一、背景
开发微信小程序时,涉及到微信支付的开发环节,特此记录一下
二、前提
2.1、注册微信支付商户号
官方注册地址👉👉:接入微信支付 - 微信商户平台
备注:此商户号为超级管理员,一般由更上级领导进行注册( 非前端人员注册 ),会成为公司收款账户,主要填写超管信息并上传企业资料(如:营业执照,对公银行账户信息,法人身份证)

2.2、小程序关联商户号
微信公众平台地址👉👉:微信公众平台
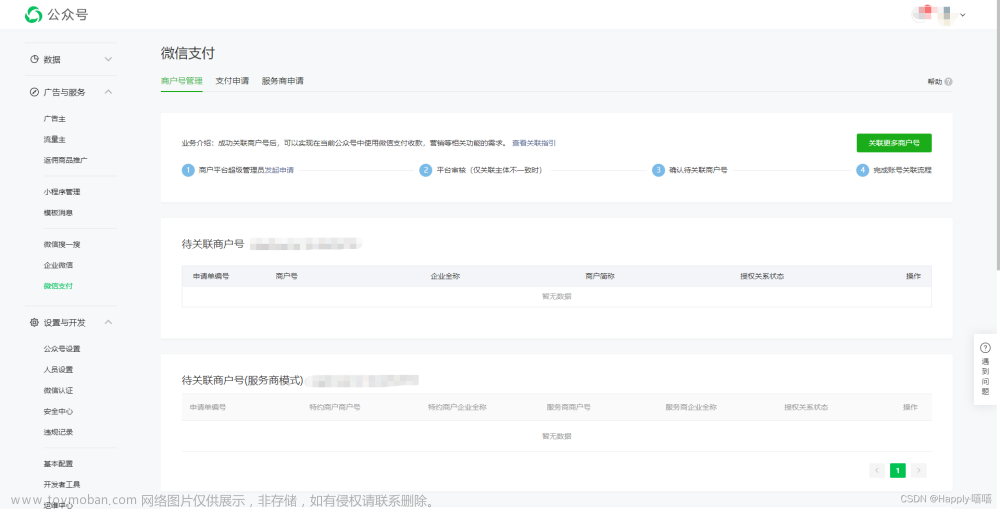
已注册的小程序,登录微信公众平台,在左侧功能项找到微信支付,选择商户号管理,将小程序与商户号关联

如果已经关联了,就会显示已关联的商户号信息👇

三、微信支付流程
3.1、微信官方支付流程图
官网地址👉👉:pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_4&index=3

说明:
1、小程序内调用登录接口,获取到用户的openid,api参见公共api【小程序登录API】
2、商户server调用支付统一下单,api参见公共api【统一下单API】
3、商户server调用再次签名,api参见公共api【再次签名】
4、商户server接收支付通知,api参见公共api【支付结果通知API】
5、商户server查询支付结果,如未收到支付通知的情况,商户后台系统可调用【查询订单API】 (查单实现可参考:支付回调和查单实现指引)
6、商户小程序内使用小程序调起支付API(wx.requestPayment)发起微信支付,详见小程序API文档
四、具体实现
4.1、获取OpenID
OpenID是用户唯一标识,通过临时登录凭证 code 换取的(登录凭证code,5分钟有效期),通过code向后端接口获取OpenID
<script>
import {
getBindSocial,wxLogin_api
} from "@/action/action";
import {
MINITYPE
} from '@/constants/hostConfig';
export default{
data() {
return {
phone: '',
}
},
methods: {
wexin_login(){
wx.login({
success: (res) =>{
console.log(res.code,'code')
let userCode = res.code
//将code传递给服务器
getBindSocial({
jscode: userCode,
type: MINITYPE,
}).then(res =>{
console.log('res',res);
//将code传递给接口会返回openid,unionid,phone
})
}
})
}
},
}
</script>备注:
getBindSocial()是封装的api接口,将code传递给接口之后,会得到openid,unionid,phone等。如下图👇

4.2、调用预支付接口获取支付核心数据
将获取的openid与接口需要携带的参数,调用接口,获取支付核心数据

备注:
wx_advance_pay()是封装的api接口, openid在登录的时候直接本地存储在loginInfo对象中,参数wxOpenId是从本地存储的loginInfo对象中获取的openid,同时也包含接口需要携带的其他参数;以下为接口返回的支付核心数据,如下图👇

4.3、调用微信官方支付接口 wx.requestPayment(),弹出支付界面
微信支付接口地址👉👉:wx.requestPayment(Object object) | 微信开放文档

将 wx_advance_pay()接口返回的数据对象,作为wx.requestPayment()参数值,得到支付结果👇

调用后,会弹出付款界面,微信开发者工具需要扫码支付

如果是手机支付会弹出微信付款界面,支付完成后会收到账单信息

4.4、微信支付流程总结
1、获取OpenID:通过wx.login()获得code,将code传给接口获得OpenID
2、获取预支付核心数据:调用预支付接口,将OpenID与接口需要携带的其他参数,得到预支付核心数据;
数据包含:【时间戳--timeStamp,随机字符串--nonceStr,预支付id--package,签名算法--signType,签名--paySign】
3、发起微信支付:调用wx.requestPayment(),传递上一步获取的5个预支付核心数据,得到支付结果文章来源:https://www.toymoban.com/news/detail-851146.html
最后,👏👏 😀😀😀 👍👍 文章来源地址https://www.toymoban.com/news/detail-851146.html
到了这里,关于微信小程序 实现支付流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!