1. 前言
配置小程序的服务器域名是小程序开发中的关键步骤,它确保了你的小程序能够与后端服务进行合法的网络通信。以下是配置服务器域名的通用步骤:
2. 注册小程序
首先,你需要在微信开放平台注册一个小程序账号,并且获得你自己的小程序ID(AppID)。
3. 验证域名所有权
在小程序后台,微信要求验证你所使用的服务器域名所有权。通常的验证方式是要求你将特定的验证文件上传到服务器的根目录下,或者添加DNS记录验证。
4. 添加服务器域名
验证域名所有权完成后,按照这些步骤添加服务器域名:
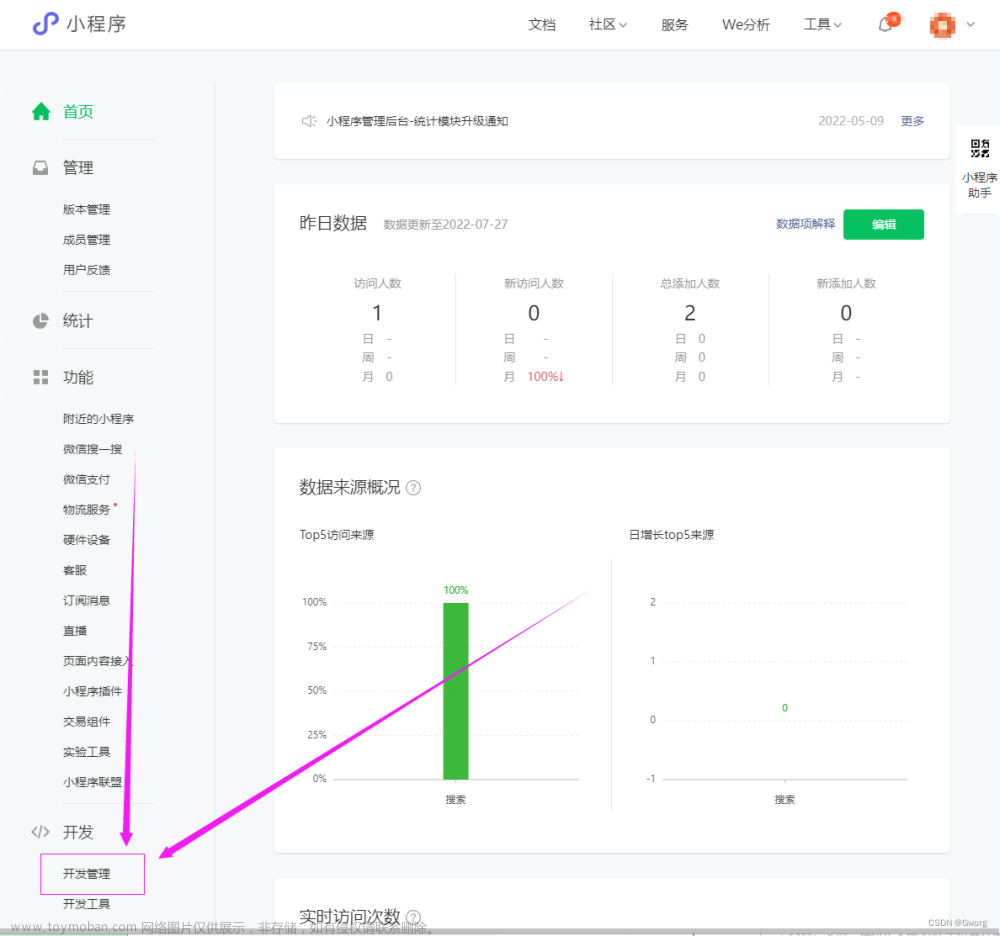
- 登录小程序管理后台。
- 在开发中,选择“开发设置”。
- 找到“服务器域名”区域。
在此,你需要分别添加以下域名配置:
-
请求域名用于普通的HTTPS请求。 -
WebSocket域名用于WebSocket通信。 -
上传域名用于文件上传。 -
下载域名用于文件下载。
对于每一个配置,你可以添加最多20个域名或路径。域名必须是备案过的,并且域名的协议必须是https,因为微信小程序不允许使用不加密的http协议进行网络通信。
5. 本地配置和开发测试
当你在开发环境内工作时,特别是在使用开发者工具预览和调试小程序时,通常需要临时允许一些未在小程序管理后台配置的域名。你可以在开发者工具中进行如下的设置:
- 打开微信开发者工具。
- 打开小程序项目。
- 点击菜单“详情”,找到本地设置。
- 勾选“不校验合法域名…”等开发时需要的选项。
注意:这些设置仅在本地开发环境中有效,不能用于生产环境。
6. 生产环境上传与发布
当你准备将小程序上传和发布到生产环境时,需要确保在小程序管理后台正确配置了服务器域名,并且在上传代码之前取消开发者工具里的“域名校验”选项。文章来源:https://www.toymoban.com/news/detail-849689.html
配置服务器域名后,你的小程序才能进行网络请求、上传文件、下载文件等需要与服务器交互的操作。这是小程序正常运转的关键部分,务必确保正确设置。如果需启用业务域名,同样需要在微信小程序后台进行配置。文章来源地址https://www.toymoban.com/news/detail-849689.html
到了这里,关于【小程序配置服务器域名】详细讲解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!