前言
在使用 Postman 做接口测试的时候发现每次请求功能时都要在 Header 中手动修改 Token ,当接口变多时会产生效率问题,故考虑使用 环境变量(Environment) 来保存。
环境变量
环境变量分为以下三种:
- 全局变量:全局有效,在 Postman 中的任何集合中都可以使用该变量,作用域最大。
- 环境变量:要申明环境变量,先要创建环境,然后在该环境中创建变量。环境可以创建多个,每个环境下又可以有多个变量,一般为静态的。
- 集合变量:集合变量是针对集合的,仅仅针对指定的集合。
这里我们考虑到只要用户保持登录状态,Token 就一直存在和生效,且 Token 为动态数据,所以将 Token 保存到全局变量中更为合适。不过在此之前我们可以把经常用的静态的 Host 保存在环境变量中。
创建Host环境并保存Host
login 接口

get_keywords 接口

发现每次切换接口时域名不变,故可将域名 http://172.16.0.174:8989 保存为 host ,存在环境变量中。

填好之后我们保存,之后就可以在调用接口界面直接使用{{host}}来代替域名。

定义全局变量 Token
接下来我们定义全局变量Token以便我们使用

一般情况下 INITIAL VALUE 和 CURRENT VALUE 默认即可。
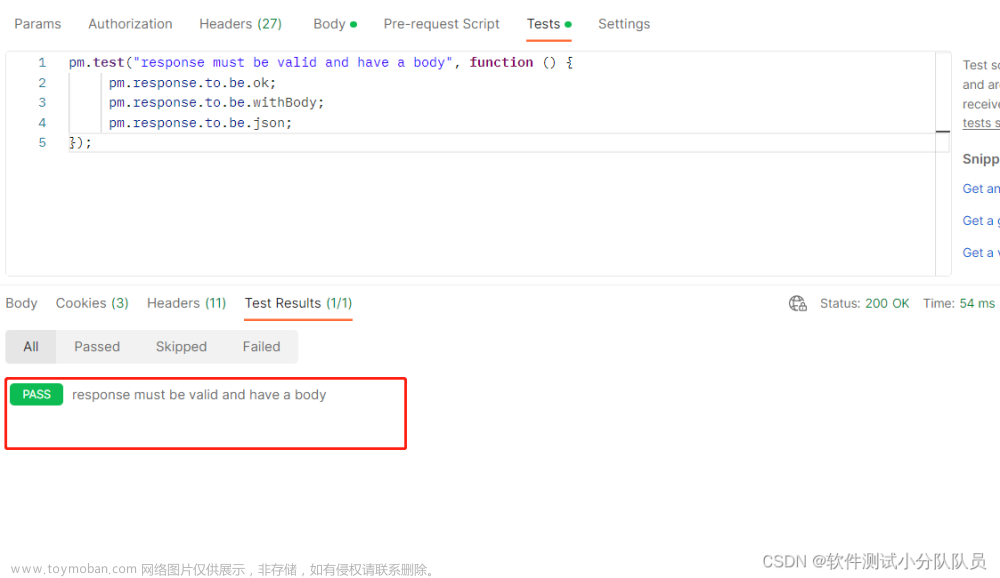
利用Tests编写脚本实现登录自动保存Token

如图找到 login 接口并跳转到 Tests 页面,可以发现右边有很多常用的语法供使用,这边我们使用一句代码即可实现(根据后端返回数据自行修改):
pm.globals.set("token", pm.response.json().token);文章来源:https://www.toymoban.com/news/detail-851340.html
结语
在测试环境中,如果合理利用 Postman 的 环境变量 功能,可以大大提高效率,节省时间,请读者合理利用,以免产生冗余的无效工作。文章来源地址https://www.toymoban.com/news/detail-851340.html
到了这里,关于【Postman】利用Tests和Environment实现登录自动保存Token的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!