基于 Vue3 + Webpack5 + Element Plus Table 二次构建表格组件
基于 Vue3 + Webpack5 + Element Plus Table 二次构建表格组件,开箱即用 A Vue 3.x Table Component built on Webpack 5 该组件库可供学习、参考和用于二次开发。

一、组件特点
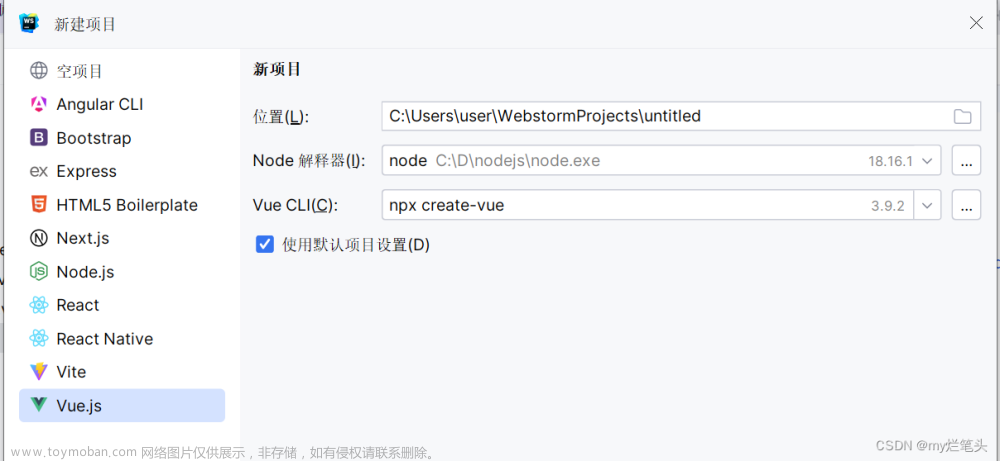
1.基于 Webpack 5 构建
2.全面支持 Vue 3
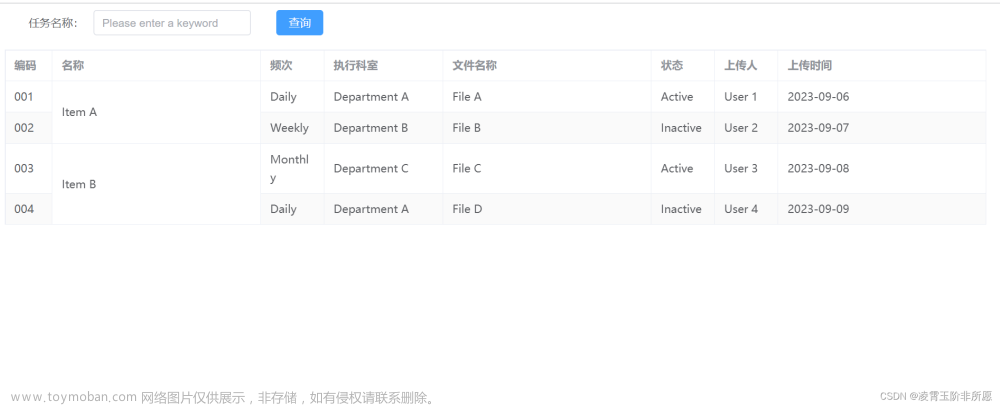
3.支持 JSON 序列化表格快速配置
4.已内置 Pagination 分页
5.支持自定义 prop 列名
6.支持单元格内容自定义渲染 【见 单元格渲染配置说明】
7.支持自定义单元格 style 样式
8.支持绑定自定义指令 directives
9.支持绑定 element-plus 原生 Table 的 Events 和 Methods
10.支持 Header 和 Pagination 的显隐控制
二、安装
npm install @hoc-element/table
# or
pnpm add @hoc-element/table
三、快速启动
使用前请安装 element-plus
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import HocElTable from '@hoc-element/table'
import App from './App.vue'
createApp(App)
.use(ElementPlus)
.use(HocElTable)
.mount('#app')
四、单元格渲染配置说明
 文章来源:https://www.toymoban.com/news/detail-850365.html
文章来源:https://www.toymoban.com/news/detail-850365.html
五、源码下载地址
源码下载地址:基于 Vue3 + Webpack5 + Element Plus Table 二次构建表格组件文章来源地址https://www.toymoban.com/news/detail-850365.html
到了这里,关于基于 Vue3 + Webpack5 + Element Plus Table 二次构建表格组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!