浏览器出于安全的考虑,使用 XMLHttpRequest对象发起 HTTP请求时必须遵守同源策略,否则就是跨
域的HTTP请求,默认情况下是被禁止的。 同源策略要求源相同才能正常进行通信,即协议、域名、端口号都完全一致。
前后端分离项目,前端项目和后端项目一般都不是同源的,所以肯定会存在跨域请求的问题。
所以我们就要处理一下,让前端能进行跨域请求。
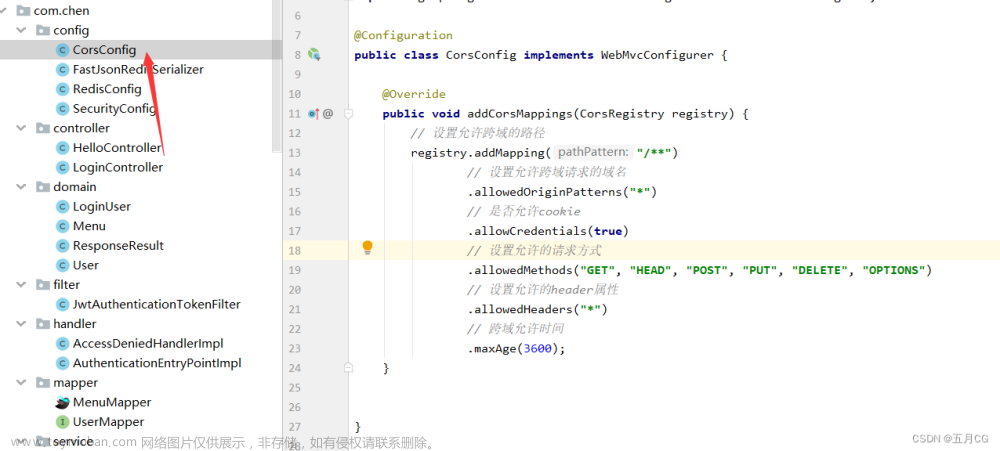
一、SpringBoot配置
配置运行跨域请求

二、配置SpringSecurity
②开启SpringSecurity的跨域访问
由于我们的资源都会收到SpringSecurity的保护,所以想要跨域访问还要让SpringSecurity运行跨域访问。

三、修改端口

四、修改vue项目
vue项目:
阿里云盘:
文件太多了,百度网盘传不上,用阿里云盘,嗯。2万多个文件
https://www.alipan.com/t/la1A8NRdoGJjipuJwrZU
用postman是肯定不存在跨域问题的。因为它不是浏览器,所以我们要找一个前端的项目,就随便找了一个vue工程。修改一下vue项目。
4.1 拿到token
创建一个登录页面
 代码如下:
代码如下:
<template>
<el-form style="width: 20%" :model="ruleForm" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="账号" prop="userName">
<el-input v-model="ruleForm.userName"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="ruleForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
ruleForm: {
userName: '',
password: ''
}
};
},
methods: {
//这个是提交方法
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
axios.post('http://localhost:8888/user/login',this.ruleForm).then(res=>{
console.log(res.data.data.token);
if(res.data.code == '200'){
this.$alert(this.ruleForm.userName+'账号登录成功!', '消息', {
confirmButtonText: '确定',
})
}
})
} else {
return false;
}
});
}
}
}
</script>
<style scoped>
</style>
路由的配置就直接略过了,不是重点。。。。。
运行前端vue项目:

然后测试一下,登录成功,解决跨域请求,拿到token

4.2 前端存储token
修改一下登录页面,认证登录成功之后,把返回的token接收,存入localStorage

测试一下:没有问题,本地存储了token

4.3 前端请求头携带token
先创建一个hello页面
 代码如下:
代码如下:
<template>
<el-form style="width: 20%" label-width="100px" class="demo-ruleForm">
<el-form-item>
<el-button type="primary" @click="submitForm()">测试hallo接口</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
methods: {
//这个是提交方法
submitForm() {
axios.post('http://localhost:8888/hello',this.ruleForm).then(res=>{
})
}
}
}
</script>
<style scoped>
</style>
启动项目,页面测试一下:
认证失败,因为请求头没有携带任何token

创建一个utils文件夹,在utils下创建request.js

在main.js进行全局引入

修改hello接口,只需要写一个hello就行了,不需要写全部的接口地址

五、测试
5.1 认证测试
填一个错误的密码,认证失败

填入一个正确的密码,认证成功

5.2 授权测试
然后,我们测试一下,请求头已经携带了token了

然后看一下,响应,都没有问题,OK,这个账号是有这个权限的。

我们把权限改了

再进行一下测试:当前账号已经没有权限了。文章来源:https://www.toymoban.com/news/detail-851858.html
 文章来源地址https://www.toymoban.com/news/detail-851858.html
文章来源地址https://www.toymoban.com/news/detail-851858.html
一键三连有没有捏~~
到了这里,关于Spring Security——09,解决跨域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











