vue3+vant自动导入+pina+vite+js+pnpm搭建项目框架
要搭建一个使用Vue 3、Vant组件库、Pina状态管理、Vite作为构建工具、JavaScript语言、pnpm作为包管理工具的项目框架,可以按照以下步骤进行操作:
1. 安装pnpm(如果还没有安装):
npm install -g pnpm
2. 创建项目目录并进入该目录:
mkdir my-project
cd my-project
3. 初始化项目:
pnpm init
这将生成一个package.json文件。文章来源:https://www.toymoban.com/news/detail-851519.html
4. 安装Vite作为构建工具:
pnpm add -D vite
5. 创建Vite配置文件vite.config.js,并添加以下内容:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from "path";
import path from 'path'
// 自动导入vue中hook reactive ref等
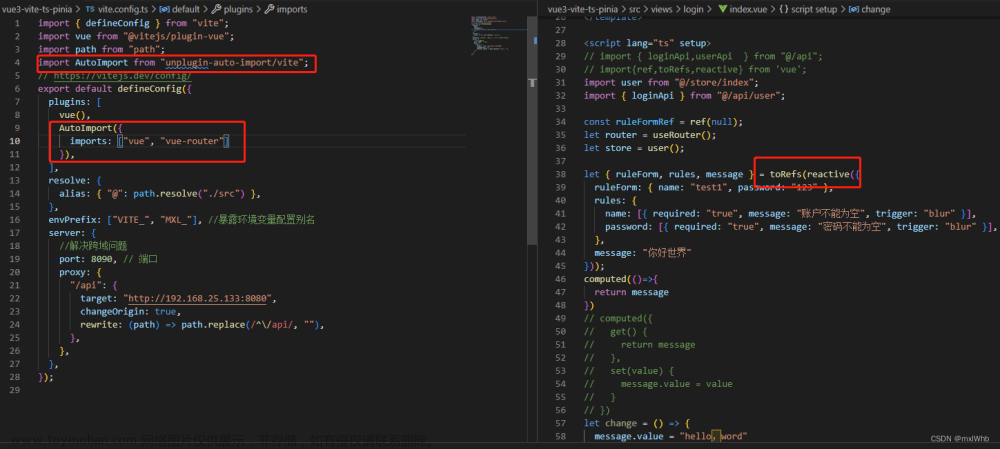
import AutoImport from "unplugin-auto-import/vite"
//自动导入ui-组件 比如说ant-design-vue element-plus vant等
import Components from 'unplugin-vue-components/vite';
// 注册 Vant 组件
import { VantResolver } from '@vant/auto-import-resolver';
// https://vitejs.dev/config/
export default defineConfig({
base: './',// 指定输出路径
publicPath: './',// 指定输出路径
build: {
outDir: '../发布包/dist',// 指定输出路径
cssCodeSplit: true,// 启用 CSS 代码拆分
extract: true, // 是否使用css分离插件 ExtractTextPlugin
minify: 'terser', // 启用 terser 压缩
sourcemap: false, // 构建后是否生成 source map 文件
terserOptions: {
compress: {
drop_console: true, // 删除所有 console
drop_debugger: true, // 删除 debugger
}
}
},
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')// @代替src
}
},
plugins: [
vue(),
AutoImport({
//安装两行后你会发现在组件中不用再导入ref,reactive等
imports: ['vue', 'vue-router'],// 自动导入vue和vue-router相关函数
//存放的位置
dts: "src/auto-import.d.ts",// 生成位置
}),
Components({
// 引入组件的,包括自定义组件
// 存放的位置
dts: "src/components.d.ts",// 生成位置
// 全局注册 Vant 组件库
resolvers: [VantResolver()],// 自动导入组件库
}),
{
name: 'vite-plugin-babel',// 插件名称
enforce: 'pre',// Vite 核心插件之前调用该插件
},
],
server: {
// host: '127.0.0.1', // 指定服务器应该监听哪个 IP 地址
hot: true,// 保存文件时自动刷新
strictPort: false,//通过server.strictPort控制端口冲突时是否自动刷新
port: 8080, // 指定开发服务器端口
open: true, // 启动时自动在浏览器中打开应用程序
proxy: { // 配置自定义代理规则
'/api': {
target: 'http://jsonplaceholder.typicode.com',// 代理目标地址
changeOrigin: true,// 是否需要代理跨域
// rewrite: (path) => path.replace(/^\/api/, '')// 重写路径
}
},
},
})
6. 在src目录下创建main.js文件,添加以下内容:
import { createApp } from 'vue'
// 1. 引入公共样式
import '@/styles/style.css'
import '@/styles/common.css'
// 2. 引入组件样式
import 'vant/lib/index.css';
//routes
import router from "@/router/index";
import Vconsole from "vconsole";
import pinia from '@/store/index'
import App from '@/App.vue'
// amfe-flexible会根据当前页面的尺寸去设置根元素的font-size
import 'amfe-flexible/index'
const app = createApp(App)
//routes
app.use(router)
// pinia
app.use(pinia)
// Vconsole
if (process.env.NODE_ENV !== 'production') {
const vconsole = new Vconsole()
window['vconsole'] = vconsole
}
router.beforeEach((to, _from, next) => {
/* 路由发生变化修改页面title */
if (to.meta.title) {
document.title = to.meta.title;
}
next();
});
app.mount('#app')
7. 创建App.vue文件,添加以下内容:
<template>
<div id="app">
<router-view />
</div>
</template>
<style scoped lang="less">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 16px;
color: #333;
}
</style>
8. 安装Vue 3:
pnpm add vue@next
9. 安装Vant组件库:
pnpm add vant@next
10. 安装Pina状态管理:
pnpm add pina@next
11. 在src目录下创建store.js文件,添加以下内容:
import { createStore } from 'pina';
const store = createStore();
export default store;
12. 在main.js文件中添加以下内容,以使用Pina状态管理:
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';
createApp(App).use(store).mount('#app');
13. 安装其他依赖:
pnpm install
至此,你已经搭建好了一个使用Vue 3、Vant组件库、Pina状态管理、Vite作为构建工具、JavaScript语言、pnpm作为包管理工具的项目框架。你可以根据自己的需求继续开发和配置项目。文章来源地址https://www.toymoban.com/news/detail-851519.html
14. gitee 地址:https://gitee.com/Beichenguren/vue3-h5
到了这里,关于vue3+vant自动导入+pina+vite+js+pnpm搭建项目框架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!