DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。
本文中的内容概述了XAF跨平台.NET应用UI和DevExpress .NET App、Web API服务(预计发布日期:2024年6月)将发布的特性/功能。
注意:本文中列出的功能和特性说明官方当前/预计的发展计划,此信息仅供参考之用,其中列出的功能/产品可能会更改。
获取DevExpressv23.2正式版下载(Q技术交流:909157416)
ASP.NET Core Blazor UI
官方计划在v24.1发布周期中发布以下XAF Blazor UI特性/功能,重点领域将继续保持安全、Blazor和EF Core。

可访问性增强和键盘支持
目前XAF (UI for ASP. NET Core Blazor, WinForms和ASP. NET WebForms) 提供了部分可访问性支持,反映了在各自UI平台上相应的DevExpress UI控件中发现的支持:
- DevExpress ASP.NET Core Blazor
- DevExpress WinForms
- DevExpress ASP.NET Web Forms
- DevExpress DevExtreme(DevExtreme UI控件在 XAF ASP. NET Core Blazor和ASP. NET Web Forms UI中使用)
XAF Blazor还附带了自己的一组UI组件/元素,这些组件/元素不支持可访问性,并且对键盘的支持有限。XAF Blazor开发人员必须通过ComponentModel.SetAttribute()方法(用于属性编辑器和操作容器)手动自定义内置HTML标记,以添加所需的ARIA属性。
官方计划在2024年为不受支持的XAF Blazor组件引入与可访问性相关的增强功能。
Blazor Grid的键盘导航也将正式发布,并在默认情况下启用。
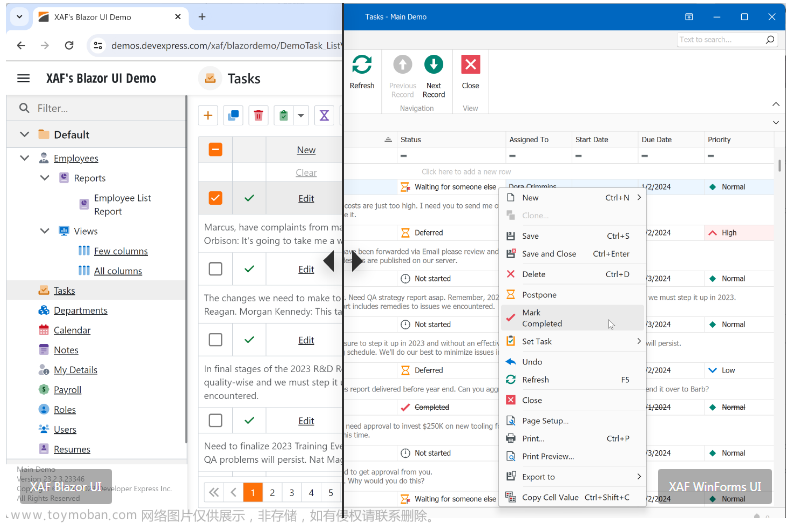
支持选项卡MDI
Tabbed(选项卡式)MDI是在许多现代应用程序(包括您喜欢的Web浏览器或Microsoft Outlook Web)中发现的多文档界面(MDI) UI比喻,它是一个健壮的界面,可以最大限度地利用文档屏幕空间,特别是在处理多个文档、电子邮件消息等时。
默认情况下 ,XAF WinForms应用程序中启用了Tabbed(选项卡式)MDI,XAF Blazor将在v24.1中提供类似的用户体验(希望在v23.2中提供EAP)。


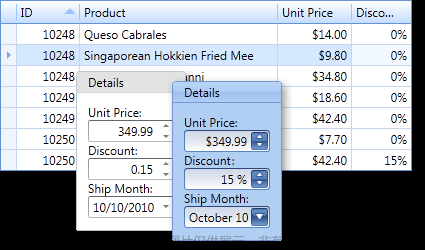
在运行时将新字段添加到网格和布局控件的自定义表单中
XAF WinForms应用程序包括一个对象模型对话框,有了它最终用户可以勾选或取消勾选数据模型字段(包括子字段和集合),这些字段还没有显示在网格或布局控件中(作为Column Chooser或Customization Form的一部分)。
与Microsoft Office应用程序非常相似,该功能允许用户完全自定义列表和详细表单(基于数据模型的结构)。同样,当开发人员需要在不重新部署的情况下处理业务需求的更改时,这很有帮助。
XAF Blazor将在v24.1中为ListView和DetailView提供类似的体验(希望在v23.2中提供EAP)。

通知模块
XAF Blazor v24.1将支持通知模块,该木块允许您现在调度程序约会或任何自定义对象(如任务)的提醒。调度程序约会/事件的详细信息表单还允许您配置提醒,就像Microsoft Outlook中提供的提醒一样。在通知模块的帮助下,您的应用程序可以在约会/事件开始事件之前显示一个弹出窗口。
注意:Notifications(通知)模块不必绑定到Scheduler模块:它可以显示来自任何地方的通知。在后一种情况下,作为开发人员,您的目标是向通知服务提供通知项,该服务将根据需要处理它们。

调度模块 - 共享/多资源
如果底层的Blazor Scheduler组件(DxScheduler)在v24.1中支持调度器约会/事件的多个资源,XAF Blazor调度器模块也将允许您使用共享资源。目前DxScheduler中只允许使用单个资源,当您尝试将多个资源链接到一个约会时,XAF会显示验证错误消息。
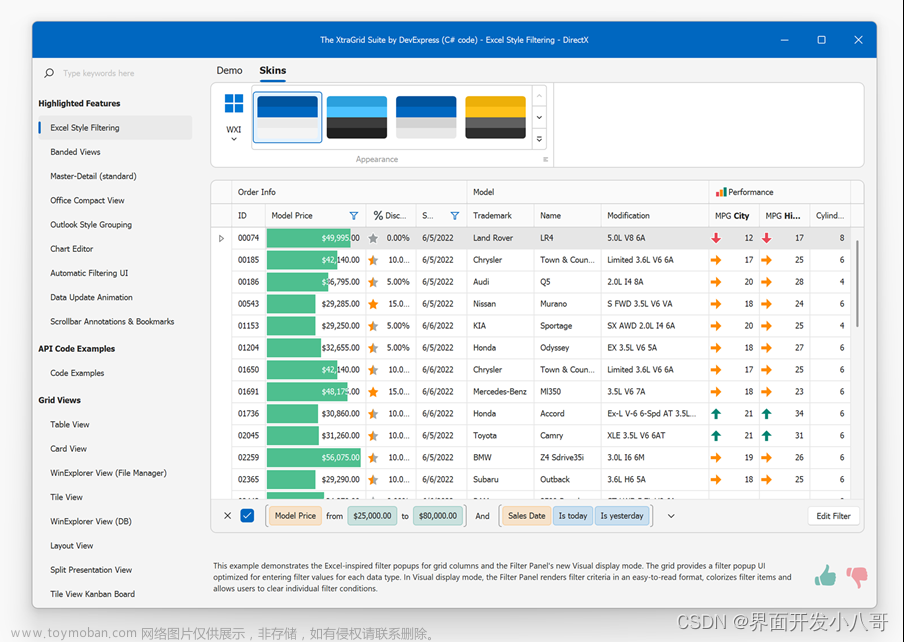
批处理/单元格编辑网格列表编辑器
XAF Blazor使用的底层Blazor网格组件(DxGrid)现在包括批处理和单元格编辑支持,目前XAF Blazor开发人员必须手动启用此选项。批编辑支持将在XAF Blazor v24.1中通过一个选项(InlineEditMode = Batch)正式发布,就像XAF WebForms一样。
自适应网格列表编辑器
XAF Blazor使用的底层Blazor Grid可以自动调整列宽度以适应实际的单元格内容(使用AutoFitColumnWidths方法),我们没有在XAF Blazor中默认启用此操作,因为不同用户组的利益冲突:
- 一些XAF Blazor用户希望在上下文菜单中有一个Best Fit项目来应用Best Fit。
- 其他人不喜欢这种操作,并希望使用模型编辑器以百分比(%)替代像素来指定列宽度。
- 一些客户想要指定最小的默认列宽(120px左右),并且不想处理列宽,更愿意在必要时在运行时选择性地调整列的大小。
当DataAccessMode = Server时,从网格列表编辑器导出数据到Excel
Blazor组件v24.1将支持绑定到服务器端数据(EF Core和XPO ORM)的网格Excel导出功能,要将数据导出到Excel, DevExpress Blazor Grid将显示一个加载指示器,并从数据源下载所有记录。
简化自定义Blazor属性和列表编辑器的创建
目前XAF Blazor开发人员必须创建中间组件适配器、渲染器和其他样板类。在v24.1中官方期望减少许多流行场景的示例代码,并使创建自定义属性编辑器成为可能,就像XAF WinForms一样。
迁移到Native Blazor报表查看器
在v24.1中,XAF的Blazor报表模块将从基于JavaScript的报表查看器(DxDocumentViewer)迁移到Blazor服务器应用程序的原生报表查看器(DxReportViewer)。在这里解决了一个技术问题,因为原生报告查看器是在2021年推出的,对XAF Blazor开发人员有很多好处:文章来源:https://www.toymoban.com/news/detail-849676.html
- 支持大小模式和所有Blazor主题
- 使用纯C#更容易定制,无需JS
- 改进的性能:与基于JavaScript封装器的报表工具相比,原生实现减少了加载时间,提高了页面导航速度
由于篇幅有限,下期继续讲解,请持续关注查看最新产品资讯哦~文章来源地址https://www.toymoban.com/news/detail-849676.html
到了这里,关于界面开发框架DevExpress XAF v24.1新版预告 - 跨平台应用UI(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!