效果展示

一、实现步骤

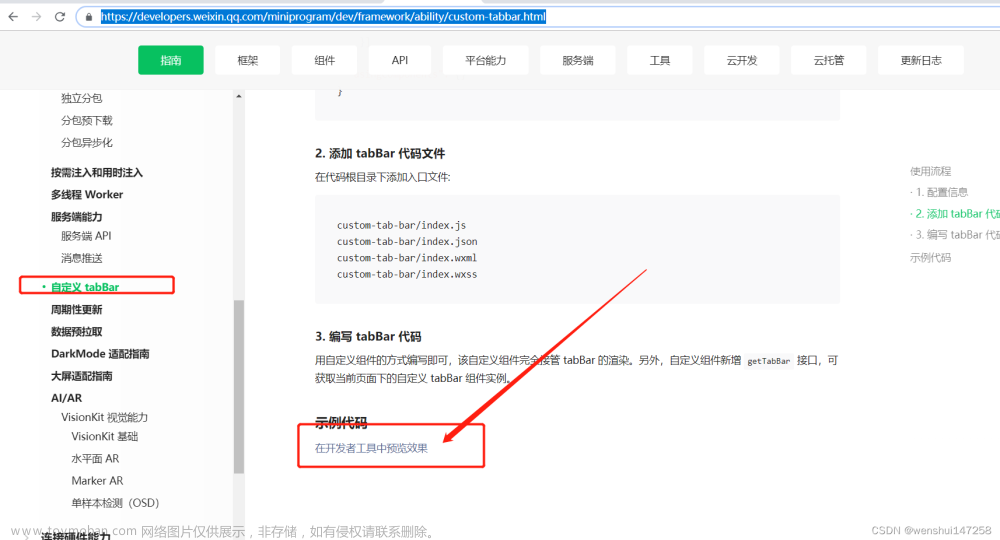
详细步骤,可以参考小程序官方给出的文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
1.1. 配置信息
在
app.json中的tabBar项指定custom字段
"tabBar": {
"custom": true,
"selectedColor": "#0052D9",
"color": "#666666",
"borderStyle": "white",
"list": [{
"pagePath": "pages/pickFriend/pickFriend",
"text": "抽个对象",
"iconPath": "/images/tabbar/tab1-inactive.png",
"selectedIconPath": "/images/tabbar/tab1-active.png"
}, {
"pagePath": "pages/leftNote/leftNote",
"text": "留的纸条",
"iconPath": "/images/tabbar/tab2-inactive.png",
"selectedIconPath": "/images/tabbar/tab2-active.png"
}, {
"pagePath": "pages/pickedNote/pickedNote",
"text": "抽中纸条",
"iconPath": "/images/tabbar/tab3-inactive.png",
"selectedIconPath": "/images/tabbar/tab3-active.png"
}]
},
1.2. 添加 tabBar 代码文件
在代码根目录下添加入口文件:
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
1.3. 编写 tabBar 代码
custom-tab-bar用自定义组件的方式编写即可,用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。另外,自定义组件新增
getTabBar接口,可获取当前页面下的自定义 tabBar 组件实例。
1.4. 推荐使用vant的tabber组件(不用自己编写了)
推荐使用vant的tabber组件
Tabbar 标签栏 - Vant Weapp (gitee.io)
1.5. 文件代码
- custom-tab-bar/index.json
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}
- custom-tab-bar/index.js
// custom-tab-bar/index.js
Component({
// 关闭组件样式隔离--允许修改vant组件的样式
options: {
styleIsolation: 'shared'
},
/**
* 组件的初始数据
*/
data: {
active: 0,
list: [{
pagePath: "/pages/pickFriend/pickFriend",
text: "抽个对象",
iconPath: "/images/tabbar/tab1-inactive.png",
selectedIconPath: "/images/tabbar/tab1-active.png",
}, {
pagePath: "/pages/leftNote/leftNote",
text: "留的纸条",
iconPath: "/images/tabbar/tab2-inactive.png",
selectedIconPath: "/images/tabbar/tab2-active.png",
info: 7
}, {
pagePath: "/pages/pickedNote/pickedNote",
text: "抽中纸条",
iconPath: "/images/tabbar/tab3-inactive.png",
selectedIconPath: "/images/tabbar/tab3-active.png",
info: 10
}]
},
/**
* 组件的方法列表
*/
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
// 有bug--点击两次图标才正确切换
// 解决办法:https://blog.csdn.net/weixin_62639453/article/details/129773992
// this.setData({ active: event.detail });
// 导航跳转
wx.switchTab({
url: this.data.list[event.detail].pagePath,
})
},
}
})
- custom-tab-bar/index.wxml
<!--custom-tab-bar/index.wxml-->
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item wx:for="{{list}}" info="{{item.info>0 ? item.info : ''}}" wx:key="index">
<image slot="icon" src="{{item.iconPath}}" mode="aspectFit" style="width: 30px; height: 18px;" />
<image slot="icon-active" src="{{item.selectedIconPath}}" mode="aspectFit" style="width: 30px; height: 18px;" />
{{item.text}}
</van-tabbar-item>
</van-tabbar>
二、解决徽标超出tabbar区域的问题

在自定义组件中使用
Vant Weapp组件时,需开启styleIsolation: 'shared'
// custom-tab-bar/index.js
Component({
options: {
styleIsolation: 'shared'
},
})
/* custom-tab-bar/index.wxss */
.van-tabbar-item {
--tabbar-item-margin-bottom: 0
}
参考资料:
样式覆盖 - Vant Weapp (gitee.io)
定制主题 - Vant Weapp (gitee.io)
三、原生微信小程序使用vant的tabbar的bug(解决点击俩次图标才正确激活)
3.1. 问题描述
声明: 在导入使用vant (tabbar)组件的时候,发现通过点击切换的方法来更改
active的方法,结合wx.switchTab路由跳转,会出现图标没用及时对应上,需要第二次点击才对应上的问题。
// custom-tab-bar/index.js
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
this.setData({ active: event.detail });
// 导航跳转
wx.switchTab({
url: this.data.list[event.detail].pagePath,
})
},
}
3.2. 解决办法
- 去除onChange里面的激活处理
// custom-tab-bar/index.js
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
// 导航跳转
wx.switchTab({
url: this.data.list[event.detail].pagePath,
})
},
}
-
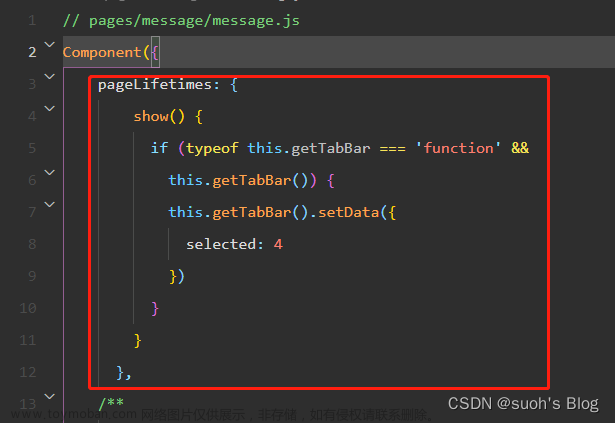
在每一个tab页面的
onshow生命周期函数里初始active的值,用来对应每个页面切换之后展示对应的图标。文章来源:https://www.toymoban.com/news/detail-850630.html -
第一一个
tabbar页,对应的active可以设置为0文章来源地址https://www.toymoban.com/news/detail-850630.html
/**
* 生命周期函数--监听页面显示
*/
onShow() {
// 通过 getTabBar 接口获取组件实例,并调用 setData 更新选中态
this.getTabBar().setData({ active: 0 })
},
- 第二一个
tabbar页,对应的active可以设置为1
/**
* 生命周期函数--监听页面显示
*/
onShow() {
// 通过 getTabBar 接口获取组件实例,并调用 setData 更新选中态
this.getTabBar().setData({ active: 1 })
},
到了这里,关于定义tabbar,以及解决原生微信小程序使用vant的tabbar的bug(点击俩次图标才正确激活)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!