1. 编程语言:微信小程序使用的编程语言是 JavaScript(JS)、WXML、WXSS 和 JSON。
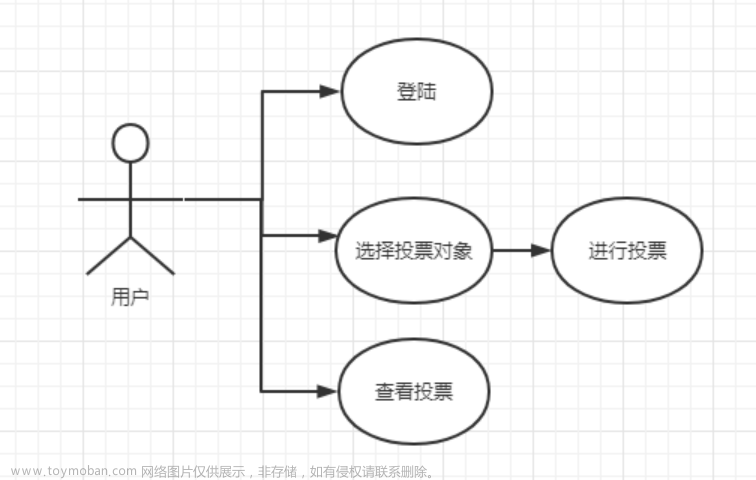
2. 功能描述:实现一个调查统计功能,用户可以通过微信账号登录并进行投票。
3. 输入参数及数据类型:
- 用户微信账号信息:Object
- 调查问题:Array
- 调查选项:Array
4. 预期输出结果及数据类型:
- 投票结果:Object
5. 其他相关信息:使用微信小程序的云开发功能,方便快速实现数据存储和查询。
以下是一个简单的代码实现:
一、创建微信小程序项目,选择“使用云开发”。
二、在 app.json 中配置页面路径和 tabBar:
```json
{
"pages": [
"pages/login/login",
"pages/index/index",
"pages/result/result"
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "投票"
},
{
"pagePath": "pages/result/result",
"text": "结果"
}
]
}
}
```
三、在 pages/login/login.wxml 中添加微信登录按钮:
```html
<view class="container">
<button open-type="getUserInfo" bindgetuserinfo="onGetUserInfo">微信登录</button>
</view>
```
四、在 pages/login/login.js 中添加微信登录逻辑:
```javascript
Page({
onGetUserInfo: function (e) {
if (e.detail.userInfo) {
wx.setStorageSync('userInfo', e.detail.userInfo);
wx.switchTab({
url: '../index/index',
});
} else {
wx.showToast({
title: '微信登录失败',
icon: 'none',
});
}
},
});
```
五、在 pages/index/index.wxml 中添加调查问题和选项:
```html
<view class="container">
<view class="question">问题:你喜欢吃哪种水果?</view>
<radio-group bindchange="onRadioChange">
<label>
<radio value="apple" />苹果
</label>
<label>
<radio value="banana" />香蕉
</label>
<label>
<radio value="orange" />橙子
</label>
</radio-group>
<button bindtap="onSubmit">提交</button>
</view>
```
六、在 pages/index/index.js 中添加提交投票逻辑:
```javascript
const db = wx.cloud.database();
Page({
data: {
vote: '',
},
onRadioChange: function (e) {
this.setData({
vote: e.detail.value,
});
},
onSubmit: function () {
const userInfo = wx.getStorageSync('userInfo');
if (!userInfo) {
wx.showToast({
title: '请先登录',
icon: 'none',
});
return;
}
if (!this.data.vote) {
wx.showToast({
title: '请选择一个选项',
icon: 'none',
});
return;
}
db.collection('votes').add({
data: {
user: userInfo,
vote: this.data.vote,
},
success: () => {
wx.showToast({
title: '投票成功',
});
},
fail: () => {
wx.showToast({
title: '投票失败',
icon: 'none',
});
},
});
},
});
```
七、在 pages/result/result.wxml 中添加投票结果展示:
```html
<view class="container">
<view class="result">苹果:{{votes.apple}}票</view>
<view class="result">香蕉:{{votes.banana}}票</view>
<view class="result">橙子:{{votes.orange}}票</view>
</view>
```
八、在 pages/result/result.js 中添加获取投票结果逻辑:
```javascript
const db = wx.cloud.database();
Page({
data: {
votes: {
apple: 0,
banana: 0,
orange: 0,
},
},
onLoad: function () {
db.collection('votes')
.get()
.then((res) => {
const votes = res.data.reduce(
(acc, cur) => {
acc[cur.vote]++;
return acc;
},
{ apple: 0, banana: 0, orange: 0 }
);
this.setData({ votes });
})
.catch(() => {
wx.showToast({
title: '获取结果失败',
icon: 'none',
});
});
},
});
```文章来源:https://www.toymoban.com/news/detail-851320.html
以上代码实现了一个简单的调查统计功能,用户可以通过微信账号登录并进行投票。投票结果可以在结果页面查看。文章来源地址https://www.toymoban.com/news/detail-851320.html
到了这里,关于微信小程序-投票功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!