在AR 中播放视频也是一种常见的需求,如在一个展厅中放置的虚拟电视上播放宣传视频,或者在游戏中为营造氛围而设置的虚拟电视视频播放,或者在识别的2D个人名片上播放自我介绍视频,因视频具有静态图像无法比拟的综合信息展示能力,采用视频比单纯使用图像表达上更充分,本节我们将学习如何在AR场景中播放视频。
在 AR场景中播放视频与在普通应用中播放视频有很多相同之处,但也有很多不一样的地方,在RealityKit 中播放视频,也同样使用 AVFoundation 流媒体框架,但需要将视频作为动态的纹理映射到虚拟物体表面,基本流程如图 11-4所示。
使用 AVFoundation 流媒体框架播放视频使用到两个最基本的对象:AVPlayeritem 和AVPlayer。其中 AVPlayerItem 为流媒体资源管理对象,它负责管理视频的基本信息和状态,如视频长度、当前状态、缓存进度等,每一个 AVPlayerItem 对象对应一个视频资源;AVPlayer 为视频播放控制操作对象,控制视频的播放、暂停、还原等。
在理解 RealityKit 播放视频的原理与流程后,就可以编写出视频播放代码,为更好地组织代码,新建一个 VideoPlayController 类管理视频播放相关代码,如下代码所示。
//
// VideoPlayController.swift
// ARKitDeamo
//
// Created by zhaoquan du on 2024/3/22.
//
import AVFoundation
import Foundation
import RealityKit
public class VideoPlayController {
private var playing = false
private var avPlayer: AVPlayer?
private var avPlayerItem: AVPlayerItem?
private var avPlayerLooper: AVPlayerLooper?
private var videoMaterial: VideoMaterial?
public var material: Material? { videoMaterial }
private func createAVPlayer(_ named: String, withExtension ext: String) -> AVPlayer? {
guard let url = Bundle.main.url(forResource: named, withExtension: ext) else {
return nil
}
let avPlayer = AVPlayer(url: url)
return avPlayer
}
private func createVideoPlayerItem(_ named: String, withExtension ext: String) -> AVPlayerItem? {
guard let url = Bundle.main.url(forResource: named, withExtension: ext) else {
return nil
}
let avPlayerItem = AVPlayerItem(asset: AVAsset(url: url))
return avPlayerItem
}
init?(_ named: String, withExtension ext: String, useLooper: Bool = false) {
playing = false
let player: AVPlayer?
if useLooper {
let playerItem = createVideoPlayerItem(named, withExtension: ext)
guard let avPlayerItem = playerItem else { return nil }
let queuePlayer = AVQueuePlayer()
avPlayerLooper = AVPlayerLooper(player: queuePlayer, templateItem: avPlayerItem)
self.avPlayerItem = avPlayerItem
player = queuePlayer
} else {
player = createAVPlayer(named, withExtension: ext)
}
avPlayer = player
guard let avPlayer = player else { return nil }
avPlayer.actionAtItemEnd = .pause
avPlayer.pause()
videoMaterial = VideoMaterial(avPlayer: avPlayer)
videoMaterial?.controller.audioInputMode = .spatial
//if(avPlayerItem?.status == AVPlayerItem.Status.readyToPlay){}
NotificationCenter.default.addObserver(self, selector: #selector(VideoDidReachEndNotificationHandler(_:)), name: NSNotification.Name.AVPlayerItemDidPlayToEndTime, object: avPlayer.currentItem)
}
public func reset() {
guard let avPlayer = self.avPlayer else { return }
avPlayer.pause()
avPlayer.seek(to: .zero)
playing = false
}
public func sceneUpdate() {
guard playing, let avPlayer = avPlayer else { return }
if avPlayer.timeControlStatus == .paused {
avPlayer.seek(to: .zero)
avPlayer.play()
}
}
public func enablePlayPause(_ enable: Bool) {
playing = enable
guard let avPlayer = self.avPlayer else { return }
if playing, avPlayer.timeControlStatus == .paused {
avPlayer.play()
} else if !playing, avPlayer.timeControlStatus != .paused {
avPlayer.pause()
}
}
@objc func VideoDidReachEndNotificationHandler(_ notification:NSNotification){
print("播放完了")
}
deinit {
NotificationCenter.default.removeObserver(self)
}
}
在代码中,首先根据是否需要循环播放可在构造函数中分别使用 AVPlayer 或者AVPlayerLooper 构建视频播放控制器,然后设置视频播放完毕后的状态,最后利用视频资源作为材质创建VideoMaterial 对象。除此之外,在代码中还新建了几个控制视频播放的方法以便调用。
代码中设置了视频播放时音频的播放方式,RealityKit 在播放视频时允许其音频以几种不同的方式播放,音频播放方式由 AudioResource. InputMode 枚举描述,具体如下表所示。
| 枚举值 |
描述 |
| nonSpatial |
不考虑声源位置与方向,以背景音乐方式播放音频 |
| spatial |
3D音效,考虑声源的位置与方向 |
| ambient |
只考虑声源的方向,不考虑声源位置,声音音量不会出现随距离变化的特性 |
在代码中,我们也对视频播放完毕事件进行了处理,需要注意的是,播放视频时的事件处理方式与 RealityKit 中其他事件处理方式有些不一样,播放视频的事件使用了 AVFoundation 中更一般的事件机制,具体支持事件及一般处理方法可参阅AVFoundation 相关资料。
注意⚠️视频播放完毕事件只有在视频以不循环播放类型播放时才会触发,另外,添加的事件监听应当在不需要时移除,如本例中在析构函数中移除。
除了可以播放本地视频资源,AVFoundation 也支持通过 HTTP 或者 HTTPS播放网络流媒体资源,但需要注意的是,网络视频资源加载受网速、网络连接等因素影响,具有不确定性,在视频播放之前,务必先检查当前视频资源的可用性,如代码清单11-4中第49行的注释一样,以防止出现不可预知的问题(播放网络视频资源通常应当先缓冲,确保资源在播放前可用)。
视频加载并转换成视频材质之后,就可以像普通材质一样使用,示例代码如下所示。
//
// Video3DView.swift
// ARKitDeamo
//
// Created by zhaoquan du on 2024/3/26.
//
import SwiftUI
import ARKit
import RealityKit
import Combine
struct Video3DView: View {
static var arView:ARView!
var body: some View {
Video3DViewContainer().overlay(
VStack{
Spacer()
HStack{
Button(action:{Video3DView.arView.playOrPause()}) {
Text("播放/暂停")
.frame(width:120,height:40)
.font(.body)
.foregroundColor(.black)
.background(Color.white)
.opacity(0.6)
}
.offset(y:-30)
.padding(.bottom, 30)
Button(action: {Video3DView.arView.reset()}) {
Text("重播")
.frame(width:120,height:40)
.font(.body)
.foregroundColor(.black)
.background(Color.white)
.opacity(0.6)
}
.offset(y:-30)
.padding(.bottom, 30)
}
Spacer().frame(height: 40)
}
).navigationTitle("3D视频").edgesIgnoringSafeArea(.all)
}
}
var videoPlayController : VideoPlayController!
struct Video3DViewContainer:UIViewRepresentable {
func makeUIView(context: Context) -> some ARView {
let arView = ARView(frame: .zero)
let config = ARWorldTrackingConfiguration()
config.planeDetection = .horizontal
Video3DView.arView = arView
arView.session.run(config)
arView.createVideoPlane()
return arView
}
func updateUIView(_ uiView: UIViewType, context: Context) {
}
}
var play = false;
extension ARView{
func createVideoPlane(isLoop: Bool = false){
videoPlayController = VideoPlayController("video2", withExtension: "mp4", useLooper:false)
guard let vPlayController = videoPlayController,
let planeMaterial = videoPlayController.material else {return}
let planeAnchor = AnchorEntity(plane:.horizontal)
let boxMesh = MeshResource.generatePlane(width: 0.2, height: 0.4, cornerRadius: 0)
let boxEntity = ModelEntity(mesh: boxMesh,materials: [planeMaterial])
boxEntity.generateCollisionShapes(recursive: false)
planeAnchor.addChild(boxEntity)
self.scene.addAnchor(planeAnchor)
self.installGestures(.all,for:boxEntity)
}
func playOrPause(){
play = !play
videoPlayController.enablePlayPause(play)
}
func reset(){
videoPlayController.reset()
videoPlayController.enablePlayPause(true)
}
}
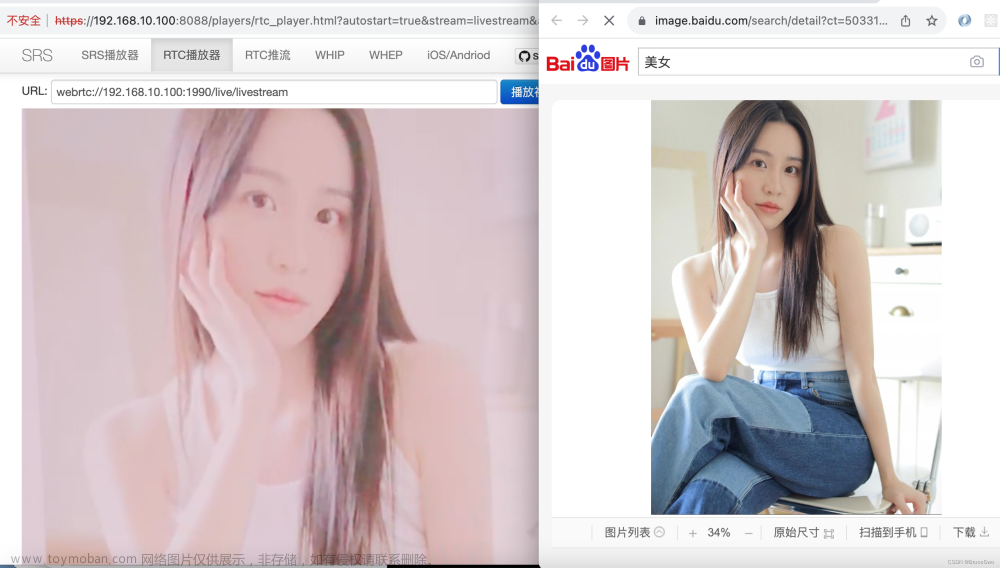
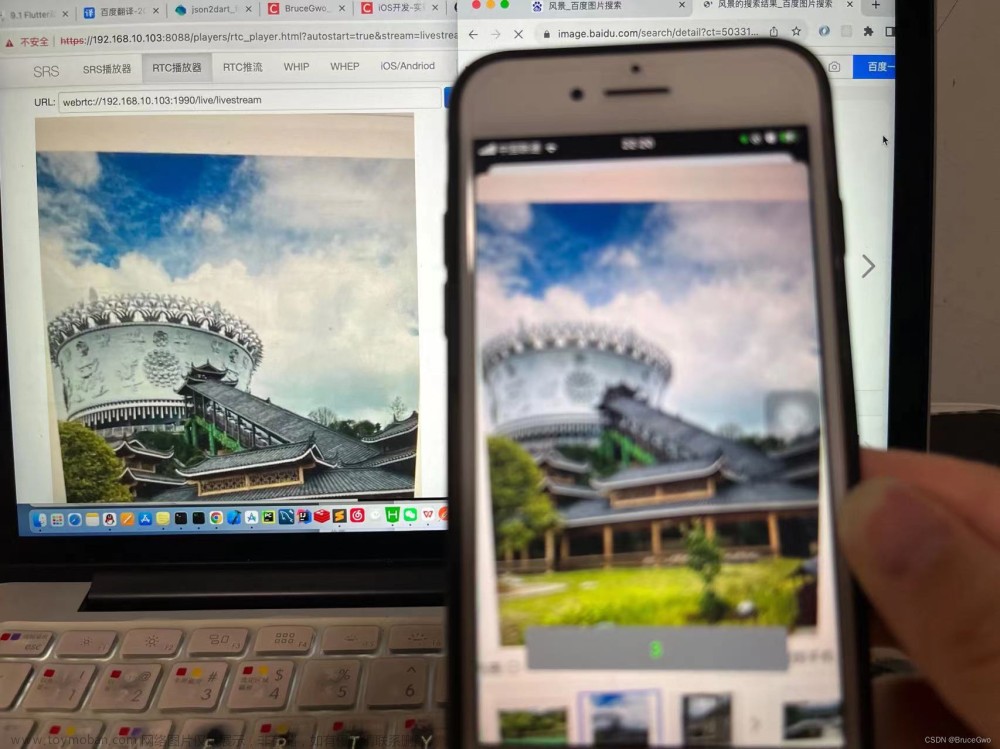
RealityKit 播放视频的效果如下图所示。

图 11-5 在 RealityKit 中播放视频效果图
通过本节的学习,我们知道了在 RealityKit 中播放视频实际上是使用了动态纹理映射的方式,VideoMaterial 与其他所有的材质类型一样,可以使用到任何物体表面、平面、曲面上,由于目前 RealityKit并不支持Shader,所以我们可以使用视频材质作为替代方案实现诸如发光、闪烁、描边等特效,更简单地使用 VideoMaterial的代码如下所示。
let planeAnchor = AnchorEntity(plane:. horizontal)
let planeMesh = MeshResource. generatePlane(width: 0. 3, height: 0.2, cornerRadius:0)
let asset = AVURIAsset (url: Bundle. main. url (forResource: "video",withExtension: "mp4")! )
let playerItem = AVPlayerIten(asset:asset)
let player = AVPlayer ( )
let planeEntity = ModelEntity(mesh: planeMesh, materials: [VideoMaterial (aPlayer:player) ])
player. replaceCurrentItem(with: playerItem)
player. play()
planeEntity. generateCollisionShapes(recursive: false)
planeAnchor. addChild(planeEntity)
self. scene. addAnchor (planeAnchor)在进行 AR 体验共享时,视频材质与其他材质一样,可以自动进行同步及播放,无须开发人员进行额外处理,在可播放视频格式类型方面,AVFoundation 支持的视频格式其都支持。文章来源:https://www.toymoban.com/news/detail-851676.html
具体代码地址:GitHub - duzhaoquan/ARkitDemo文章来源地址https://www.toymoban.com/news/detail-851676.html
到了这里,关于【iOS ARKit】3D 视频的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!