写在前面
1.域名备案
首先,需要有一个域名,且这个域名是已经备过案的。(如果小程序不发布正式版只用于线上测试则不影响)
2.后台服务器
其次,需要一个服务器,我这里使用的是宝塔面板,对小白很友好,很方便操作。
也可以买个虚拟主机,一个月几块钱左右,很适合小白弄着玩。
大概流程为:微信小程序js中使用wx.request,通过后台PHP文件获取数据库的信息,并以json格式将数据返回给前端小程序,通过wxml显示在页面中。
总共分为三个部分,第一:微信小程序端、第二:后台PHP、第三:mysql数据库。
第一、微信小程序端代码
js:
// pages/index/index.js
Page({
data: {
dataList: [] // 新增一个用于存储数据的数组
},
onLoad: function () {
var that = this; // 保存页面上下文
wx.request({
// 此处域名更换为你自己的实际域名
url: 'https://yiming.cn/demo/csdn/api.php',
method: 'GET',
success: function (res) {
console.log(res.data);
// 将获取的数据存储到页面数据中
that.setData({
dataList: res.data
});
},
fail: function (error) {
console.error('请求失败', error);
}
});
}
});
wxml:
<!-- pages/index/index.wxml -->
<view>
<block wx:for="{{dataList}}" wx:for-item="item" wx:for-index="index">
<view>
<view>{{item.id}}</view>
<view>{{item.title}}</view>
<image src="{{item.img}}" mode="aspectFit"></image>
</view>
</block>
</view>
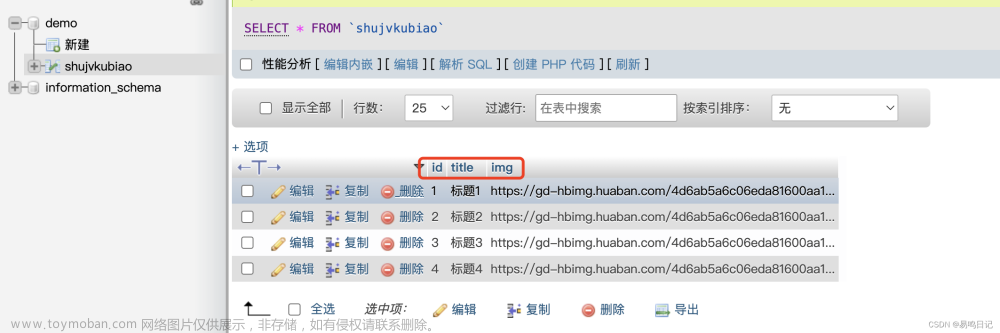
其中wxml里的id、title、img可根据数据库中的数据进行更改,如下图:
<view>{{item.id}}</view>
<view>{{item.title}}</view>
<image src="{{item.img}}" mode="aspectFit"></image>例如我的数据库中的数据就是id、title、img这三个,如下图:

第二、后台PHP代码
需要新建一个api.php文件(也可以自行更改其他名称,如aaa.php,只要在小程序的js部分正确调用就可以)
api.php:
<?php
$host = 'localhost';
$username = 'demo';// 这里换成你的数据库用户名
$password = 'demo';// 这里换成你的数据库密码
$database = 'demo';// 这里换成你的数据库名
// 创建数据库连接
$conn = new mysqli($host, $username, $password, $database);
// 检查连接是否成功
if ($conn->connect_error) {
die("数据库连接失败: " . $conn->connect_error);
}
// 查询数据库中的数据
// 这里换成你的数据库表的结构,例如我的“id, title, img”
// 这里换成你的数据库表的名称,例如我的“shujvkubiao”
$sql = "SELECT id, title, img FROM shujvkubiao";
$result = $conn->query($sql);
// 将查询结果转为关联数组
$data = array();
while ($row = $result->fetch_assoc()) {
$data[] = $row;
}
// 返回数据给前端
header('Content-Type: application/json');
echo json_encode($data);
// 关闭数据库连接
$conn->close();
?>
apip.php中前五行的数据库信息可根据自己的数据库信息进行更替,如果怕出错也可以都设置成一样的哈。
另外此处记得更换成自己的数据库信息,如下图:
第三、mysql数据库
数据库代码
以下是我随便弄的数据库信息,详细可以自行更改,如下图:
CREATE TABLE `shujvkubiao` (
`id` int(11) NOT NULL,
`title` varchar(255) DEFAULT NULL,
`img` varchar(255) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
INSERT INTO `shujvkubiao` (`id`, `title`, `img`) VALUES
(1, '标题1', 'https://gd-hbimg.huaban.com/4d6ab5a6c06eda81600aa1b812dc18359585e0a0c3db5-hlY5eg'),
(2, '标题2', 'https://gd-hbimg.huaban.com/4d6ab5a6c06eda81600aa1b812dc18359585e0a0c3db5-hlY5eg'),
(3, '标题3', 'https://gd-hbimg.huaban.com/4d6ab5a6c06eda81600aa1b812dc18359585e0a0c3db5-hlY5eg'),
(4, '标题4', 'https://gd-hbimg.huaban.com/4d6ab5a6c06eda81600aa1b812dc18359585e0a0c3db5-hlY5eg');
将上述内容保存为sql格式文件,例如我的:“shujvkubiao.sql”并导入到 数据库中就可以了,如下图:

最后、效果图
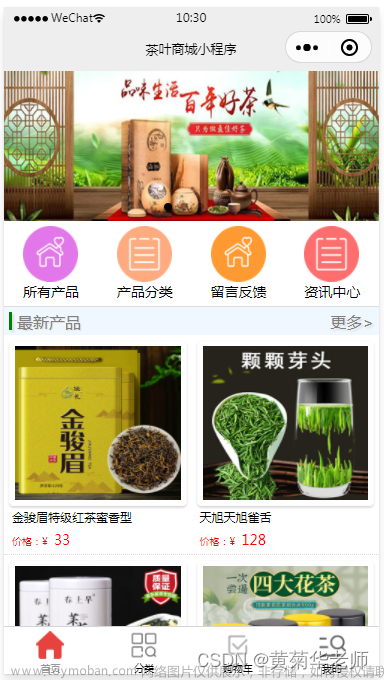
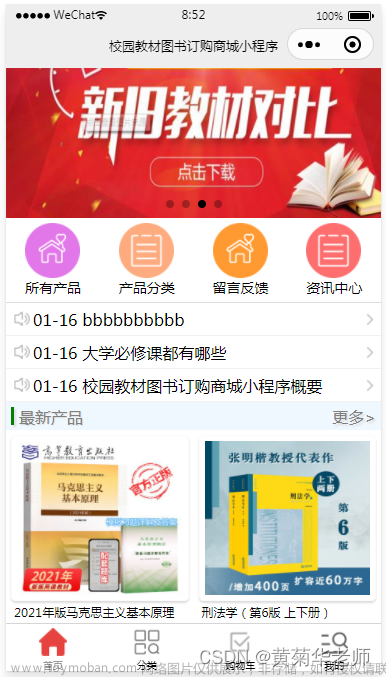
完成以上代码工作后,在小程序端就可以获取到数据库信息啦,如下图:

可以看到获取到了数据库中的四条数据,如下图:

亲测可以正常获取到数据库的信息。文章来源:https://www.toymoban.com/news/detail-850627.html
本人小白,如有错误的地方欢迎帮忙指正~文章来源地址https://www.toymoban.com/news/detail-850627.html
到了这里,关于微信小程序使用PHP调用后台mysql数据库-小白版的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!