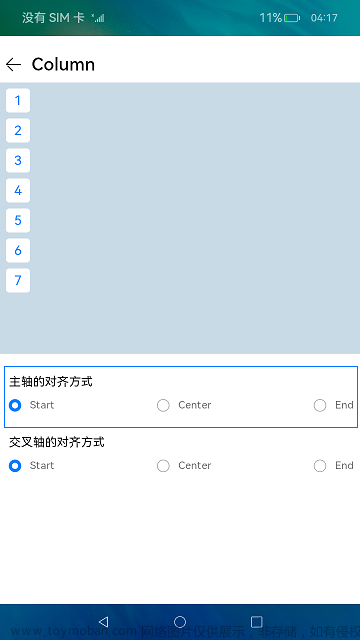
export struct ColumnShowList {
@Consume currentColumnJustifyContent: FlexAlign;
@Consume currentColumnAlignItems: HorizontalAlign;
build() {
Column() {
Column() {
ForEach(LIST, (item: number) => {
CommonItem({ item: item })
}, (item: number) => JSON.stringify(item))
}
…
// 设置主轴对齐方式
ColumnMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置交叉轴对齐方式
ColumnAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
…
}
}
其中ColumnMainAlignRadioList子组件和ColumnAxisAlignRadioList子组件分别是设置主轴对齐方式单选框列表和设置交叉轴对齐方式单选框列表,并且在FlexShowList,RowShowList和StackComponent中都存在代码结构类似的子组件,只是设置的属性和参数单选框列表不同,后面不在重复其详细代码,这里选择其中一个单选框列表子组件来显示。

具体代码如下:
// ColumnMainAlignRadioList.ets @Component export struct ColumnMainAlignRadioList { …
build() {
Column({ space: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN }) {
// 单选框列表模块名称
Row() {
Text(this.moduleName)
.fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN)
}
.margin({ left: MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN })
Flex({
direction: FlexDirection.Row,
justifyContent: FlexAlign.SpaceBetween,
wrap: FlexWrap.NoWrap
}) {
ForEach(this.radioList, (item: string, index?: number) => {
MainAlignRadioItem({ textName: item, groupName: this.groupName, isChecked: index === 0 ? true : false })
.margin({ right: MARGIN_FONT_SIZE_SPACE.COMMON_MARGIN })
}, (item: string) => JSON.stringify(item))
}
…
}
…
}
}
@Component struct MainAlignRadioItem { …
build() {
Row() {
Radio({ value: this.textName, group: this.groupName })
.checked(this.isChecked)
.height((MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN))
.width((MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN))
.onClick(() => {
switch (this.textName) {
case ATTRIBUTE.START:
this.currentColumnJustifyContent = FlexAlign.Start;
break;
case ATTRIBUTE.CENTER:
this.currentColumnJustifyContent = FlexAlign.Center;
break;
default:
this.currentColumnJustifyContent = FlexAlign.End;
break;
}
})
Text(this.textName)
.fontSize(MARGIN_FONT_SIZE_SPACE.THIRD_MARGIN)
.opacity(ATTRIBUTE_OPACITY)
}
}
}
- 在FlexShowList.ets中,自定组件FlexShowList主要效果是在Flex布局容器中,设置不同的参数时,显示容器内元素对齐方式。

具体代码如下:
typescript
// FlexShowList.ets
@Component
export struct FlexShowList {
@Consume list: number[];
@Consume currentFlexDirection: FlexDirection;
@Consume currentFlexJustifyContent: FlexAlign;
@Consume currentFlexAlignItems: ItemAlign;
@Consume currentFlexWrap: FlexWrap;
@Consume currentFlexAlignContent: FlexAlign;
build() {
Column() {
Flex({
// 参数设置
…
}) {
ForEach(this.list, (item: number) => {
CommonItem({ item: item })
}, (item: number) => JSON.stringify(item))
}
…
// 设置主轴方向
FlexMainDirectionRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置主轴方向
FlexMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置交叉轴对齐方式
FlexAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
…
}
}
- 在RowShowList.ets中,自定组件RowShowList主要效果是在Row布局容器中,当设置不同的主轴与交叉轴的对齐方式属性时,显示容器内元素的对齐方式。

代码如下:
// RowShowList.ets
@Component
export struct RowShowList {
@Consume currentRowJustifyContent: FlexAlign;
@Consume currentRowAlignItems: VerticalAlign;
build() {
Column() {
Row() {
ForEach(LIST, (item: number) => {
CommonItem({ item: item })
}, (item: number) => JSON.stringify(item))
}
…
// 设置主轴对齐方式
RowMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置交叉轴对齐方式
RowAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
…
}
}
- 在StackComponent.ets中,自定组件StackComponent主要效果是在Stack布局容器中,设置不同对齐方式属性时,容器内堆叠元素的对齐方式。

代码如下:
// StackComponent.ets
@Component
export struct StackComponent {
…
build() {
Column() {
Stack({ alignContent: this.currentStackAlignContent }) {
Text(‘’)
.width(ALL_PERCENT)
.height(ALL_PERCENT)
.fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN)
.backgroundColor($r(‘app.color.show_list_backgroundColor’))
Text(this.message)
…
}
.margin({ top: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN })
.width(ALL_PERCENT)
.height(SHOW_LIST_HEIGHT_PERCENT.STACK_SHOW_LIST_HEIGHT)
// 设置对齐方式
StackAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
…
}
}
- 在CommonComponent.ets中,自定义组件CommonItem,代码如下:
// CommonComponent.ets
@Component
export struct CommonItem {
private item: number = 0;
build() {
Text(this.item.toString())
.fontSize(MARGIN_FONT_SIZE_SPACE.FIFTH_MARGIN)
.width(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN)
.height(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN)
.fontColor(
r
(
"
a
p
p
.
c
o
l
o
r
.
s
h
o
w
l
i
s
t
f
o
n
t
C
o
l
o
r
"
)
)
.
t
e
x
t
A
l
i
g
n
(
T
e
x
t
A
l
i
g
n
.
C
e
n
t
e
r
)
.
a
l
i
g
n
(
A
l
i
g
n
m
e
n
t
.
C
e
n
t
e
r
)
.
b
a
c
k
g
r
o
u
n
d
C
o
l
o
r
(
r("app.color.show_list_fontColor")) .textAlign(TextAlign.Center) .align(Alignment.Center) .backgroundColor(
r("app.color.showlistfontColor")).textAlign(TextAlign.Center).align(Alignment.Center).backgroundColor(r(“app.color.white”))
.borderRadius(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING)
.margin(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING)
}
}
- 在Second.ets页面,根据首页跳转时的参数,渲染顶部不同的容器名称和条件渲染不同的子组件。
代码如下:
// Second.ets
@Entry
@Component
struct Second {
…
aboutToAppear() {
let params = router.getParams() as Record<string, Object>;
this.moduleList = params.moduleList as ContainerModuleItem[];
this.componentName = params.componentName as string;
this.containerType = params.containerType as number;
}
build() {
Row() {
Column({ space: MARGIN_FONT_SIZE_SPACE.SIXTH_MARGIN }) {
Column() {
BackComp({ componentName: this.componentName })
if (this.containerType === CONTAINER_TYPE.FLEX) {
FlexShowList()
} else if (this.containerType === CONTAINER_TYPE.COLUMN) {
ColumnShowList()
} else if (this.containerType === CONTAINER_TYPE.ROW) {
RowShowList()
} else {
StackComponent()
}
}
.width(ALL_PERCENT)
.height(ALL_PERCENT)
}
.width(ALL_PERCENT)
}
.height(ALL_PERCENT)
}
}
@Component
struct BackComp {
…
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!文章来源地址https://www.toymoban.com/news/detail-851585.html
验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-mwkcurhn-1712690485923)]文章来源:https://www.toymoban.com/news/detail-851585.html
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
到了这里,关于OpenHarmony开发实战:ArkUI常用布局容器对齐方式(ArkTS的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!