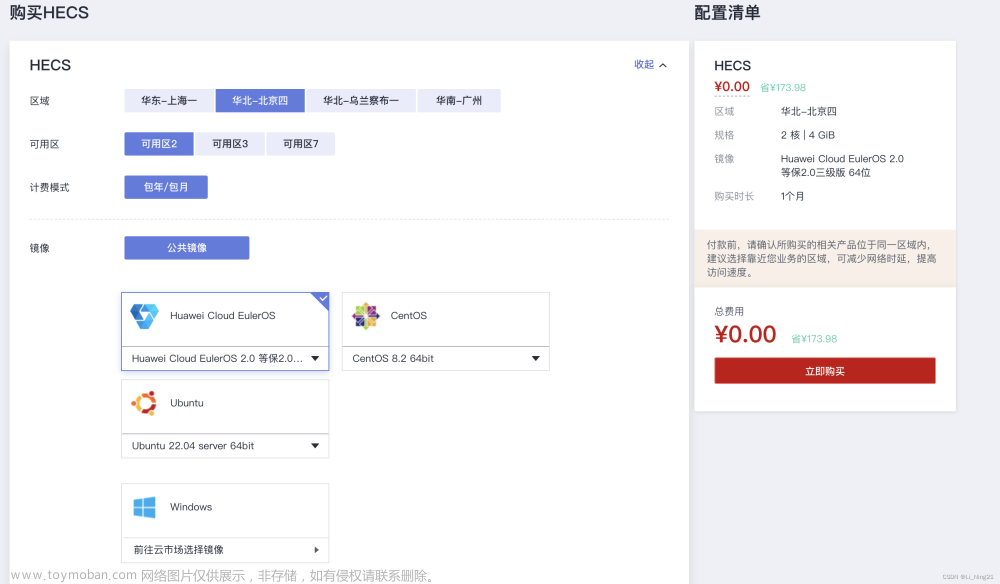
零、购买服务器
Huawei Cloud EulerOS 还是 centos7,纠结了一段时间,了解到EulerOS是对centos8的延续版本,相当于官方不对centos8继续维护了,
最后还是选 CentOS 7.9 64bit,网上可查找的工具更多且官方还在持续维护。
这里简单购买了一个月先试用一下


点击远程登录
第一步先重置密码

一定在适当的地方对服务器的公网ip,登录密码等做个记录,防止遗忘。
输入密码登入云服务器

一、安装java环境
参考文章
getconf WORD_BIT
getconf LONG_BIT
64位系统中应该分别得到32和64
随意使用一条命令便可以查询到java的安装信息
yum list installed | grep java
rpm -qa | grep java
yum -y remove java-1.8.0-openjdk* #卸载已安装的java版本
yum -y remove tzdata-java.noarch #卸载tzdata
安装JDK
此方法是使用yum自动安装,使用命令查看JDK软件包列表
yum search java | grep jdk
选择版本并安装
yum install -y java-1.8.0-openjdk*
检查jdk是否安装成功
java -version
配置环境变量
使用yum安装后的jdk默认安装路径为/usr/lib/jvm
在/etc/profile文件内添加如下内容
操作:
vim /etc/profile
# JAVA environment
JAVA_HOME=/usr/lib/jvm/java-1.8.0
JRE_HOME=$JAVA_HOME/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASS_PATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JACA_HOME JRE_HOME PATH CLASS_PATH
操作:
:wq
执行新的更改:
source /etc/profile 总结
总结
至此java环境就已经安装完成了
yum -y update
升级包和软件和系统内核
yum -y upgrade
只升级包,不升级软件和内核
二、安装mysql
涉及到服务器的开启
在远程服务器上配置ftp文件传输
参考文章
sudo yum install vsftpd
systemctl enable vsftpd.service
systemctl start vsftpd.service
若服务器开了防火墙,注意开放21端口
# 启动防火墙
systemctl start firewalld.service
# 开启21端口
firewall-cmd --zone=public --add-port=21/tcp --permanent
# 重新加载防火墙
firewall-cmd --reload
# 查看防火墙所有开放的端口
firewall-cmd --list-ports
mac电脑需下载Royal TSX
Mac上使用Royal TSX远程连接服务器
配置File Transfer
分别配置
Connertions里边的 File transfor
Credentials 中的密码
windows电脑使用XShell
Xshell入门使用指南(连接服务器+上传下载文件)
配置完成后,继续下面的步骤
Centos 7 安装配置mysql 5.7 超详细笔记
1 检查系统是否有自带Mysql老版本
rpm -qa | grep mari
2 若有进行卸载
rpm -e --nodeps mariadb-libs
3 Mysql 5.7官方下载
https://dev.mysql.com/downloads/mysql/5.7.html
4 解压下载安装包
利用上面介绍的文件传输工具,将文件传送到linux服务器上,cd到指定目录后执行:
tar -xvf mysql-5.7.44-1.el7.x86_64.rpm-bundle.tar -C /usr/sft/mysql-5.7/
5 进入解压目录按以下顺序进行安装
rpm -ivh mysql-community-common-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-compat-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-5.7.44-1.el7.x86_64.rpm
注意在minimal模式安装的一些Linux版本中可能会在执行rpm -ivh mysql-community-server-5.7.28-1.el7.x86_64.rpm 步骤中出现Libaio依赖缺失的问题(在我的Centos 7.9 minimal上倒是没有遇到这个问题),缺啥补啥,可以执行如下命令安装好依赖后继续即可。
yum install -y libaio
6 查询对应mysql数据目录 cat /etc/my.cnf | grep datadir,并删除本目录下所有文件(如有的话)。若之前安装过Mysql须要删除本目录下数据,否则报错。
7 启动Mysql服务
systemctl start mysqld
8 系统识别到第一次启动会在日志中打印临时密码
vi /var/log/mysqld.log
lilk-Wrg:2eh
9 利用临时密码登录后想要进一步操作须要先修改密码
ALTER USER ‘root’@‘localhost’ IDENTIFIED BY ‘Fr123456++’;
10 配置root账户远程登录权限
GRANT ALL PRIVILEGES ON . TO ‘root’@‘%’ IDENTIFIED BY ‘Fr123456++‘ WITH GRANT OPTION;
11 直接exit退出或者手动执行以下代码,注意quit和exit的区别
flush privileges;
12 配置开机自启
systemctl enable mysqld
systemctl daemon-reload
三、安装redis
参考文章
1.安装依赖
redis是由C语言开发,因此安装之前必须要确保服务器已经安装了gcc,可以通过如下命令查看机器是否安装:
gcc -v
如果没有安装则通过以下命令安装:
yum install -y gcc
2.下载redis安装包并解压
下载,我是在root下执行的下载,所以我的下载目录为:/root/redis-6.2.6,这里按照自己的实际情况调整
wget https://download.redis.io/releases/redis-6.2.6.tar.gz
# 解压
tar -zxvf redis-6.2.6.tar.gz
3.进入解压目录并编译
# 进入解压目录
cd redis-6.2.6
# 编译
make
4.指定安装目录并进行安装
make install PREFIX=/usr/local/redis
5.启动redis服务
5.1 直接启动(不建议使用)
# 进入redis安装目录
cd /usr/local/redis/bin/
# 启动服务
./redis-server
5.2 通过守护进程方式启动
# 第一步:从 redis 的源码目录中复制 redis.conf 到 redis 的安装目录
cp /root/redis-6.2.6/redis.conf /usr/local/redis/bin/
# 第二步:修改redis.conf配置文件
cd /usr/local/redis/bin/
vi redis.conf
# 修改内容如下:
#daemonize 的值从 no 修改成 yes
# 第三步:启动服务
./redis-server redis.conf
# 第四步:查看进程来确定redis是否启动成功,非必须
ps -ef |grep redis

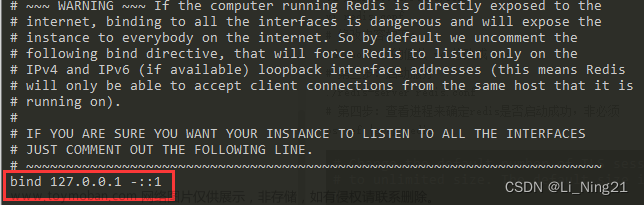
备注:如果想要设置指定IP连接redis,只需要修改redis.conf文件中bind配置项即可。如果不限IP,将127.0.0.1修改成0.0.0.0即可。
6.设置开机自动启动
切换到/lib/systemd/system/目录,创建redis.service文件。命令如下:
cd /lib/systemd/system/
vim redis.service
文件内容如下:
[Unit]
Description=redis-server
After=network.target
[Service]
Type=forking
# ExecStart需要按照实际情况修改成自己的地址
ExecStart=/usr/local/redis/bin/redis-server /usr/local/redis/bin/redis.conf
PrivateTmp=true
[Install]
WantedBy=multi-user.target
设置开启自动启动
# 开机自动启动
systemctl enable redis.service
# 启动redis服务
systemctl start redis.service
# 查看服务状态
systemctl status redis.service
# 停止服务
systemctl stop redis.service
# 取消开机自动启动(卸载服务)
systemctl disabled redis.service
四、Centos7下部署nginx(三种方式安装部署,图文结合超详细,适合初学者)
执行以下命令开始安装
yum install -y nginx
# 输入如下命令,没有报错,则启动成功
nginx
浏览器访问
配置华为云安全组,允许访问80端口
参考文章


浏览器输入IP:80
五、部署若依系统
新建vue数据库(注意字符集编码格式,否则可能导致sql导入失败)
create database vue default character set=utf8
use vue
source /usr/local/ruoyi-sql/quartz.sql
source /usr/local/ruoyi-sql/ry_20230223.sql
show tables;
select * from sys_post\G;
修改Redis连接信息 和 文件路径
application.yml

修改数据库连接
application-druid.yml
日志存储路径调整
logback.xml
编译打包
# 前端构建生产环境
npm run build:prod
注:执行完成后在ruoyi-ui文件夹下面会生成一个dist文件夹
创建目录
cd /app
mkdir ruoyi ruoyi-ui -p
前端文件上传
前端编译的RuoYi-Vue\ruoyi-ui\dist下面的文件上传至/app/ruoyi-ui目录下面
进入后端项目目录
cd RuoYi-Vue\bin
clean.bat
package.bat
注:执行完成后在RuoYi-Vue\ruoyi\target\文件夹下面会生成一个ruoyi.jar文件、
nginx配置
替换ruoyi-ui的实际存储路径即可
cd /usr/local/nginx/conf
vim nginx.conf
location / {
#root /home/ruoyi/projects/ruoyi-ui;
root /app/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
重新启动nginx
nginx -s reload
后端项目启动
[root@node2 app]# cd /app/ruoyi
[root@node2 ruoyi]# java -jar ruoyi-admin.jar
上述方式一旦关闭服务器,则无法访问后端接口
Linux下持续运行.jar程序
参考文章
方案一
java -jar ruoyi-admin.jar &
&代表在后台运行。
特定:当前ssh窗口不被锁定,但是当窗口关闭时,程序中止运行。
方案二
nohup java -jar ruoyi-admin.jar &
nohup 意思是不挂断运行命令,当账户退出或终端关闭时,程序仍然运行
当用 nohup 命令执行作业时,缺省情况下该作业的所有输出被重定向到nohup.out的文件中,除非另外指定了输出文件。
方式三
nohup java -jar ruoyi-admin.jar >out.txt &
解释下 >out.txt
command >out.txt是将command的输出重定向到out.txt文件,即输出内容不打印到屏幕上,而是输出到out.txt文件中。
这里我选了方式二
停止后台进程
查看进程
ps -ef | grep java
杀死进程
kill -9 ****,上图是 kill -9 10647文章来源:https://www.toymoban.com/news/detail-851237.html
最终效果 文章来源地址https://www.toymoban.com/news/detail-851237.html
文章来源地址https://www.toymoban.com/news/detail-851237.html
到了这里,关于Linux服务器部署若依(ruoyi-vue),从购买服务器到部署完成保姆级教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[ RuoYi ] 若依前后端分离 RuoYi-Vue 项目 war 包 Tomcat 项目部署](https://imgs.yssmx.com/Uploads/2024/02/727876-1.png)







