提示:vue2依赖node版本8.0以上
前言
使用@vue/cli脚手架vue create创建
使用vue-cli脚手架vue init webpack创建
一、创建项目基于vue-cli
1、查看nodejs版本
node -v

2、全局安装vue脚手架和webpack脚手架
npm install -g vue-cli
npm install -g webpack
npm install -g webpack-cli


3、新建vue2项目
vue init webpack test-vue2-webpack

创建选项除了,Install vue-router??选择是,其他选择的否

4、安装依赖并启动文件
cd test-vue2-webpack
npm install
npm run dev

5、预览
6、目录结构
二、创建项目基于@vue/cli
1、如果安装了vue-cli,需要先卸载vue-cli
npm uninstall -g vue-cli

2、全局安装vue脚手架和webpack脚手架
npm install -g @vue/cli
npm install -g webpack
npm install -g webpack-cli


3、新建vue2项目
vue create test-vue2-create

创建选项选择vue2项目


4、启动文件
这样创建的项目,不需要npm install,直接可启动
cd test-vue2-create
npm run serve

5、预览
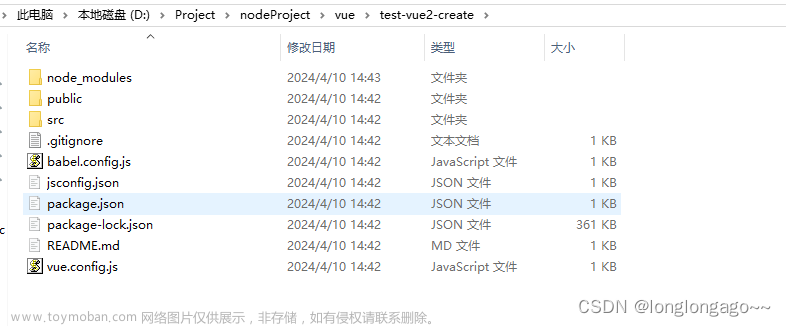
6、目录结构
三、对吧两种创建方式
1、使用@vue/cli脚手架vue create创建项目,结构更简单,创建完直接安装完依赖,不需要手动npm install
2、使用@vue/cli脚手架vue create创建项目,安装的依赖更少
3、启动方式,启动方式可以自己配置,看个人习惯
//vue-cli
npm run dev
//@vue/cli
npm run serve
4、package.json配置npm run dev启动命令

四、安装Element ui并引入
安装和引用element-ui方式都相同,这里拿vue create 的test-vue2-create项目做演示
1、安装
npm i element-ui -S

2、引入
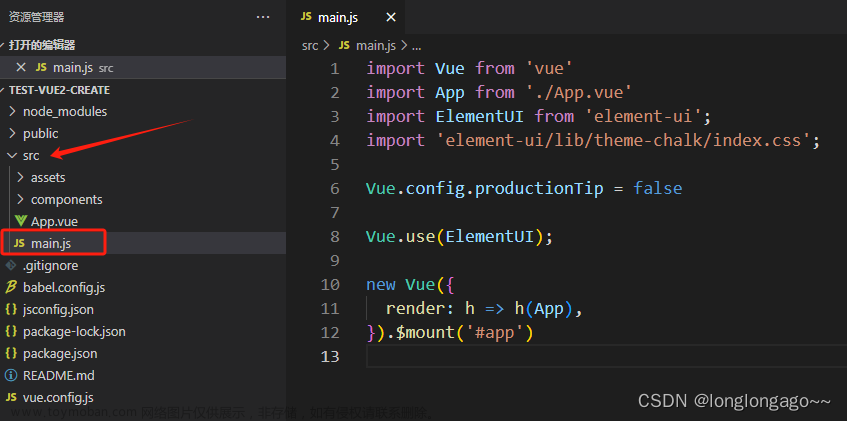
main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')

3、按需引入
npm install babel-plugin-component -D

main.js
import Vue from 'vue'
import App from './App.vue'
import 'element-ui/lib/theme-chalk/index.css';
//全部引用
// import ElementUI from 'element-ui';
// Vue.use(ElementUI);
//按需引用
import { Button,Input } from 'element-ui';
Vue.use(Button).use(Input);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
4、配置babel.config.js
babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}

5、修改app.vue
<template>
<div id="app">
<el-button>按钮</el-button>
<el-input placeholder="输入框"></el-input>
</div>
</template>
<script>
export default {
name: 'App',
components: {}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

6、启动项目预览
npm run dev

五、配置路由跳转
1、安装vue-router
npm install vue-router -S

2、关闭创建vue component检查
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})

3、新建src/router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/components/Home.vue';
import My from '@/components/My.vue';
Vue.use(Router);
const routes = [
{ path: '/', component: Home },
{ path: '/my', component: My }
]
export default new Router({ routes })

4、新建src/components/Home.vue和src/components/My.vue
Home.vue
<template>
<div class="home">
<h1>Home页面</h1>
<el-button @click="$router.push('/my')">去My</el-button>
</div>
</template>
<script>
export default {
name: 'Home',
}
</script>
<style scoped>
</style>
My.vue
<template>
<div class="my">
<h1>My页面</h1>
<el-button @click="$router.push('/')">去Home</el-button>
</div>
</template>
<script>
export default {
name: 'My',
}
</script>
<style scoped>
</style>

5、修改App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {}
}
</script>
<style>
</style>

6、修改main.js
import Vue from 'vue'
import App from './App.vue'
import 'element-ui/lib/theme-chalk/index.css';
import router from './router'
//全部引用
// import ElementUI from 'element-ui';
// Vue.use(ElementUI);
//按需引用
import { Button,Input } from 'element-ui';
Vue.use(Button).use(Input);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')

四、效果


五、参考文档
1、vue2官网
2、Element UI官网文章来源:https://www.toymoban.com/news/detail-851202.html
总结
踩坑路漫漫长@~@文章来源地址https://www.toymoban.com/news/detail-851202.html
到了这里,关于vue2创建项目的两种方式,配置路由vue-router,引入element-ui的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!