前言:
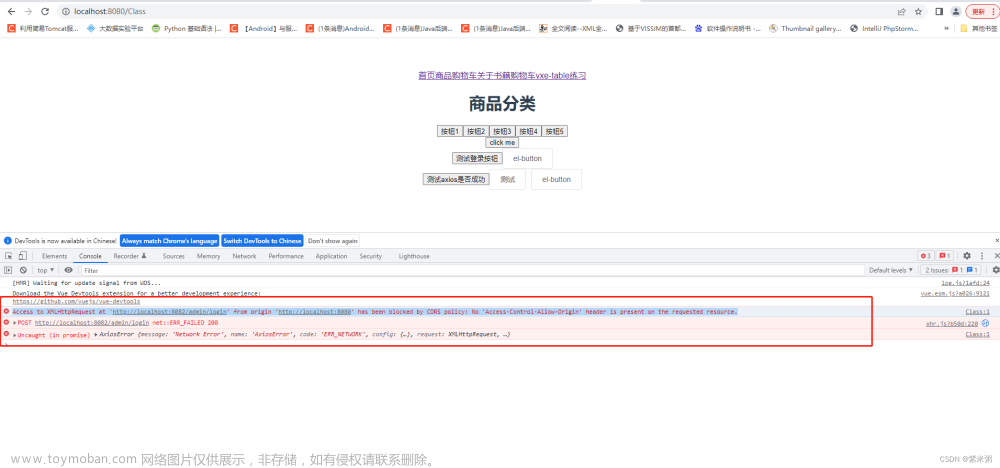
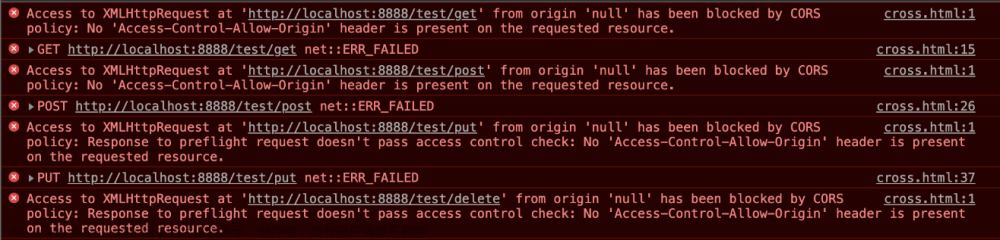
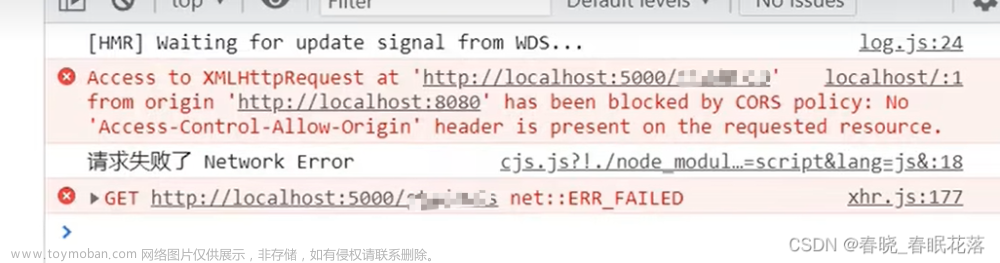
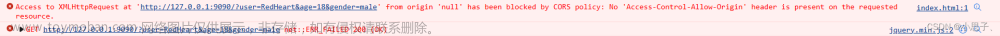
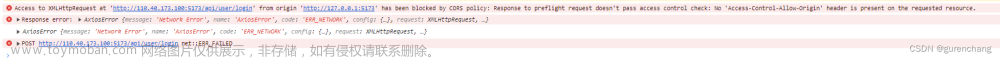
最近在完成一个项目的时候,在发送请求的时候,浏览器报错:Access to XMLHttpRequest at 'http://110.40.173.100:5173/api/user/login' from origin 'http://127.0.0.1:5173' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
报错截图如下:

后来发现是跨域问题,解决如下:
在vite.config.js文件中,进行以下配置:文章来源:https://www.toymoban.com/news/detail-851600.html
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
})],
//配置的内容
server: {
proxy: {
'/api': {
target: 'http://110.40.173.100:5173',//请求的地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '') // 可选,用于重写请求路径
}
}
}
})
我的请求接口地址为:
 文章来源地址https://www.toymoban.com/news/detail-851600.html
文章来源地址https://www.toymoban.com/news/detail-851600.html
配置结束之后,发送请求的写法:
<script setup>
import instance from '../utils/axios.js';//二次封装axios
const onSubmit = async () => {
await instance.post("/user/login", {
username: state.username,
password: state.password
})
};
</script>PS:如果配置完发现依旧报错,请检查你是否开启了科学上网工具(翻墙软件),只有代理在中国的时候,才可以正常运行嗷
到了这里,关于解决跨域报错:Access to XMLHttpRequest at ‘http://110.40.173.100:5173/api/user/login‘ from origin ‘http://1的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!