common.wxs
var foo=“‘hello world’ from common.wxs”
//inArray方法 判断数组中是否存在某元素
function inArray(arr,val){
return arr.indexOf(val)>-1
}
var msg=“some msg”
//module 对象 每个 wxs 模块均有一个内置的 module 对象。
//属性 exports: 通过该属性,可以对外共享本模块的私有变量与函数。
module.exports={
foo:foo,
inArray:inArray
}
module.exports.msg=msg

WXS使用注意
==================================================================
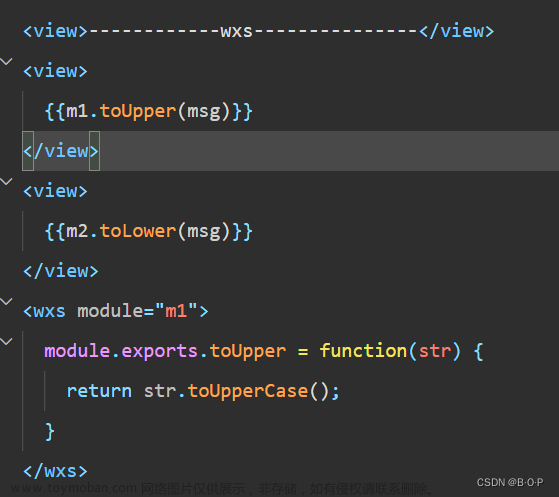
WXS 模块
WXS 代码可以编写在 wxml 文件中的 <wxs> 标签内,或以 .wxs 为后缀名的文件内。
模块
-
每一个
.wxs文件和<wxs> 标签都是一个单独的模块。 -
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。 -
一个模块要想对外暴露其内部的私有变量与函数,只能通过
module.exports实现。
require函数
-
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。 -
引用的时候,要注意如下几点:
-
只能引用 .wxs 文件模块,且必须使用相对路径。 -
wxs 模块均为单例,
wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。 -
如果一个 wxs 模块在定义之后,一直
没有被引用,则该模块不会被解析与运行。
< wxs> 标签
| 属性名 | 类型 | 默认值 | 说明 |
| :-- | :-- | :-- | :-- |
| module | String | | 当前 <wxs> 标签的模块名。必填字段。 |
| src | String | | 引用 .wxs 文件的相对路径。仅当本标签为单闭合标签或标签的内容为空时有效。 |
module 属性
-
module 属性是当前 < wxs > 标签的模块名。在单个 wxml 文件内,建议其值唯一。有重复模块名则按照先后顺序覆盖(后者覆盖前者)。不同文件之间的 wxs 模块名不会相互覆盖。
-
module 属性值的命名必须符合下面两个规则:
-
首字符必须是:字母(a-zA-Z),下划线(_)
-
剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)
src 属性
-
src 属性可以用来引用其他的 wxs 文件模块。
-
引用的时候,要注意如下几点:
-
只能引用 .wxs 文件模块,且必须使用相对路径。
-
wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。
-
如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
注意
-
< wxs > 模块只能在定义模块的 WXML 文件中被访问到。使用 或 时, 模块不会被引入到对应的 WXML 文件中。
-
< template> 标签中,只能使用定义该 < template> 的 WXML 文件中定义的 < wxs> 模块。
变量
概念
不支持 let const
WXS 中的变量均为值的引用。
没有声明的变量直接赋值使用,会被定义为全局变量。
如果只声明变量而不赋值,则默认值为 undefined。
var表现与javascript一致,会有变量提升。
var foo = 1;
var bar = “hello world”;
var i; // i === undefined
上面代码,分别声明了 foo、 bar、 i 三个变量。然后,foo 赋值为数值 1 ,bar 赋值为字符串 “hello world”。
变量名
-
变量命名必须符合下面两个规则:
-
首字符必须是:字母(a-zA-Z),下划线(_)
剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)
保留标识符
以下标识符不能作为变量名:
delete
void
typeof
null
undefined
NaN
Infinity
var
if
else
true
false
require
this
function
arguments
return
for
while
do
break
continue
switch
case
default
注释
// 方法一:单行注释
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料分享给大家,戳这里即可获取

2.imgtp.com/2024/03/13/H4lCoPEF.jpg" />
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料分享给大家,戳这里即可获取
[外链图片转存中…(img-U8awGkqu-1711769924502)]文章来源:https://www.toymoban.com/news/detail-850111.html
 文章来源地址https://www.toymoban.com/news/detail-850111.html
文章来源地址https://www.toymoban.com/news/detail-850111.html
到了这里,关于微信小程序WXS模块的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!