- 根据微信网页开发 / 开放标签说明文档 (qq.com)看开放标签 wx-open-launch-weapp 说明,从上往下完整的看到2.1
- 根据签名算法见JS-SDK说明文档的附录,所有开放标签列表见文末的附录1 概述 | 微信开放文档 获取wx.config 中相关签名等配置参数(后端通过接口传给我们)
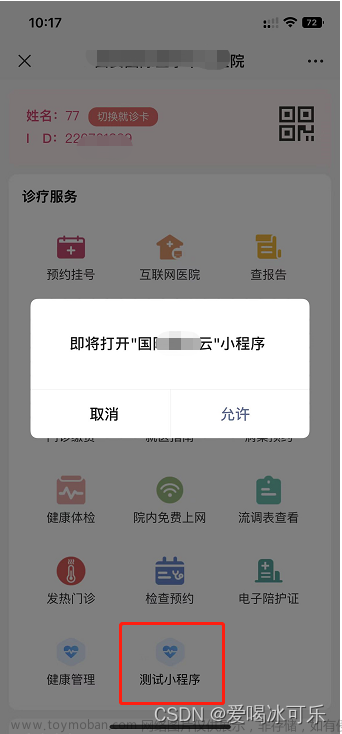
- 开发者调试需要在真机上调试(手机等),本地授权跳转小程序是不起作用的
- 在期间出现什么问题一定要和后端及时沟通,如invalid signature签名错误 问题
- 附上完整代码:
router路由界面:(在这加的获取url 是为了兼容苹果手机)
router.beforeEach((to, from, next) => {
// alert('路由拦截器beforeEach一进入的url'+','+ window.location.href)
/********************* 公众号跳转小程序 配置 *************************/
if(window.entryUrl===undefined){
window.entryUrl= window.location.href.split('#')[0]
}
if(window.location.href){
sessionStorage.weappUrl = window.location.href.split('#')[0]
}
/********************* 公众号跳转小程序 配置 *************************/
})要添加跳转的小程序的页面:
<template>
<div class="medical_one">
<wx-open-launch-weapp
id="launch-btn"
appid="小程序id"
path="跳转到小程序的页面路径(后面可拼接参数)"
@error="handleErrorFn"
@launch="handleLaunchFn"
>
<script type="text/wxtag-template">
<style>.btn { padding: 23px 16px; background-color: red; }</style>
<div class="btn">
病案小程序
</div>
</script>
</wx-open-launch-weapp>
<!--上面 开放标签里自带的样式不符合我的需求,所以我自己加了样式,将开放标签里自带的样式用透明色隐藏了起来-->
<wx-open-launch-weapp
id="launch-btn"
appid="小程序id"
path="跳转到小程序的页面路径(后面可拼接参数)"
@error="handleErrorFn"
@launch="handleLaunchFn"
>
<script type="text/wxtag-template">
<style>.btn { padding: 23px 16px; background-color: transparent; color: transparent; }</style>
<div class="btn">
病案小程序
</div>
</script>
</wx-open-launch-weapp>
</div>
<!--上面 开放标签里自带的样式不符合我的需求,所以我自己加了样式,将开放标签里自带的样式用透明色隐藏了起来,通过.medical_one 用定位定位我想要的位置上 -->
<div class="medical_one">
<wx-open-launch-weapp
id="launch-btn"
appid="小程序id"
path="跳转到小程序的页面路径(后面可拼接参数)"
@error="handleErrorFn"
@launch="handleLaunchFn"
>
<script type="text/wxtag-template">
<style>.btn { padding: 23px 16px; background-color: transparent; color: transparent; }</style>
<div class="btn">
病案小程序
</div>
</script>
</wx-open-launch-weapp>
</div>
</template>
<script>
const { callConfigSignApi } = require("../flowModulation/service/SyncRequest"); //引入获取签名等配置的接口
export default {
data() {
return {
SignUrl: '' //获取签名接口的入参url
}
},
methods: {
handleErrorFn(e) {
console.log('fail', e.detail);
},
handleLaunchFn(e) {
console.log('success', e)
},
// 从公众号跳转小程序 初始化配置
initData () {
// alert('走点击调接口方法callConfigSignApi'+','+ window.location.href)
let url = ''
if(window.entryUrl){
url = window.entryUrl
}else if(sessionStorage.weappUrl){
url = sessionStorage.weappUrl
}else{
url = window.location.href.split('#')[0]
}
this.SignUrl = url
console.log('获取当前页面url方法',this.SignUrl)
// alert('this.SignUrl跳转'+','+ this.SignUrl)
this.getConfigSign()
},
async getConfigSign(){
let code = '';
const res = await Promise.all([
callConfigSignApi(this.SignUrl,code), //和后端对接 接口需要的参数
]);
// let aa = JSON.stringify(res)
// alert('接口出参'+':'+ aa)
console.log("callConfigSignApi返回", res);
if (res[0].data.code == 200) {
const { nonceStr, signature, timestamp} = res[0].data.data
wx.config({
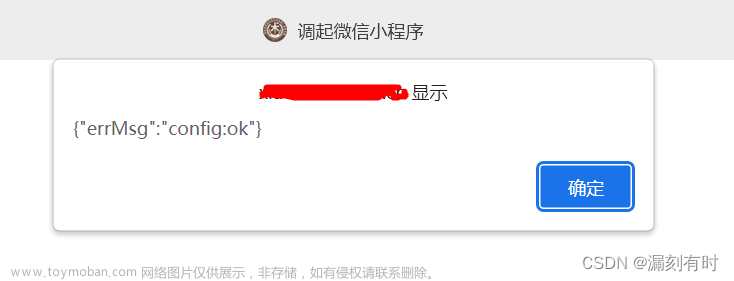
debug: false, // debug: true 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
//------ debug: true, 开发者记得打开true可调试哦,在真机上会出现弹窗,提示是否授权成功 -----
appId: '公众号的appid', // 必填,公众号的唯一标识
timestamp: timestamp , // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名
jsApiList: [callConfigSignApi,'wx-open-launch-weapp', 'chooseImage', 'previewImage'], // 必填,需要使用的JS接口列表 (我其实不是很懂这代表的含义)
// openTagList: ['wx-open-launch-app'] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app'] 这个是app的,小程序是wx-open-launch-weapp
openTagList: ['wx-open-launch-weapp']
});
// alert('配置下面的'+','+timestamp)
wx.ready(function() {
// alert('config ready')
console.log('config ready');
});
wx.error(function(){
// alert('config error')
console.log('config error');
})
}
}
},
mounted() {
//初始化
this.initData() //里封装的方法一定要按照我这样分开写哦,要不然可能会出现提示签名错误
}
}
</script>要添加跳转的小程序的页面:
出现的常见错误(等我有时间再补充的更完整吧)
- invalid signature签名错误
- 点击不生效问题
- 样式问题
微信小程序学习实录8:H5网页跳转小程序(微信开放标签、wx-open-launch-weapp按钮不显示、noPermissionJsApi)_wx-open-launch-weapp 不显示-CSDN博客
wx-open-launch-weapp 按钮为什么不显示? | 微信开放社区 (qq.com)
wx-open-launch-weapp 样式问题 - 文章教程 - 文江博客 (wenjiangs.com)
html 使用 wx-open-launch-weapp 跳转小程序_写一个html页面启动小程序-CSDN博客
公众号跳转小程序 wx-open-launch-weapp_微信公众号跳小程序-CSDN博客
微信公众号跳转小程序 wx-open-launch-weapp (最全指南及坑)微信开放标签wx-open-launch-app点击无反应?任何弹框都唤醒不起来 | 微信开放社区
https://www.cnblogs.com/Can-daydayup/p/15404964.html?utm_source=tuicool&utm_medium=referral
Vue单页面应用下IOS签名失败_window.entryurl-CSDN博客文章来源:https://www.toymoban.com/news/detail-850952.html
微信公众号跳转小程序 wx-open-launch-weapp,在vue3+vite中使用 (多个问题集锦) - 知乎文章来源地址https://www.toymoban.com/news/detail-850952.html
到了这里,关于vue2公众号跳转小程序 wx-open-launch-weapp 超完整流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!