大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。
💞当前专栏:Java毕业设计
精彩专栏推荐👇🏻👇🏻👇🏻
🎀 Python毕业设计
🌎微信小程序毕业设计
开发环境
开发语言:Java
框架:Springboot+Vue
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7
数据库工具:Navicat12
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
演示视频
springboot015在线视频教育平台录像
源码下载地址:
https://download.csdn.net/download/2301_76953549/89100442
LW目录
【如需全文请按文末获取联系】

一、项目简介
使用在线视频教育平台分为管理员和用户、教师三个角色的权限模块。管理员所能使用的功能主要有:首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等。用户可以实现首页、个人中心、课程信息管理、我的收藏管理、订单管理等。教师可以实现首页、个人中心、课程信息管理、我的收藏管理等。
二、系统设计
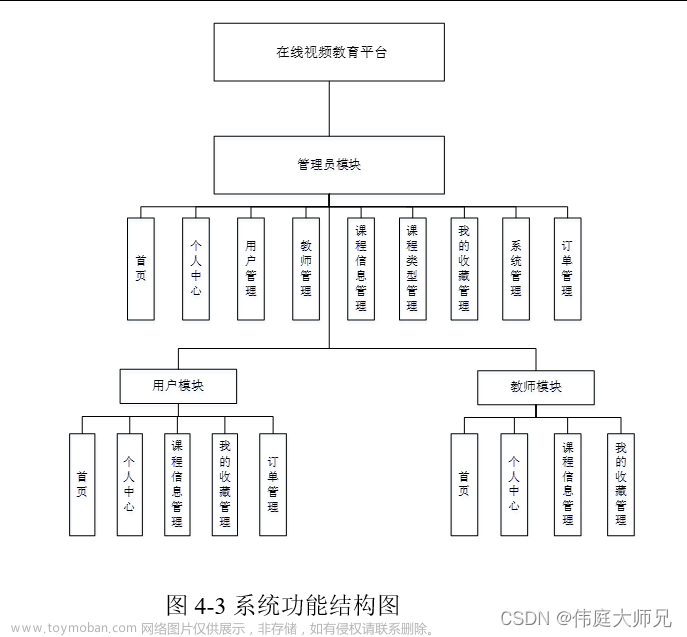
2.1软件功能模块设计
此系统功能较为全面如下图系统功能结构如图4-3所示。
2.2数据库设计
用户管理实体E-R图,如图4.5所示。
教师管理E-R图,如图4.6所示。
三、系统项目部分截图
3.1用户功能模块
用户点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、我的收藏管理、订单管理等功能模块,个人信息:通过列表可以获取账号、密码、姓名、性别、手机、邮箱、照片、备注并进行修改操作,如图5-1所示。
我的收藏管理:通过列表可以获取收藏名称、收藏图片等信息,进行详情、修改及删除操作,如图5-3所示。
订单管理:通过列表可以获取订单管理;订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,进行详情、修改、删除等操作,如图5-4所示。
3.2管理员功能模块
管理员通过用户名和密码、角色填写完成后进行登录,如图5-5所示。管理员登录成功后进入到系统操作界面,可以对首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等功能模块进行相对应操作。
用户管理:通过列表可以获账号、密码、姓名、性别、手机、邮箱、照片、备注等内容,可以进行详情、修改或删除操作,如图5-6所示。

课程信息管理:通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态等信息,进行详情、查看评论、修改或删除操作,如图5-8所示。
我的收藏管理:管理员通过列表可以获取收藏名称、收藏图片等信息,进行详情、修改或删除等操作,如图5-10所示。
订单管理管理:管理员通过列表可以获取订单管理;订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,进行修改或删除操作,如图5-12所示。
3.3教师功能模块
教师点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、我的收藏管理等功能模块,课程信息管理页面通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态并进行详情、修改、查看评论或删除等操作,如图5-13所示。
3.4前台首页功能模块
在前台首页,在首页可以查看首页、课程信息、个人中心、后台管理、购物车等内容,如图5-15所示。
在课程信息页面通过填写课程编号、课程名称、课程类型、关键字、课时、课程详情、教师工号、教师姓名、点击次数等信息进行添加到购物车、立即购买或点我收藏等操作,如图5-17所示。在购物车页面通过填写购买商品、价格、数量、总价等信息进行点击购买或删除等操作,如图5-18所示。
 文章来源:https://www.toymoban.com/news/detail-850425.html
文章来源:https://www.toymoban.com/news/detail-850425.html
四、部分核心代码
4.1 用户部分
package com.controller;
import java.util.Arrays;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.service.ConfigService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("config")
@RestController
public class ConfigController{
@Autowired
private ConfigService configService;
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();
PageUtils page = configService.queryPage(params);
return R.ok().put("data", page);
}
/**
* 列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();
PageUtils page = configService.queryPage(params);
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put("data", config);
}
/**
* 详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put("data", config);
}
/**
* 根据name获取信息
*/
@RequestMapping("/info")
public R infoByName(@RequestParam String name){
ConfigEntity config = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
return R.ok().put("data", config);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);
configService.insert(config);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);
configService.updateById(config);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
configService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
获取源码或论文
如需对应的LW或源码,以及其他定制需求,也可以下方V…X撩我wenruo0209。文章来源地址https://www.toymoban.com/news/detail-850425.html
到了这里,关于Springboot+Vue项目-基于Java+MySQL的在线视频教育平台系统(附源码+演示视频+LW)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[开源]企业级在线办公系统,基于实时音视频完成在线视频会议功能](https://imgs.yssmx.com/Uploads/2024/02/745090-1.png)




