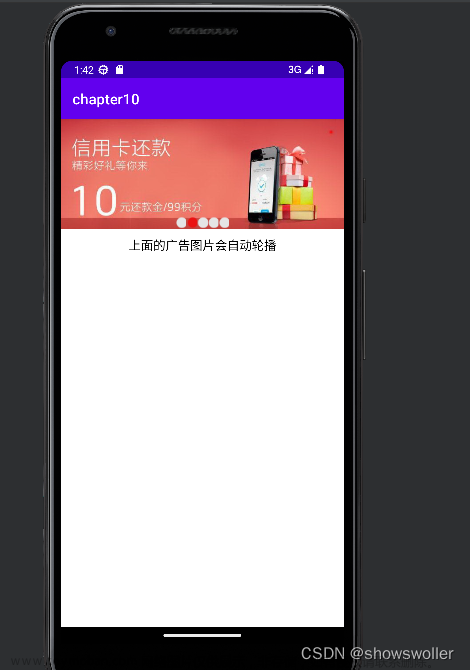
一个ViewPager,下面五个指示点,注意每个点都有同样的样式,我们在style.xml中定义样式:
/BannerAutoScrollDemo/res/values/styles.xml
定义圆点图形资源
/BannerAutoScrollDemo/res/drawable/dot_normal.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“oval” >
/BannerAutoScrollDemo/res/drawable/dot_focused.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“oval” >
定义广告实体
/BannerAutoScrollDemo/src/com/xiaowu/banner/demo/AdDomain.java
package com.xiaowu.banner.demo;
/**
-
广告实体
-
@author wwj_748
*/
public class AdDomain {
private String id; // 广告id
private String date; // 日期
private String title; // 标题
private String topicFrom; //选题来自
private String topic; // 选题
private String imgUrl; // 图片url
private boolean isAd; // 是否为广告
private String startTime; // 广告开始时间
private String endTime; // 广告结束时间
private String targetUrl; // 目标url
private int width; // 宽
private int height; // 高
private boolean available; // 是否可用
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
public boolean isAd() {
return isAd;
}
public void setAd(boolean isAd) {
this.isAd = isAd;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getTopic() {
return topic;
}
public void setTopic(String topic) {
this.topic = topic;
}
public String getTopicFrom() {
return topicFrom;
}
public void setTopicFrom(String topicFrom) {
this.topicFrom = topicFrom;
}
public String getStartTime() {
return startTime;
}
public void setStartTime(String startTime) {
this.startTime = startTime;
}
public String getEndTime() {
return endTime;
}
public void setEndTime(String endTime) {
this.endTime = endTime;
}
public String getTargetUrl() {
return targetUrl;
}
public void setTargetUrl(String targetUrl) {
this.targetUrl = targetUrl;
}
public int getWidth() {
return width;
}
public void setWidth(int width) {
this.width = width;
}
public int getHeight() {
return height;
}
public void setHeight(int height) {
this.height = height;
}
public boolean isAvailable() {
return available;
}
public void setAvailable(boolean available) {
this.available = available;
}
}
实现切换逻辑
1. 定时切换
2. 切换图片
3. 切换标题
4. 切换指示器
定时切换用到一个类:ScheduledExecutorService
作用是定时执行任务,我们这里要做的定时任务是,2秒执行一次图片切换
private void startAd() {
scheduledExecutorService = Executors.newSingleThreadScheduledExecutor();
// 当Activity显示出来后,每两秒切换一次图片显示
scheduledExecutorService.scheduleAtFixedRate(new ScrollTask(), 1, 2,
TimeUnit.SECONDS);
}
定义子线程
private class ScrollTask implements Runnable {
@Override
public void run() {
synchronized (adViewPager) {
currentItem = (currentItem + 1) % imageViews.size();
handler.obtainMessage().sendToTarget();
}
}
}
通过handle来通知ViewPager进行视图切换
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
adViewPager.setCurrentItem(currentItem);
};
};
我们提供模拟数据来进行测试
/**
-
轮播广播模拟数据
-
@return
*/
public static List getBannerAd() {
List adList = new ArrayList();
AdDomain adDomain = new AdDomain();
adDomain.setId(“108078”);
adDomain.setDate(“3月4日”);
adDomain.setTitle(“我和令计划只是同姓”);
adDomain.setTopicFrom(“阿宅”);
adDomain.setTopic(“我想知道令狐安和令计划有什么关系?”);
adDomain.setImgUrl(“http://g.hiphotos.baidu.com/image/w%3D310/sign=bb99d6add2c8a786be2a4c0f5708c9c7/d50735fae6cd7b8900d74cd40c2442a7d9330e29.jpg”);
adDomain.setAd(false);
adList.add(adDomain);
AdDomain adDomain2 = new AdDomain();
adDomain2.setId(“108078”);
adDomain2.setDate(“3月5日”);
adDomain2.setTitle(“我和令计划只是同姓”);
adDomain2.setTopicFrom(“小巫”);
adDomain2.setTopic(““我想知道令狐安和令计划有什么关系?””);
adDomain2
.setImgUrl(“http://g.hiphotos.baidu.com/image/w%3D310/sign=7cbcd7da78f40ad115e4c1e2672e1151/eaf81a4c510fd9f9a1edb58b262dd42a2934a45e.jpg”);
adDomain2.setAd(false);
adList.add(adDomain2);
AdDomain adDomain3 = new AdDomain();
adDomain3.setId(“108078”);
adDomain3.setDate(“3月6日”);
adDomain3.setTitle(“我和令计划只是同姓”);
adDomain3.setTopicFrom(“旭东”);
adDomain3.setTopic(““我想知道令狐安和令计划有什么关系?””);
adDomain3
.setImgUrl(“http://e.hiphotos.baidu.com/image/w%3D310/sign=392ce7f779899e51788e3c1572a6d990/8718367adab44aed22a58aeeb11c8701a08bfbd4.jpg”);
adDomain3.setAd(false);
adList.add(adDomain3);
AdDomain adDomain4 = new AdDomain();
adDomain4.setId(“108078”);
adDomain4.setDate(“3月7日”);
adDomain4.setTitle(“我和令计划只是同姓”);
adDomain4.setTopicFrom(“小软”);
adDomain4.setTopic(““我想知道令狐安和令计划有什么关系?””);
adDomain4
.setImgUrl(“http://d.hiphotos.baidu.com/image/w%3D310/sign=54884c82b78f8c54e3d3c32e0a282dee/a686c9177f3e670932e4cf9338c79f3df9dc55f2.jpg”);
adDomain4.setAd(false);
adList.add(adDomain4);
AdDomain adDomain5 = new AdDomain();
adDomain5.setId(“108078”);
adDomain5.setDate(“3月8日”);
adDomain5.setTitle(“我和令计划只是同姓”);
adDomain5.setTopicFrom(“大熊”);
adDomain5.setTopic(““我想知道令狐安和令计划有什么关系?””);
adDomain5
.setImgUrl(“http://e.hiphotos.baidu.com/image/w%3D310/sign=66270b4fe8c4b7453494b117fffd1e78/0bd162d9f2d3572c7dad11ba8913632762d0c30d.jpg”);
adDomain5.setAd(true); // 代表是广告
adList.add(adDomain5);
return adList;
}
ViewPager逻辑处理
1. 填充数据(自定义Adapter)
2. 设置页面切换监听事件
3. 在自定义adapter中的instantiateItem方法设置ViewPager点击事件
这里我们的图片是从网上下载的,用到了universal-image-loader-1.8.6-with-sources.jar这个类库,可以实现异步加载图片,具体使用查看代码。
最后给出完整代码:
/BannerAutoScrollDemo/src/com/xiaowu/banner/demo/MainActivity.java
package com.xiaowu.banner.demo;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.TextView;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiscCache;
import com.nostra13.universalimageloader.cache.memory.impl.LruMemoryCache;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
public class MainActivity extends Activity {
public static String IMAGE_CACHE_PATH = “imageloader/Cache”; // 图片缓存路径
private ViewPager adViewPager;
private List imageViews;// 滑动的图片集合
private List dots; // 图片标题正文的那些点
private List dotList;
private TextView tv_date;
private TextView tv_title;
private TextView tv_topic_from;
private TextView tv_topic;
private int currentItem = 0; // 当前图片的索引号
// 定义的五个指示点
private View dot0;
private View dot1;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
Android学习PDF+架构视频+面试文档+源码笔记领取
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

【Android部分高级架构视频学习资源】文章来源:https://www.toymoban.com/news/detail-849672.html
)]
[外链图片转存中…(img-uoGQ8WVm-1711293562262)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
[外链图片转存中…(img-s5ajFYif-1711293562262)]
最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
Android学习PDF+架构视频+面试文档+源码笔记领取
【Android核心高级技术PDF文档,BAT大厂面试真题解析】
[外链图片转存中…(img-Ux5KnvUJ-1711293562263)]
【算法合集】
[外链图片转存中…(img-gfx3PzOk-1711293562263)]
【延伸Android必备知识点】
[外链图片转存中…(img-1Z39vwCw-1711293562263)]
【Android部分高级架构视频学习资源】
Android精讲视频领取学习后更加是如虎添翼!进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!文章来源地址https://www.toymoban.com/news/detail-849672.html
到了这里,关于Android UI - 实现广告Banner轮播效果,Android MVP模式详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!