一、前置说明
Appium在微信小程序自动化时,需要开启微信的webview调试功能,以方便对webview的元素进行定位。
二、操作步骤
import time
from appium.webdriver.common.appiumby import AppiumBy
from appium.webdriver.common.touch_action import TouchAction
from selenium.common import NoSuchElementException
from common.check_utils import CommonChecker
from common.exception import WechatMiniProgramError
from common.logger import logger
from driver.appium.webdriver.webdriver import WebDriver
class WechatMiniProgramDriver:
"""
- 封装背景:微信从8.0.19开始将内核从x5换成了xweb
- 需要使用 http://debugxweb.qq.com/?inspector=true 开启微信webview调试功能
- 使用 http://debugx5.qq.com 不能再开启webview的调试功能,会报 503 错误
- 小程序的本质:WebView
- Appium微信小程序自动化的流程:
- 手机开启usb调试功能, 连接至电脑
- 开启微信 webview 调试功能
- 微信内打开相应的小程序
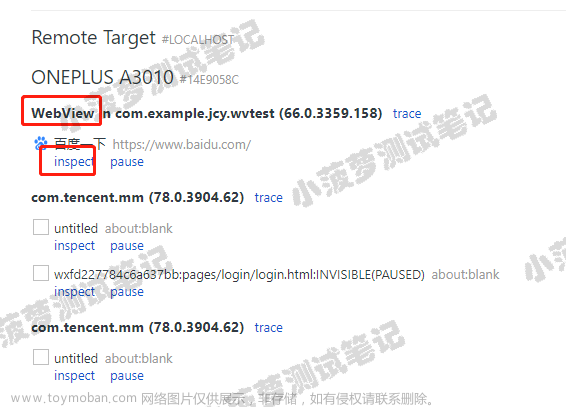
- chrome浏览器中定位小程序元素,chrome://inspect/#devices
- 自动化操作元素
"""
DEBUG_LINK = 'http://debugxweb.qq.com/?inspector=true'
def __init__(self, webdriver: WebDriver):
self.driver = webdriver
@property
def wrapped_driver(self):
return self.driver
def enable_webview_debugging(self):
"""
如果小程序页面,可以直接定位到元素,则可以不用开启webview_debugging功能;
如果小程序页面,不能直接定位到元素,需要使用 chrome://inspect/#devices 定位元素,则需要使用本方法开启允许调试功能。
实现逻辑:将 'http://debugxweb.qq.com/?inspector=true' 在聊天窗口发送给自己,然后在消息窗口点击该链接即可开启webview调试功能
"""
try:
# 不直接使用文本定位,避免微信设置为英文时,获取不到元素
elements = {
'微信': ('xpath', '//android.widget.RelativeLayout[@resource-id="com.tencent.mm:id/nvt"][1]'),
'通讯录': ('xpath', '//android.widget.RelativeLayout[@resource-id="com.tencent.mm:id/nvt"][2]'),
'发现': ('xpath', '//android.widget.RelativeLayout[@resource-id="com.tencent.mm:id/nvt"][3]'),
'我': ('xpath', '//android.widget.RelativeLayout[@resource-id="com.tencent.mm:id/nvt"][4]'),
}
# 从微信首页,点击"我"
self.driver.find_element(*elements.get('我')).click()
nick_name_ele = self.driver.find_element('id', 'com.tencent.mm:id/kbb')
nick_name = nick_name_ele.text
# 在通讯录中,搜索用户昵称
self.driver.find_element(*elements.get('通讯录')).click()
# 点击搜索
self.driver.find_element('id', 'com.tencent.mm:id/jha').click()
# 输出用户昵称
self.driver.find_element('id', 'com.tencent.mm:id/d98').send_keys(nick_name)
# 点击联系人
self.driver.find_element('xpath',
f'//android.widget.TextView[@text="{nick_name}"][@resource-id="com.tencent.mm:id/odf"]').click()
# 给自己发送消息
self.driver.find_element('id', 'com.tencent.mm:id/bkk').clear().send_keys(self.DEBUG_LINK)
self.driver.find_element('id', 'com.tencent.mm:id/bql').click()
# 点击链接
self.driver.find_elements('id', 'com.tencent.mm:id/bkl')[-1].click()
# 查找页面名称'微信,是一个生活方式'是否出现,如果出现,表示启动webview调试成功
self.driver.find_element('id', 'com.tencent.mm:id/oct')
# 点击X, 关闭‘微信,是一个生活方式’页面,
self.driver.find_element('id', 'com.tencent.mm:id/actionbar_up_indicator').click()
# 在聊天窗口,点击返回
self.driver.find_element('id', 'com.tencent.mm:id/a4p').click()
# 在搜索页面,点击取消
self.driver.find_element('id', 'com.tencent.mm:id/b5i').click()
# 回到"微信"首页
self.driver.find_element(*elements.get('微信')).click()
logger.info('Successfully enabled wechat webview debugging.')
except:
logger.error('Failed to enable wechat webview debugging.')
def quit(self):
return self.driver.quit()
三、Demo验证
import os.path
import pytest
from common import path
from driver.appium.support.wechat import WechatMiniProgramDriver
from driver.appium.webdriver.webdriver import WebDriver
from driver.appium.webdriver.appium_service import AppiumService
def setup_module():
import logging
logging.basicConfig(level=logging.DEBUG)
# 启动 appium server
server_manager = AppiumService()
server_manager.start()
@pytest.fixture(scope='module')
def driver():
appium_server_url = 'http://localhost:4723'
apk_path = os.path.join(path.get_apk_resources_dir(), 'wechat-8.0.43.apk')
capabilities = {
"platformName": "Android",
"automationName": "uiautomator2",
"deviceName": "192.168.2.106:5555",
"udid": "192.168.2.106:5555",
"app": apk_path,
# "appPackage": "com.tencent.mm",
# "appActivity": ".ui.LauncherUI",
"noReset": "true",
"forceAppLaunch": "true", # 注意:加上这个参数才能启动微信
}
webdriver = WebDriver(command_executor=appium_server_url, capabilities=capabilities)
# 实例化WechatMiniProgramDriver
driver = WechatMiniProgramDriver(webdriver)
yield driver
driver.quit()
def test_enable_webview_debugging(driver):
driver.enable_webview_debugging()
运行代码之后,可以顺利打开微信,通过向自己发送消息并点击消息,开启webview调试功能:

看到这个页面后,表示启动微信webview调试功能启动生效。文章来源:https://www.toymoban.com/news/detail-850210.html
欢迎技术交流: 文章来源地址https://www.toymoban.com/news/detail-850210.html
文章来源地址https://www.toymoban.com/news/detail-850210.html
到了这里,关于Appium微信小程序自动化之开启webview调试功能方法封装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!