接上一节所说,当我们将接口封装完了后,我们需要给大屏进行内容填充啦
1,新建组件
📓 我们在ser-views文件夹下新建9个vue组件,如下图所示,我给编号为1到9

📓在组件里写入内容我是第一块...一次类推,一直到第九块
<template>
<div>我是第一块</div>
</template>
<script>
export default {
data() {
},
mounted(){
}
}
</script>
<style scoped>
</style>2,将我们新建好的组件全部依次填入到我们的主容器indexdata里去
📓 在主容器中引入组件,并注册

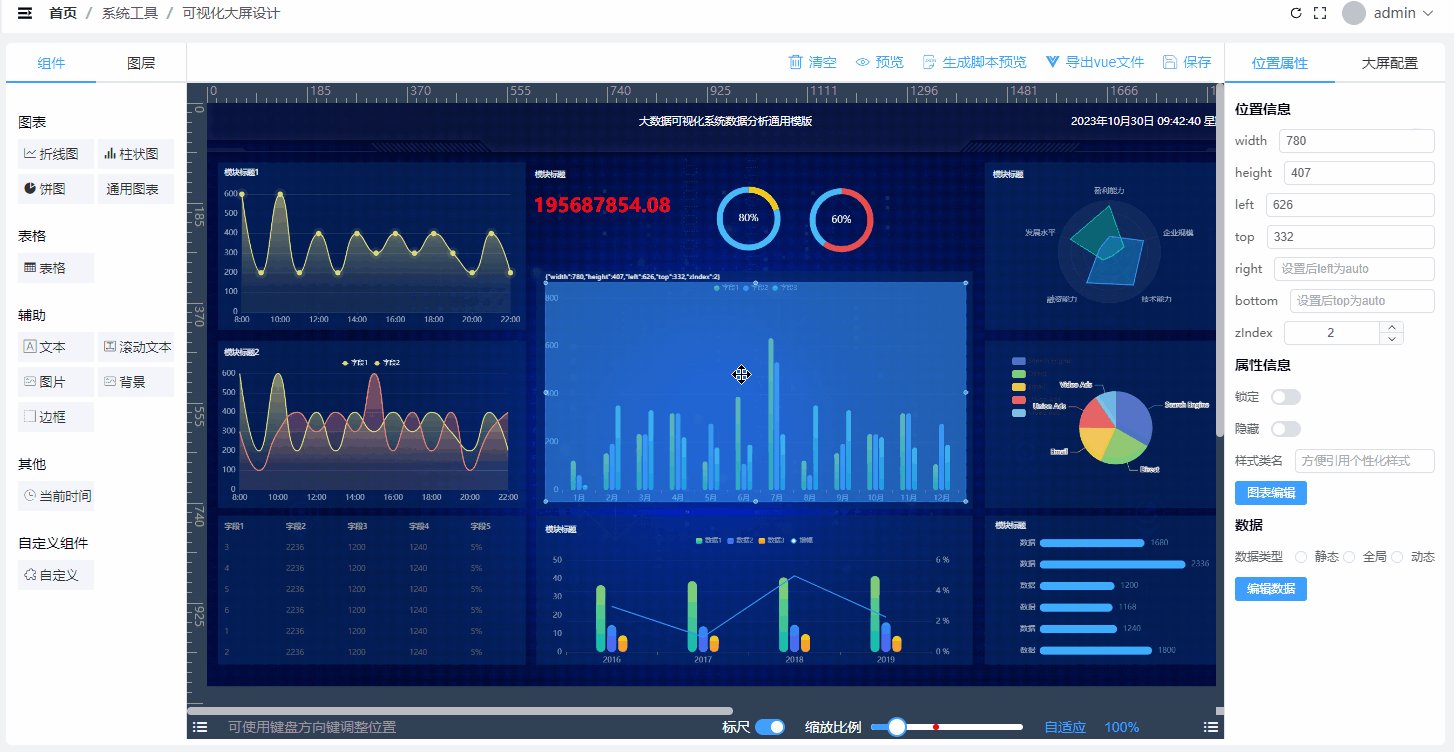
📓现在需要就是拼图,将我么需要展示在大屏哪个位置的组件依次的放入到我们的大屏骨架里去

📓最后展示出来的效果就是

这里因为字体是黑色的,所以我把黑色背景换成了白色,只为了演示而已
3.内容填充
📓现在骨架已经搭好,所有的组件已经在他们改在的位置了,这时候,我们需要的就是,在每个小模块的组件里使用echarts和请求接口了
代码如下
<template>
<div class="box">
<dv-loading style="color: aqua;" v-if="loading">加载中</dv-loading>
<div ref="app" class="echarts" v-else></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
import * as requests from "./api/index"
export default {
data() {
return {
xdata: "",
ydata: "",
loading: true
}
},
methods: {
async getrequests() {
const datalist = await requests.info()
if (datalist.data.code == 200) {
this.loading = false
this.xdata = Object.keys(datalist.data.data)
this.ydata = Object.values(datalist.data.data)
this.$nextTick(() => {
this.getdata()
})
}
},
getdata() {
var myChart = echarts.init(this.$refs.app);
var option;
option = {
xAxis: {
type: 'category',
data: this.xdata
},
yAxis: {
type: 'value'
},
series: [
{
data: this.ydata,
type: 'bar'
}
]
};
option && myChart.setOption(option);
}
},
mounted() {
setInterval(() => {
this.getrequests() }, 60000)
this.getrequests()
}
}
</script>
<style scoped>
.box {
width: 100%;
height: 100%;
}
.echarts {
width: 100%;
height: 340px
}
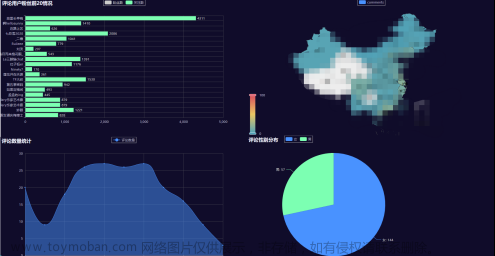
</style>📓我们看下主屏幕的效果

📓 ok现在算是完成了,现在目前设置的是一小时请求一次接口更新一次数据,其他的8个模块和第一个模块一样的调节,照常写即可。这里我就不多写了,直接看效果吧

📓最后的效果就是这样滴 我下面会把源码放出来,这套完全可以作为公司的项目来使用,哈哈 拜拜
git地址
git@gitee.com:hu-wenwu/banana.git
适配版,完美适配2k或者4k屏幕分辨率:文章来源:https://www.toymoban.com/news/detail-851531.html
git@gitee.com:hu-wenwu/banana.git (dev分支)文章来源地址https://www.toymoban.com/news/detail-851531.html
到了这里,关于vue2+datav可视化数据大屏(3)附自适应各分辨率的大屏框架git代码。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!