一、while 循环
1、while 循环概念
在 JavaScript 中 , while 循环 是一种 " 循环控制语句 " , 使用该语句就可以
- 重复执行一段代码块 , 直到指定的 " 条件表达式 " 不再满足 ,
- 如果 " 条件表达式 " 一开始就不满足 , 循环体 永远不会执行 ;
2、while 循环语法结构
while 循环语法结构如下 :
while (条件表达式) {
// 循环体 代码块
}
首先 , 执行 " 条件表达式 " , 在上述语法结构中 , " 条件表达式 " 是一个 布尔类型的表达式 , 该表达式的计算结果 只能是 true 或 false ;
- 如果 " 条件表达式 " 的结果为
true, 则执行 循环体 代码块 ; - 如果 " 条件表达式 " 的结果为
false, 则跳过 循环体 , 继续执行 循环语句 后面的代码 ;
然后 , 执行 " 循环体 代码块 " , 如果 " 条件表达式 " 为 true 的话 ;
最后 , 继续 执行 " 条件表达式 " , 如果为 true , 则继续执行 " 循环体 代码块 " ;
二、while 循环 - 代码示例
1、打印数字
核心代码 :
// 循环控制变量
let i = 1;
// 条件表达式
while (i <= 3) {
// 循环体
console.log(i);
// 更新表达式 : 改变循环控制变量
i++;
}
上面的示例中 , 使用 while 循环 在 浏览器控制台 输出 1 - 3 数字 ;
只要 循环控制变量 i 的值小于或等于 3 , 循环就会继续执行 ;
在循环体中 , 每次都会输出 i 的值 , 并将 i 的值增加 1 ;
如果 循环控制变量 i 的值变为 4 时 , 条件表达式 不再满足 , 循环终止 ;
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// while 循环
// 循环控制变量
let i = 1;
// 条件表达式
while (i <= 3) {
// 循环体
console.log(i);
// 更新表达式 : 改变循环控制变量
i++;
}
</script>
</head>
<body>
</body>
</html>
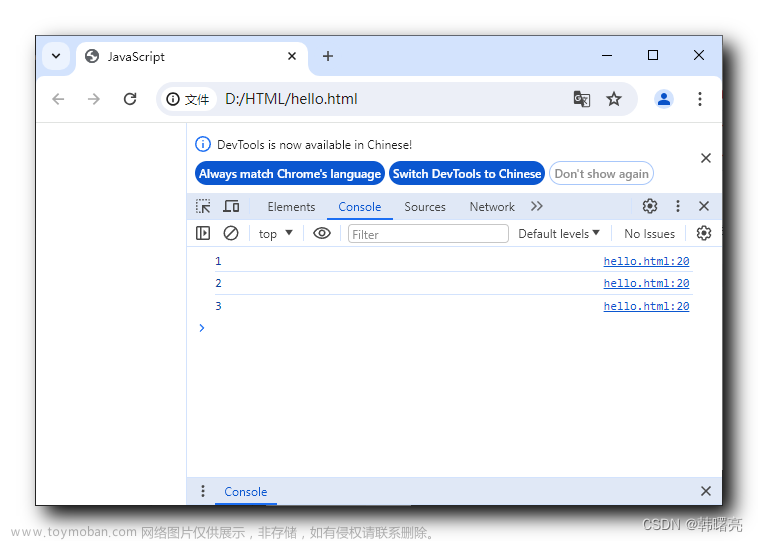
执行结果 :

2、计算 1 - 10 之和
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// while 循环
// 循环控制变量
let i = 1;
// 累加和
let sum = 0;
// 条件表达式
while (i <= 10) {
// 循环体
sum += i;
// 更新表达式 : 改变循环控制变量
i++;
}
// 打印累加和
console.log(sum);
</script>
</head>
<body>
</body>
</html>
执行结果 :文章来源:https://www.toymoban.com/news/detail-851906.html
 文章来源地址https://www.toymoban.com/news/detail-851906.html
文章来源地址https://www.toymoban.com/news/detail-851906.html
到了这里,关于【JavaScript】JavaScript 程序流程控制 ⑥ ( while 循环概念 | while 循环语法结构 )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!