Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它允许开发者使用 JavaScript 编写服务器端代码。以下是 Node.js 的安装与配置的详细步骤:
1. 安装 Node.js
-
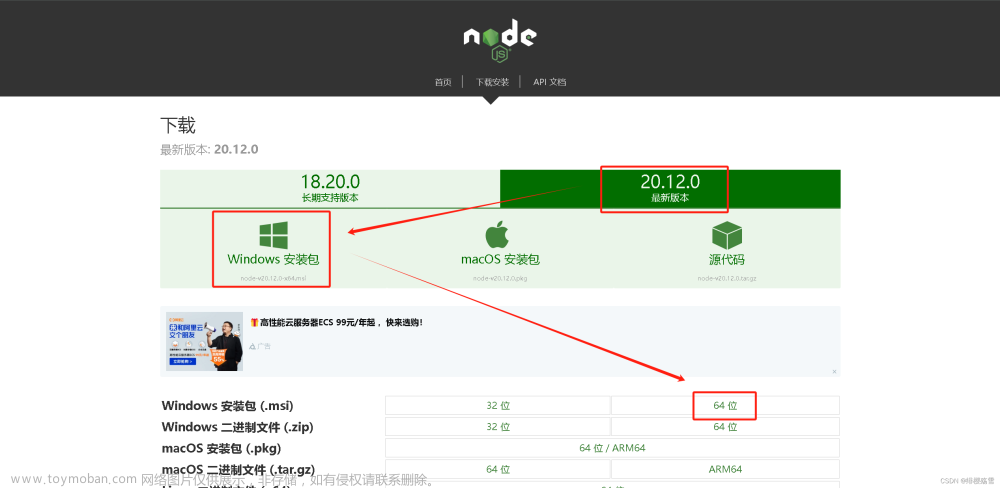
下载安装包:
访问 Node.js 官方网站 https://nodejs.org/,选择适合你操作系统的版本进行下载。通常,网站会提供两个版本:一个稳定版(LTS,Long Term Support)和一个当前最新版。对于大多数用户来说,选择 LTS 版本更为稳定和安全。
-
运行安装程序:
下载完成后,运行安装程序。对于不同的操作系统,安装步骤略有不同:
-
Windows:双击下载的.msi文件,然后按照安装向导的指示进行操作。 -
macOS:双击下载的.pkg文件,然后按照安装向导的指示进行操作。 -
Linux(Debian/Ubuntu系统):使用终端执行以下命令:
sudo apt-get update
sudo apt-get install nodejs npm
或者,你可以使用 n 或 nvm 来管理不同版本的 Node.js 安装。
-
验证安装: 安装完成后,打开命令行(
Windows的命令提示符或PowerShell,macOS和Linux的终端),输入以下命令来验证Node.js是否安装成功:
node -v
这将显示安装的 Node.js 版本。同样,你可以检查 npm(Node.js 的包管理器)的版本:
npm -v
2. 配置 Node.js
1. 配置环境变量(仅限 Linux 和 macOS):
对于 Linux 和 macOS 用户,你可能需要手动配置环境变量。打开你的 shell 配置文件(如 ~/.bashrc、~/.zshrc 或 ~/.profile),并添加以下行:
export PATH="$HOME/.nvm/versions/node/$(node -p "require('nvm version')")/bin:$PATH"
保存文件并运行 source ~/.bashrc(或对应的配置文件)来使更改生效。
-
使用 npm 安装包:
npm 是 Node.js 的包管理器,用于安装和管理 Node.js 模块。你可以使用 npm 来安装各种 JavaScript 库和工具。例如,要安装 Express.js(一个流行的 Node.js Web 框架),可以使用以下命令:
npm install express --save
这将安装 Express.js 并将其添加到你的项目的依赖列表中。
-
创建 Node.js 项目:
要创建一个新的 Node.js 项目,首先创建一个新目录,并在该目录中初始化 npm:
mkdir my-nodejs-project
cd my-nodejs-project
npm init -y
这将创建一个 package.json 文件,其中包含了项目的基本信息和依赖项。
4. 编写 JavaScript 代码:
在项目目录中创建一个 JavaScript 文件,例如 app.js,并编写你的服务器端代码。以下是一个简单的 HTTP 服务器示例:
const http = require('http');
const server = http.createServer((req, res) => { res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<h1>Hello World</h1>'); });
const port = 3000;
server.listen(port, () => {console.log(`Server running at http://localhost:${port}/`);
});
5. 运行 Node.js 应用:
在命令行中,使用 node 命令来运行你的 JavaScript 文件:
node app.js
这将启动服务器,你可以通过浏览器访问 http://localhost:3000 来查看输出的 "Hello World" 消息。文章来源:https://www.toymoban.com/news/detail-849707.html
3. 总结
Node.js 的安装和配置相对简单,主要涉及下载安装包、运行安装程序、验证安装结果以及使用 npm 来安装和管理模块。通过以上步骤,你可以快速开始你的 Node.js 开发之旅,并创建自己的服务器端应用程序。文章来源地址https://www.toymoban.com/news/detail-849707.html
到了这里,关于Node.js 安装与配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!