体验地址:by组态[web组态插件]
BY组态是一款非常优秀的纯前端的【web组态插件工具】,可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。同时由于BY组态只是一个插件,不能独立运行,必须嵌入到你方软件平台才能使用,所以你方软件平台需要提供后台接口来支撑BY组态插件的运行。BY组态为你方软件平台添加组态工具提供了非常友好解决方案。BY组态工具能与你方软件平台完全融为一体,没有任何违和感。目前BY组态广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。 BY组态是一款性能稳定,功能易用,嵌入方便的一款网页端组态插件。只需实现简单的几个接口便能使您的软件平台拥有组态功能,在线监测,反控等功能。
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。
一、产品简介
BY组态是集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现数字孪生、大屏可视化、web组态、SCADA等解决方案。














二、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
三、插件优点
1、百度搜索排名靠前(没有经过seo优化,纯粹自然发酵)。
2、应用时间长,至今为止经过了7年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
四、接口汇总,只需实现少量接口就能让你的平台拥有组态功能
| 序号 | 接口名称 | 接口描述 | 接口位置 | 备注 | 拥有版本 | 实现顺序 |
| 1 | saveStageData | 保存场景画面 | byzt/config/InitConfig.js | 所有版本 | 1 | |
| 2 | editStageData | 编辑场景画面 | byzt/config/InitConfig.js | 所有版本 | 2 | |
| 3 | viewStageData | 监控端查看实时场景画面 | byzt/config/InitConfig.js | 所有版本 | 3 | |
| 4 | $.ajax | 上传自定义图片组件 | uploadImage.html 190行 | 填写自己的后台接口,用于保存图片 | 所有版本 | 4 |
| 5 | getMyMoudleData | 获取我的组件(查询自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 6 | |
| 6 | deleteMyMoudleData | 删除我的组件(删除自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 7 | |
| 7 | getXm | 获取项目 | byzt/config/InitConfig.js | 画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 | 所有版本 | 5 |
| 8 | getSb | 获取设备 | ||||
| 9 | getCj | 获取从机 | ||||
| 10 | getCgq | 获取传感器 | ||||
| 11 | saveStageModuleData | 保存画面模板 | byzt/config/InitConfig.js | vip版本 | 8 | |
| 12 | getMyMoudleStageJsonData | 获取我的画面模板 | byzt/config/InitConfig.js | vip版本 | 9 | |
| 13 | deleteMyMoudleStageData | 删除我的画面模板 | byzt/config/InitConfig.js | vip版本 | 10 | |
| 14 | table.render | 画面跳转时要跳转到的目标画面列表 | targetStage.html 101行 | 填写自己的后台接口,用于查询列表 | vip版本 | 11 |
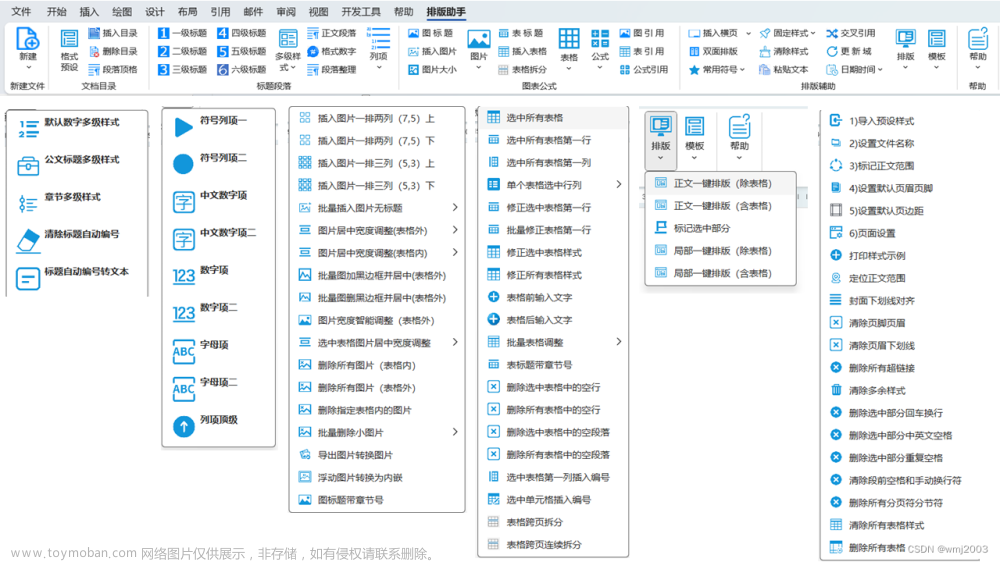
五、插件展示


细节展示








六、功能列表

七、数据流向及嵌入原理

嵌入原理

八、接入步骤

九、详细说明书

十、常见问题
问题1
问:如何将BY组态插件嵌入到我们的系统,我们的系统是vue项目?
答:将我们的BY组态插件独立插件部署在tomcat或者其他容器,然后在vue里面使用iframe嵌入。
问题2
问:组态完成后,保存后是生成新的监控画面吗?
答:不是,保存后是将画面所有数据以JSON格式保存到数据库,监控页面是固定的页面,在调用监控页面的时候传入之前保存到数据库的画面的Id,监控页面会根据id把保存好的画面JSON查出来还原为画面。
问题3
问:画面绑定了10个数据点,但是我从后台传到前台的数据有100个数据点,监控画面会自动过滤吗?
答:是的,监控画面会自己过滤。
问题4
问:websocket是一个画面一个链接吗?每个画面支持多少个数据点?
答:是的一个画面一个websocket链接,每个画面支持无数个数据点。
问题5
问:绑定设备的时候我们没有从机怎么办?
答:绑定设备选择的下拉列表是可以配置的,如果没有从机去掉配置就可以了。
问题6
问:后台系统如何知道组态页面绑定了那些传感器。我如何有针对性的往监控页面传输数据点的数据。
答:组态点击保存的时候,会传入当前画面绑定的所有数据点的id,这些id可以保存在数据库,当后台收到数据点数据的时候,可以吧id拿出来和数据库中保存的id进行比对。id一致的就传入到监控页面。
问题7
问:你们提供数据库吗?
答:我们是纯前端,不提供数据库,数据库表需要你们自己建,我们会提供表结构给你们参考。
问题8
问:你们组态中的组件,元件,可以自己做吗?
答:可以的,我们完全开放源码,所有组件你们都可以自己添加。
问题9
问:监控画面传输数据使用的是什么方式?
答:为了画面能够实时响应数据,我们使用的是websocket传输数据。我们提供websocket服务端(JAVA)的代码,复制到你们的项目就可以使用。
问题10
问:我们是工厂,元件比较多,一个画面放不下怎么办?
答:可以拆分为多个画面,画面和画面之前有按钮可以切换(该功能vip版才有)。文章来源:https://www.toymoban.com/news/detail-851807.html
问题11
问:后台通过websocket往监控端画面传输数据,数据格式是什么?
答: 传输数据的时候,数据格式是JSON。比如画面绑定了5个数据点,那么json可以包含5个数据(可以更多,画面会自己过滤无用的数据。也可以少于5个),json的键是绑定数据点的id。文章来源地址https://www.toymoban.com/news/detail-851807.html
到了这里,关于工业组态 物联网组态 组态编辑器 web组态 组态插件 编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!