什么是 Newman?
Newman 是一款专为 Postman 打造的命令行工具,旨在通过自动运行 Postman 集合和环境,实现 API 测试的自动化。它使得开发者无需打开 Postman 图形界面,即可直接在命令行中执行测试用例。
Newman 的优势
使用 Newman 进行 API 测试,可以带来诸多好处:
- 快速反馈:每当代码发生变更,开发者都可以借助 Newman 迅速获悉 API 性能的最新状况。
- 持续集成:Newman 可以与持续集成(CI)系统无缝对接。一旦有任何代码变更被推送,CI 系统便会自动触发 Newman 运行相应的 Postman 集合。
- 全面测试:Newman 能够全方位测试 API 的功能、性能、可靠性和安全性。
- 多样化报告:测试结果可以通过 Newman 导出为 HTML、JSON、JUnit 等多种格式的报告,方便开发者定位问题和分析数据。
如何上手 Newman?
准备工作
1、确保已安装 Node.js(版本不低于 v4)。如果尚未安装,请先下载并安装 Node.js。
2、打开命令行,运行以下命令,从 npm 全局安装 Newman:
-
npm install -g newman
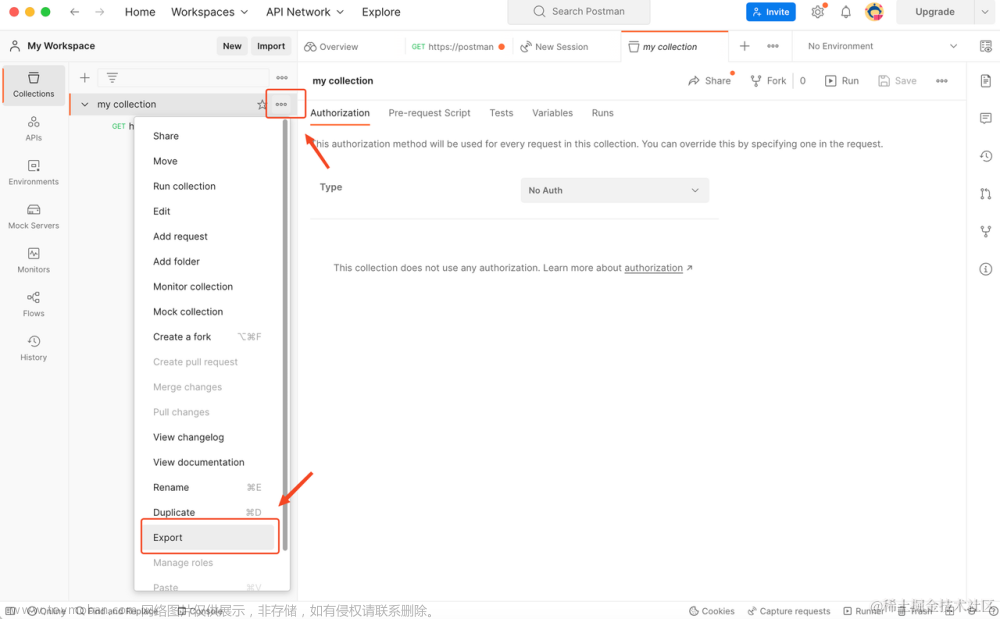
导出 Postman 数据
- 在 Postman 中,将所需的 Collection 导出为 JSON 格式的文件。
- 如有需要,也可以在环境变量设置中下载相应的环境变量文件(Global 或 Environment)。

运行测试
使用以下命令运行 Newman 测试:
newman run [collection.json] -e [environment.json] -r [reporter] --reporter-[option] [value]
其中:
-
collection.json是 Collection 文件的路径。 -
environment.json是环境变量文件的路径(可选)。 -
reporter是报告格式,如 cli、json、html 等。 -
--reporter-[option] [value]是报告选项和值。
例如,要运行 sample-collection.json 集合并生成名为 report.html 的 HTML 报告,可以使用以下命令:
newman run examples/sample-collection.json -e examples/sample-environment.json -r html --reporter-html-export report.html
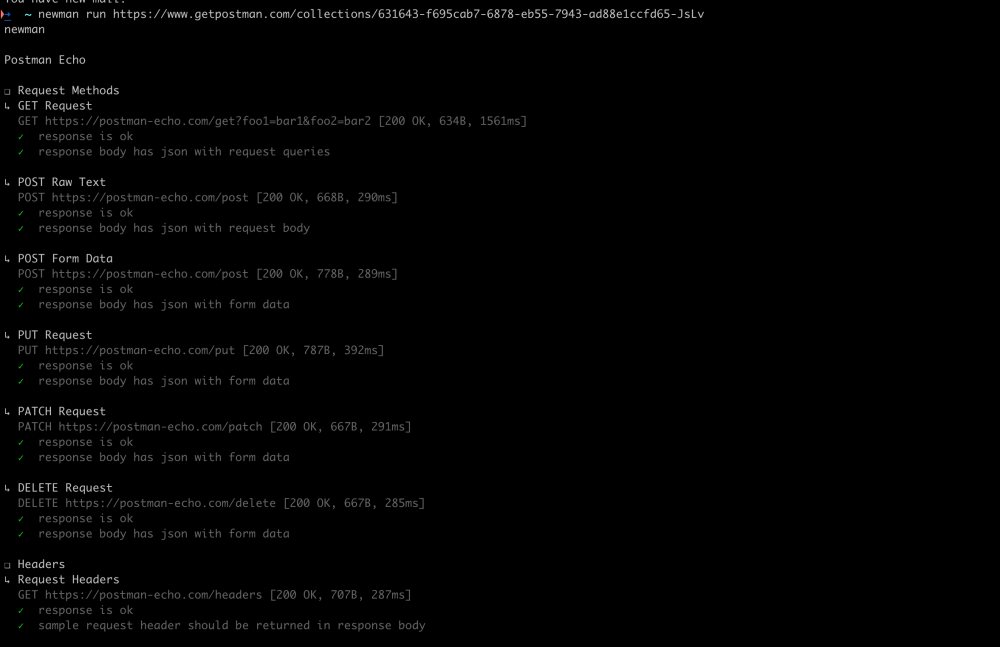
分析报告
Newman 支持以下三种报告格式:
- CLI 格式:默认格式,在命令行中直接显示测试结果。
-
JSON 格式:使用
-r json参数指定,并通过--reporter-json-export参数指定导出文件的路径。不推荐使用。 -
HTML 格式:使用
-r html参数指定,并通过--reporter-html-export参数指定导出文件的路径。使用前需要运行npm install -g newman-reporter-html安装相应的报告器。推荐使用。
其他选择
对于国内用户而言,使用 npm 安装 Newman 可能会遇到网速慢、需要切换镜像源等问题。如果你希望避免这些麻烦,不妨试试国产 API 管理工具 Apifox。
 文章来源:https://www.toymoban.com/news/detail-850982.html
文章来源:https://www.toymoban.com/news/detail-850982.html
与 Postman 不同,Apifox 将 API 文档、调试、Mock 和自动化测试等功能集于一身,让你无需在多个工具之间频繁切换,从而避免数据不一致的问题。它提供了一站式的 API 开发体验,值得一试。文章来源地址https://www.toymoban.com/news/detail-850982.html
到了这里,关于Postman Newman API 自动化测试快速入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!